Do you need to add website screenshots to your WordPress site? It's a fairly common requirement for all sorts of sites, but it can be complex to get started. In this article, we're going to explore the main ways of doing it.
Table of Contents
The options
There are essentially two main methods of generating screenshots and displaying them on your WordPress website:
- You can implement them yourself with some code
- You can use a plugin
We're going to look at both methods. We'll start with the code option:
Implement screenshots yourself with code
This is the more involved of the methods. You'll need:
- A WordPress website which you own (we'll need to use an administrator account)
- A text editor, like TextEdit on macOS or Notepad on Windows, or a code editor. My preference is for VS Code
Note: Many WordPress tutorials which show you some code to use on your site will tell you to put that code into your theme's functions.php file. This is not a good idea, as that file is specific to the theme you're using. Firstly, it can get overridden by a theme update - which will destroy your work. Secondly, if you decide to use a different theme on your site, that code will then be ignored by WordPress (because that theme is no longer active).
What we're going to do is create our own simple plugin for this task. That way, it will be independent of our site theme - and we can enable or disable it as necessary. We're going to use this plugin to implement shortcodes for our site, which will allow us to generate screenshots in any page or post by adding a shortcode in the WordPress editor.
This is a nice way of achieving our goal, as we only need to write the code once - we can change the screenshotted site address, etc. in the editor.
We'll be using the mshots API service to generate our screenshots. This is a basic service provided by Automattic, the company behind WordPress.com - it's free for limited, non-commercial use.
Setting things up
Let's get started! We need to create a folder somewhere on our computer (the desktop is fine for now) for our plugin's files (this plugin will only have one file). The name should reflect what the plugin does, and words should be separated by dashes. I've called mine my-screenshots-plugin.
Inside that folder, we need to create the actual plugin file - this needs to have a .php extension (and again, words separated by dashes) - I've kept our naming convention and called mine my-screenshots-plugin.php.
Adding code to our plugin
Let's open this file in our editor and paste in the following code:
<?php
/*
Plugin Name: My Screenshots Plugin
Version: 1.0
Description: A plugin to create website screenshots
*/What we're doing here is:
- Initialising the PHP file
- Telling WordPress what the plugin is called
- Providing a description and version number for the site administrator(s) - these will be visible in the WordPress admin
This 'header' is required for your plugin to be recognised and activated by WordPress. There's lots more info that we could put in there, but this will do for our purposes.
Next, let's set up the shortcode function:
// Quit if this file is accessed directly
if (!defined('ABSPATH')) {
die;
}
// Declare and define the function
function generate_screenshot($atts, $content = NULL) {
// Define the parameters to be used by the shortcode
extract(shortcode_atts(array(
"service" => 'http://s.wordpress.com/mshots/v1/',
"url" => '',
"alt_text" => 'a screenshot', // Default alt-text
"width" => '', // Default width, if set
"height" => '' // Default height, if set
), $atts));
// Create an HTML string from the parameters
$screenshot = '<img alt="' . $alt_text . '" src="' . $service . '' . urlencode($url) . '?w=' . $width . '&h=' . $height . '" />';
// Return the assembled HTML to the page or post
return $screenshot;
}What we're doing here is:
- Preventing browsers from accessing this file directly (which is a security risk)
- Declaring our function,
generate_screenshot - Giving it the parameters we want it to use:
- The mshots service API 'endpoint' it needs to talk to, in order to generate the screenshot
- Some placeholders/default values for the HTML it will produce, which can be overridden with our shortcode
- Stitching everything together into an HTML
<img>element (an image) for it to display in our page or post, in place of the shortcode
Now let's register our shortcode function against the shortcode, so that the function runs when we use our shortcode in a page or post:
// Register the shortcode
add_shortcode('screenshot', 'generate_screenshot');And finally, we need to close our PHP file:
?>That should be everything we need for our very simple shortcode plugin. Here's the whole thing:
<?php
/*
Plugin Name: My Screenshots Plugin
Version: 1.0
Description: A plugin to create website screenshots
*/
// Quit if this file is accessed directly
if (!defined('ABSPATH')) {
die;
}
// Declare and define the function
function generate_screenshot($atts, $content = NULL) {
// Define the parameters to be used by the shortcode
extract(shortcode_atts(array(
"service" => 'http://s.wordpress.com/mshots/v1/',
"url" => '',
"alt_text" => 'a screenshot', // Default alt-text
"width" => '', // Default width, if set
"height" => '' // Default height, if set
), $atts));
// Create an HTML string from the parameters
$screenshot = '<img alt="' . $alt_text . '" src="' . $service . '' . urlencode($url) . '?w=' . $width . '&h=' . $height . '" />';
// Return the assembled HTML to the page or post
return $screenshot;
}
// Register the shortcode
add_shortcode('screenshot', 'generate_screenshot');
?>Important: This is a very simple plugin implementation, and doesn't take into account any security requirements other than the very basic check under the plugin header. Theme and plugin security is a complex subject, and caution should always be used when adding PHP code to your WordPress site.
