Whether you are a web developer, marketer, or business owner, you may have at one point encountered the need to convert an HTML code to an image. There are several HTML code to image converters available, each with its own unique set of features.
These converters can be used to turn HTML code into a range of image formats, including PDFs, JPGs, PNGs, and more. In addition, some of the tools we'll cover have extra functionalities that can prove extremely helpful in specific scenarios.
This article will look at the five best HTML code to image converters on the market to help you decide which one is right for you and your business. We will compare each converter's features and pricing and look at each tool's pros and cons.
Three Ways to Convert HTML to Image
Converting an HTML file or URL to image is a relatively simple process, but things get complicated once you start to scale to hundreds or thousands of conversions. That's why it's imperative to anticipate how many images you will need to generate before deciding on a tool.
If you start using a simple converter but then need to scale up, you will have to start the process all over again, wasting lots of time and money. So here are three ways to convert HTML to image based on the number of images you need.
Use an online converter - Best for a small number of conversions
This is the easiest and quickest way to generate an image from HTML. An online converter is usually a website that lets you upload an HTML file and convert it to an image.
The main problem with these tools is that most of them render the image using old technologies, which can result in broken layouts and poor-quality images. They are also bad at handling more than one conversion simultaneously.
You should use an online converter if you want to convert a maximum of 5 HTML files to images.
Code your own microservice - Best for a medium number of conversions
This method requires a bit of programming knowledge or the help of a developer. By coding your own microservice, you can convert as many files as you want, but you will need quite the computational power if you start rendering tens or hundreds of files.