Adding the plugin to our site
Let's make sure that we have saved our PHP file. We're now going to upload it to our WordPress site. We could do this fia FTP, assuming we have access to the web server's filesystem. To keep things simple here, though, we're going to upload it via the WordPress admin area.
In order for WordPress to accept the plugin, it needs to be compressed into a 'zip' file. This is simple - we just right-click or control-click the plugin folder and select 'Compress'. This varies slightly across operating systems, but the idea is the same. This will produce a zipped folder - in our case, my-screenshots-plugin.zip:

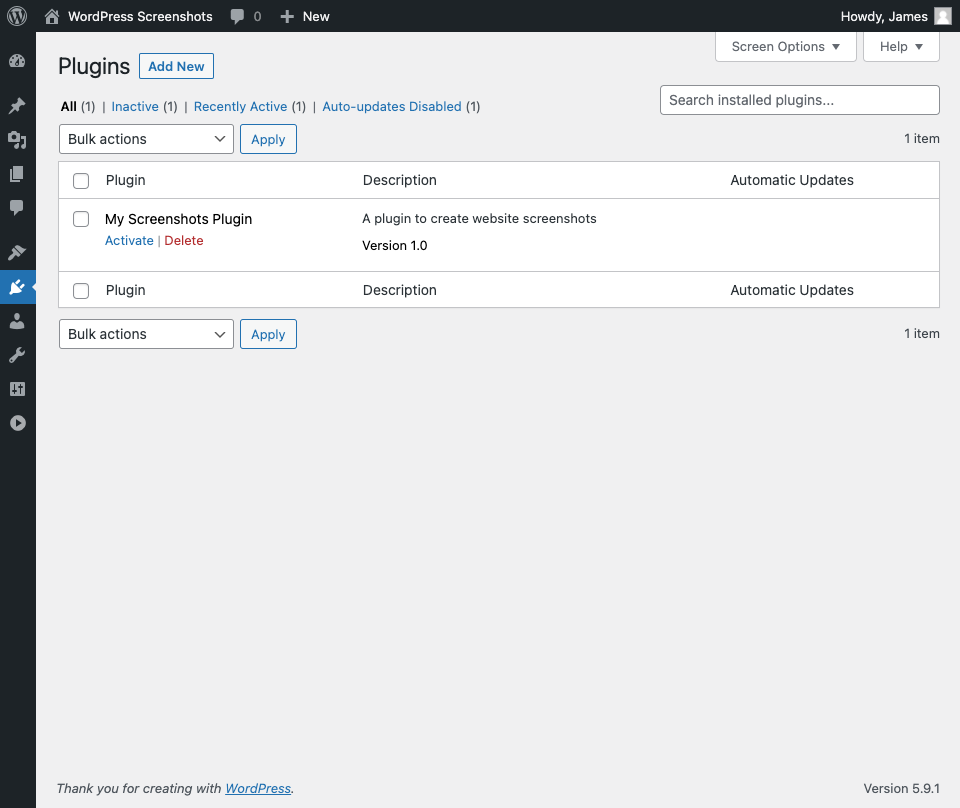
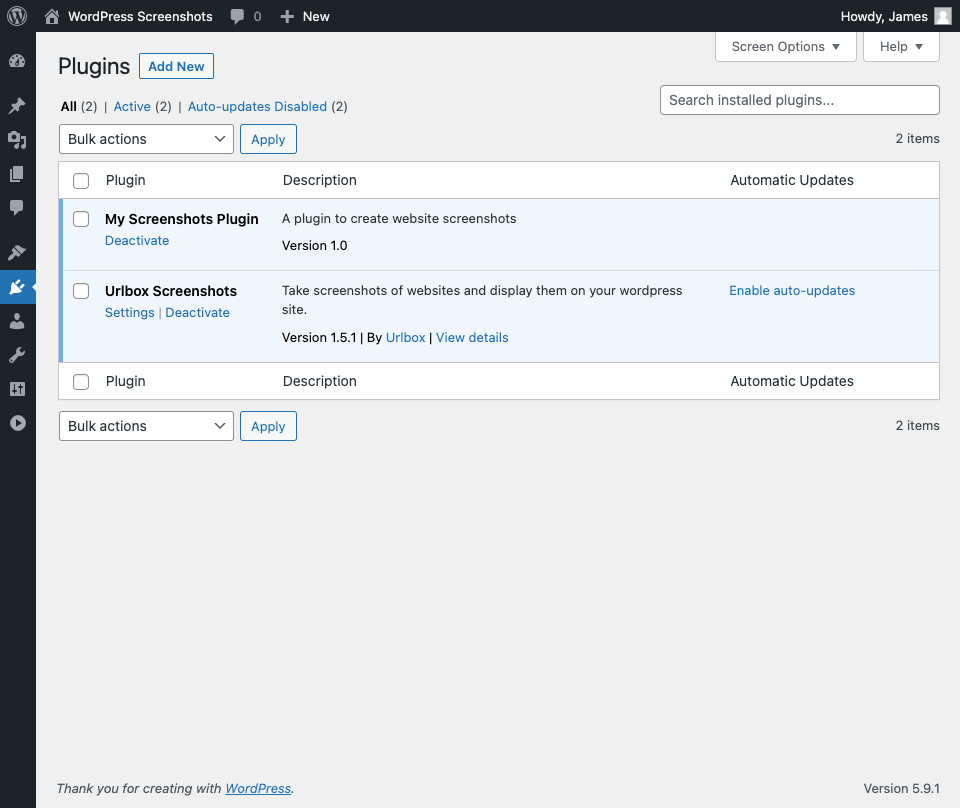
Now we can go to our WordPress admin area, and then to the Plugins page. We're going to click 'Add New' and then 'Upload Plugin', then select our zip file and upload it. Now, if we go back to the Plugins page, we should see our plugin there:

All we need to do is click 'Activate', and it's ready to use!
Using the shortcode
Now that we have implemented the mshots API in a plugin, and registered a shortcode to use the service, we can start adding screenshots to our site.
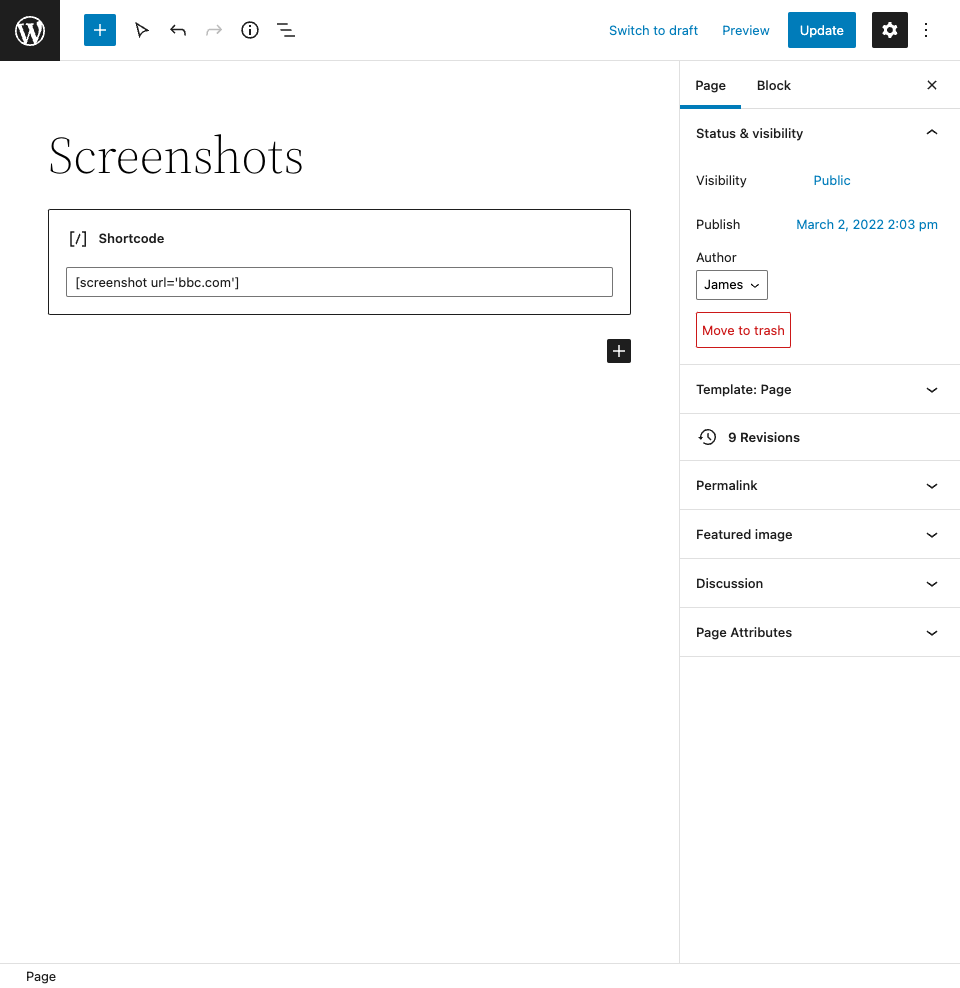
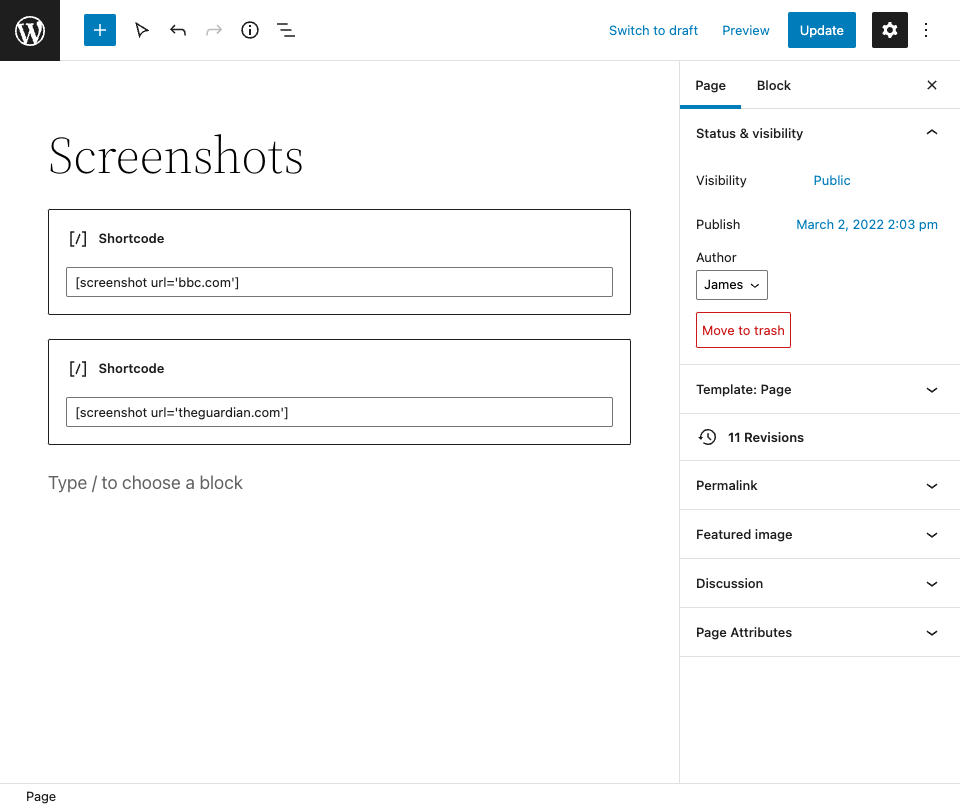
let's create a new post or page (you could also edit an existing one, of course), and insert a shortcode block - I'm assuming here that you're using a modern