In addition, you will need to fix possible bugs and constantly update your rendering engine to keep pace with new technologies (like flexbox).
This method is best if you want to convert a large number of HTML files to PNGs or JPGs, but it's not great if you need professional-grade PDFs.
Use a screenshot generator API - Best for a large number of conversions
One of the best methods to convert HTML files or URLs to images is by using a screenshot generator API.
Not only will you be able to scale to hundreds of thousands of conversions, but you won't need to worry about fixing bugs or updating code. Plus, you can connect certain APIs to Zapier to automate the conversion process without writing a single line of code.
This method is best if you want to convert many files or web pages to high-quality images in various formats.
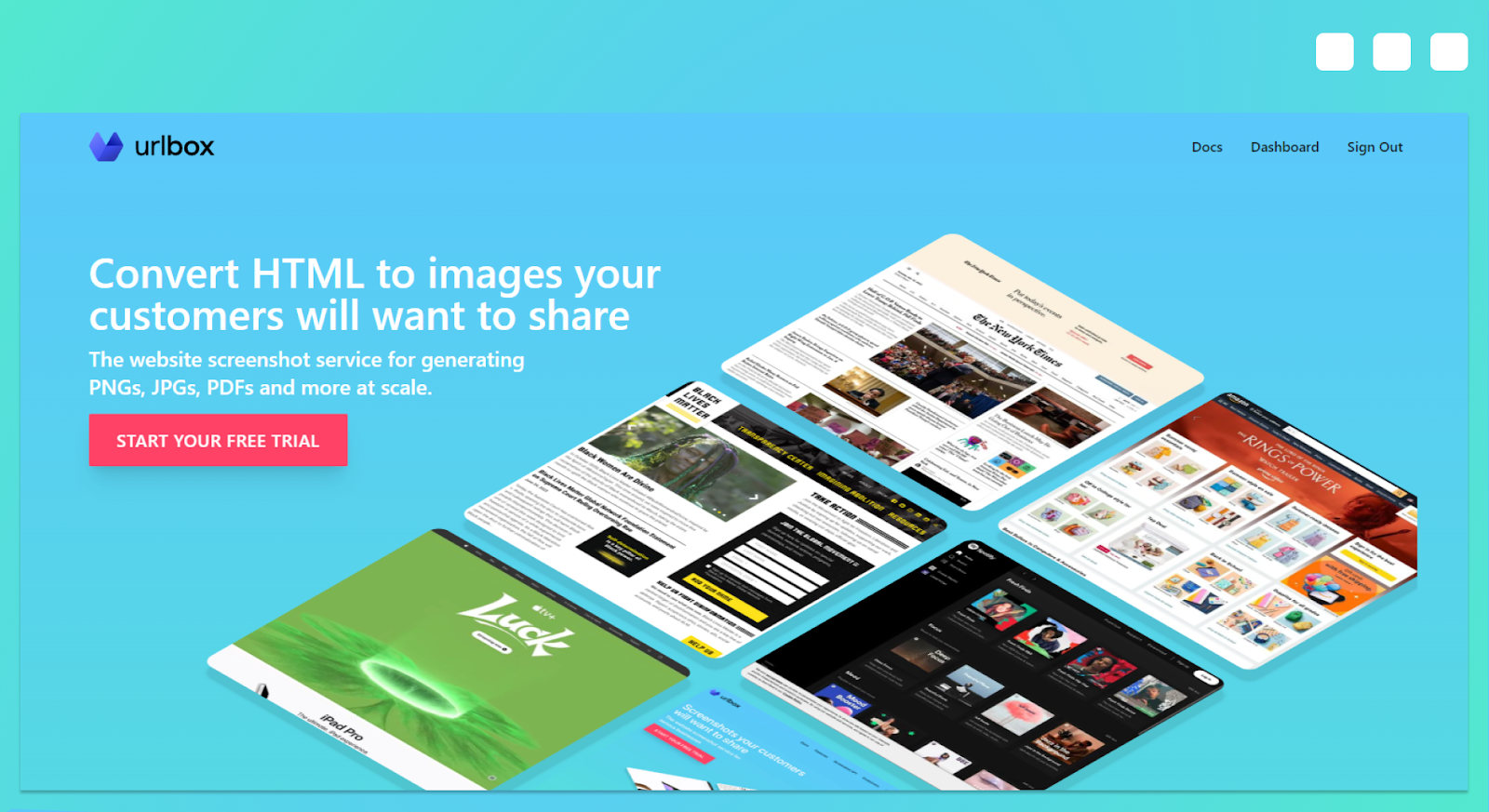
Urlbox - Best HTML to Image Converter
Urlbox is a screenshot service API built specifically for businesses looking to convert URLs or HTML files to images. You can use it to:
- quickly generate an image straight from the dashboard
- as an API when building your own software
- via the Zapier connector without writing code.

Urlbox Pros
Urlbox is the most comprehensive converter in this list in terms of features. You can choose between multiple image formats (PNG, JPEG, PDF, SVG, etc.), configure the image height and width, and even inject custom JS or apply custom CSS styles.
All you have to do to generate a screenshot is add an URL or simply paste your HTML code.
Once the image is rendered, you can download it, share it via its link, and even create a downloadable link you can embed on your website.
Urlbox Cons
Urlbox comes with a 7-day free trial, after which you need to sign up for a paid plan. Prices start at $19 per month, allowing you to generate up to 2,000 images. So if you want to convert a small number of images each month, you should check other tools.