version of WordPress with the block editor. Inside that block, we can now add a shortcode. Here I'm adding the shortcode:
[screenshot url='bbc.com']

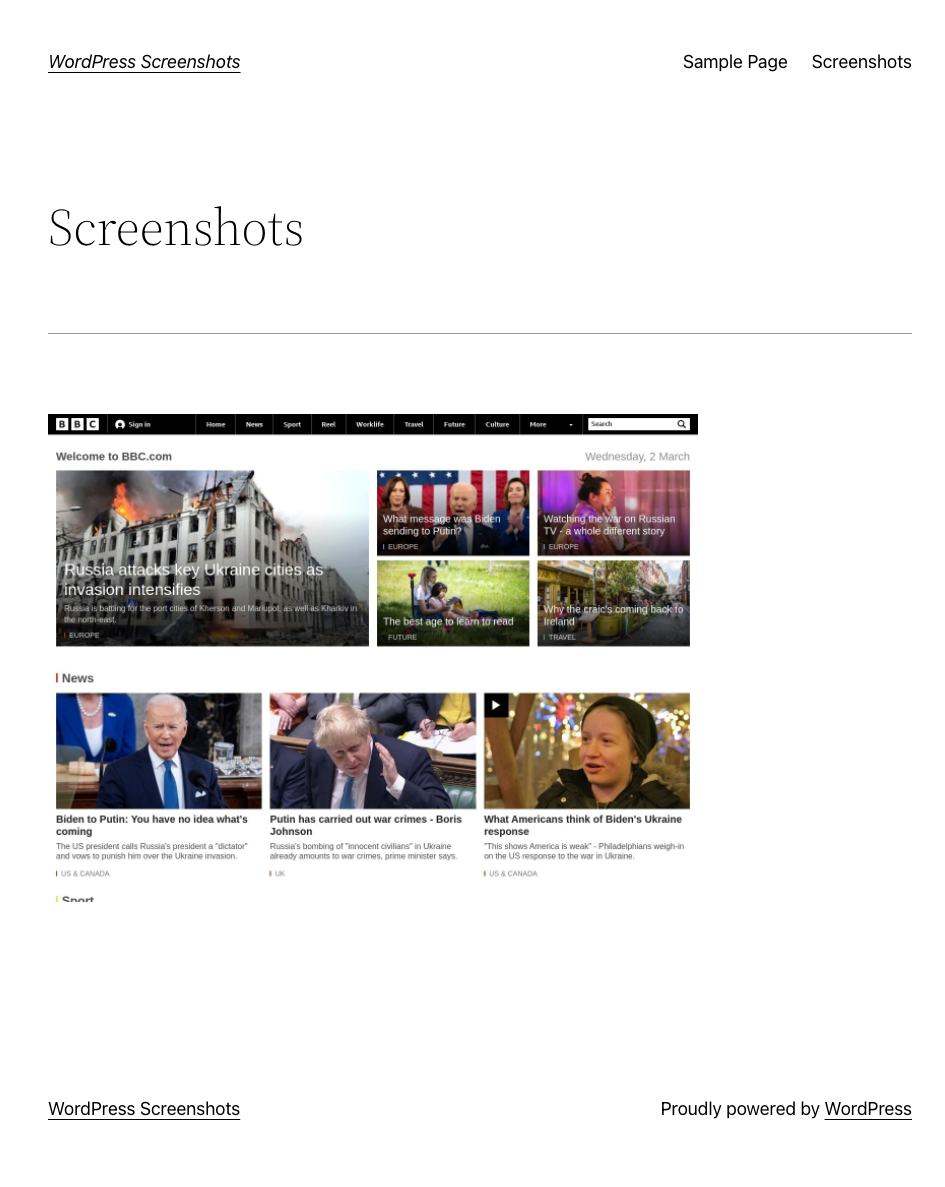
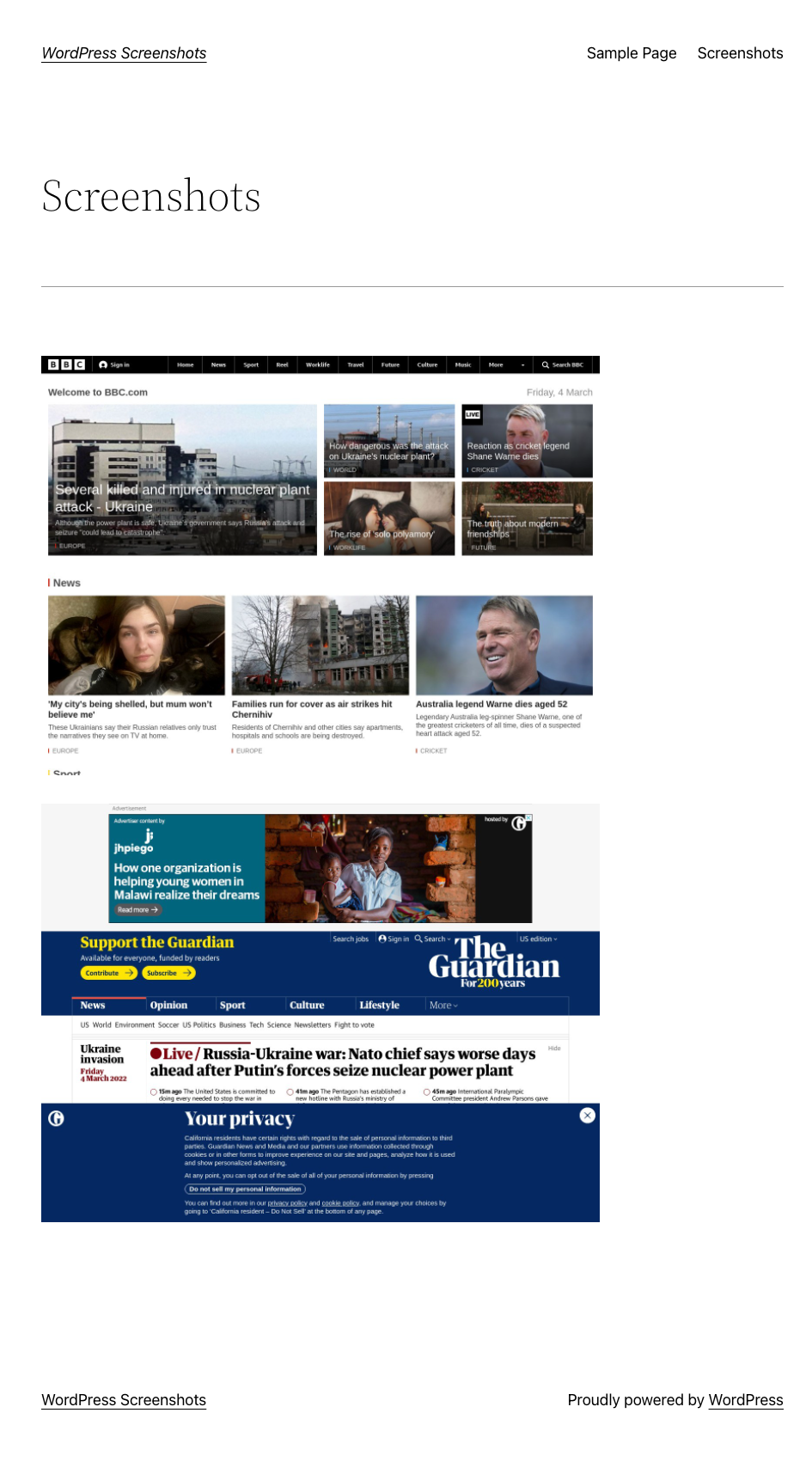