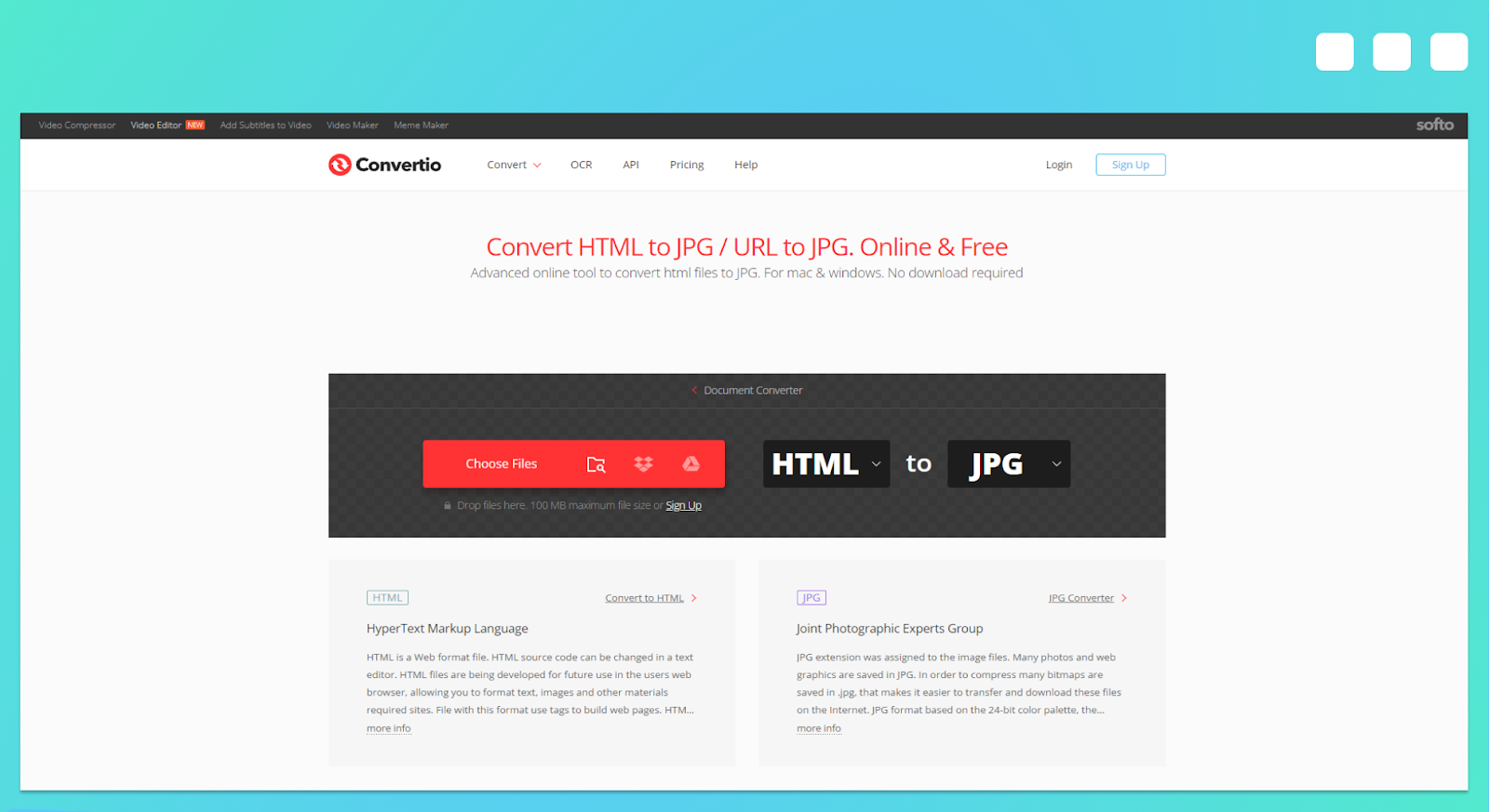
Convertio
Convertio is an all-in-one online converter that can turn HTML files into images. The free plan allows you to upload any file (smaller than 100 MB) from various sources, like your computer, Dropbox, or Google Drive, and then automatically convert it into a JPG, PNG, GIF, SVG, or another format.
More than 25,000 users have rated the conversion quality 4.5 stars out of 5, which shows that Convertio might struggle to render certain files correctly.

Convertio Pros
Convertio is extremely easy to use and has a plethora of different conversion options. You can turn any HTML file into an image, but it can also convert it into an eBook file (EPUB, MOBI, TCR, ETC.) or even a presentation type of file (PPT, PPTX, POT, etc.).
You can convert files for free as long as they are smaller than 100 MB.
Convertio Cons
Convertio offers an API that works only with PHP, with Node.js and Python wrappers under development. So if you want to implement this service within your own application, it must be written in PHP.
Converting larger files will require a paid plan, with prices starting at $9.99 per month.
Convertio only works with HTML files, which means you can not convert live URLs to images.
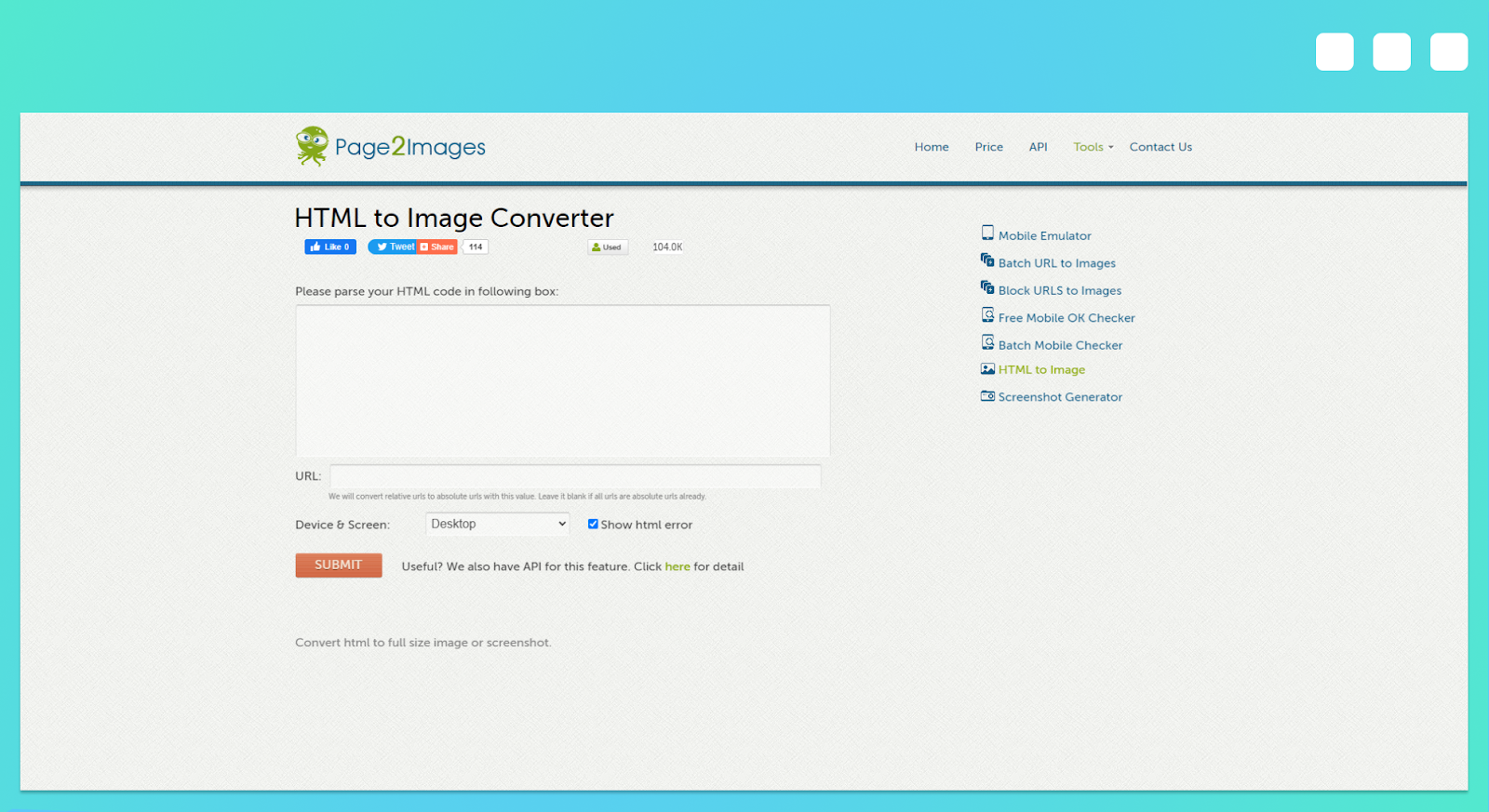
Page2Images
Page2Images is a free online file converter that can quickly generate an image from HTML code or via a URL. Unfortunately, you can't upload a file directly, so you will have to open your HTML document with an editor and manually copy and paste the code into Page2Images' website.
They also provide an API to automatically generate screenshots from your application. You get 100 free credits to try out their API, after which you will need to upgrade to a paid plan, with pricing starting at $10 per month for 2000 credits.
To access all of Page2Images' features, you must go with the XLARGE plan, which starts at $500 per month.

Page2Images Pros
Page2Images' output quality is excellent compared to the other free converters in this list, plus it almost matches that of Urlbox.
You can render the image on devices like desktops, iPhone 4 and 5, iPads, and Android. Even so, you cannot manually configure the viewport, so your image will always feature a full-page screenshot.
Page2Images Cons
Page2Images offers a limited number of rendering options, all of which are outdated. This also means you can not specify the width and height of your final image.
This tool can only generate JPG images, so you must pick a different converter if you need any other file format.
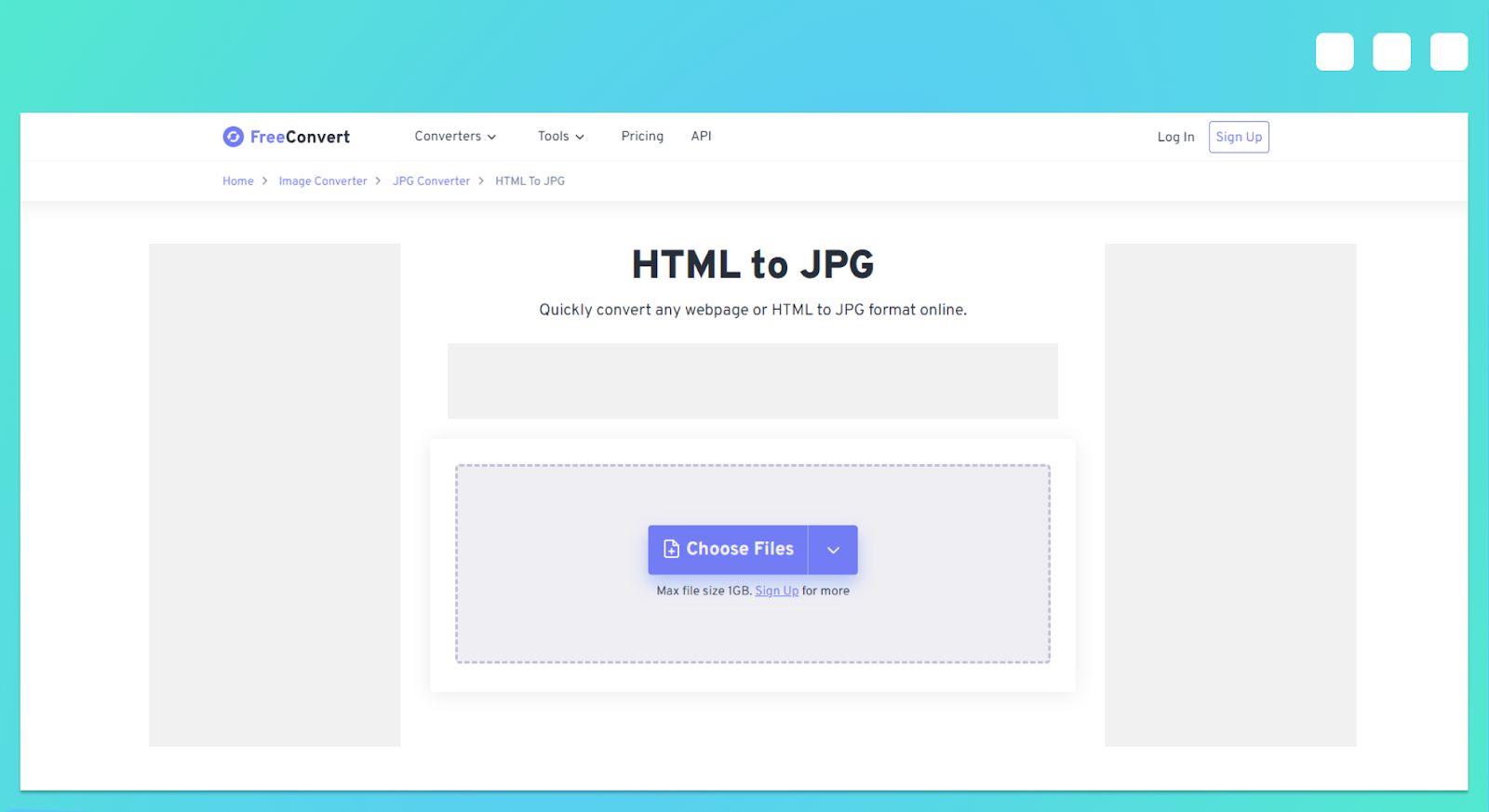
Free Convert
Free Convert is a complete suite of conversion tools that can also turn HTML code or files into JPG images. You can upload your document from your computer, Dropbox, Google Drive, or simply add the URL of the page you want to screenshot.
If you use the tool without creating an account, you will be forced to wait in a queue. It is possible to skip the line with a paid plan. The Basic one starts at $9.99 per month and comes with 1500 conversion minutes/month, which can cover up to 150 GB of data.

Free Convert Pros
Free Convert is extremely easy to use, all you have to do is add your file or URL, and then it will automatically convert it into a JPG.
You can configure the viewport width, set up an initial delay, and hide cookie notices.
The tool accepts large files (up to 1GB) and can convert multiple URLs or HTML documents at the same time.
Free Convert Cons
Free Convert can only generate JPG images. Moreover, you can not specify the height of the final image, so all your screenshots will be full page.
And even though Free Convert can turn HTML files into images, it was not built specifically for this, which means it lacks certain features available in other converters.
Onlineconvertfree
Onlineconvertfree offers a wide range of conversion services. You can render HTML files into multiple image formats, like PNG, JPG, SVG, GIF, PDF and more.
The name suggests this tool is free, but to get the most out of it, you must sign up for a paid plan with pricing starting at $8.99 per month.
This tool has a 4.8 stars rating from more than 120 people.

Onlineconvertfree Pros
Onlineconvertfree is relatively easy to use and provides various image formats.
Onlineconvertfree Cons
This tool does not allow you to configure the final image quality and size, plus the HTML converter appears to be in Beta.
What's the best way to convert HTML to an image?
The best way to convert HTML code to an image is by using a converter. Now depending on your needs, you can pick a free online converter or go with something a bit more advanced, which might save you tons of time and money in the long run.
Urlbox is one of the most complex but easy-to-use HTML-to-image converters available today. It packs a full suite of features you can leverage to generate high-quality, professional-grade images and PDF documents.
Best way to convert HTML to image programmatically
The best way to convert HTML to image programmatically is by using a screenshot service API. There are many different options available, so make sure you pick one that works with your stack, and has excellent customer service and uptime.
Here are some detailed guides on how to programmatically convert:
How to convert a div into an image
You must use a screenshot generator to convert a div into an image, but it needs to have the option to capture a specific Selector.
With Urlbox, you can achieve this by simply appending the element's Selector to the request URL or by using the Sandbox mode to quickly generate the exact screenshot you are looking for.
How to convert a full page into an image
You can convert a full page into an image using various tools, like browser extensions, online converters, or screenshot APIs. Check out this guide that covers all methods to capture a full-page screenshot.