And here's what our page looks like when we visit it:

Looking good! Let's add another screenshot. Let's stick to the 'news' theme - this time, I'll take a screenshot of the Guardian site with:
[screenshot url='theguardian.com']

Let's have a look at our page now:

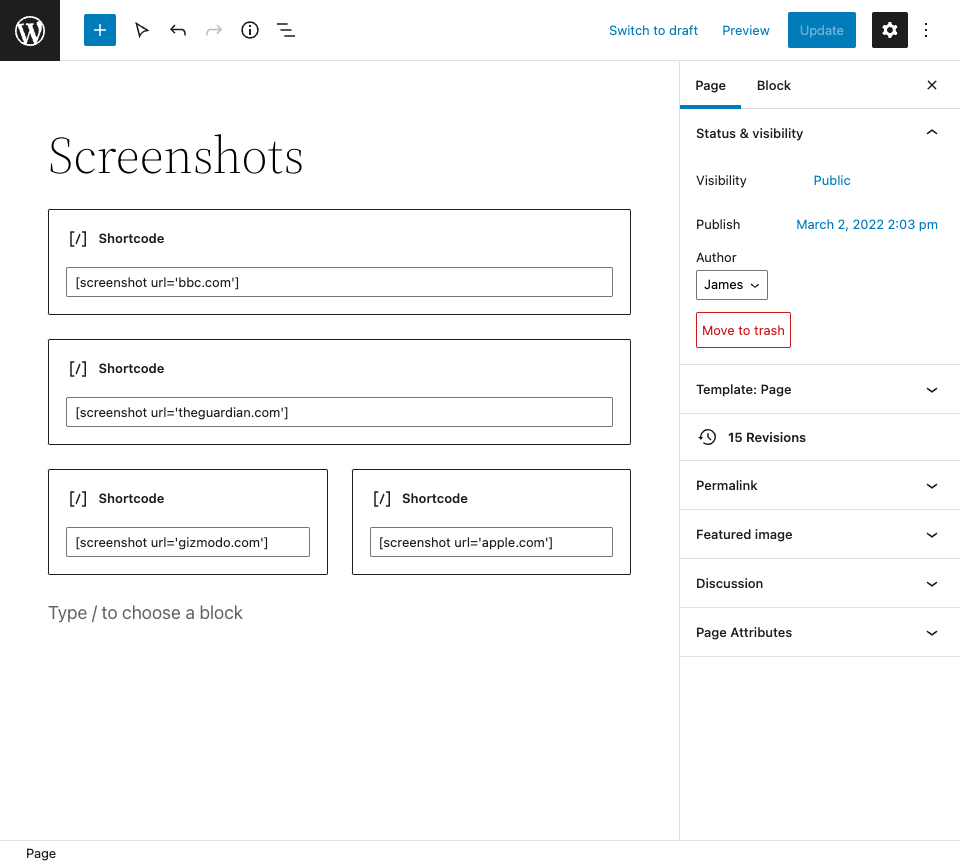
Fantastic - we can add as many screenshots as we like to a post or page. We can even arrange them in different ways by putting the Shortcode blocks inside other blocks - perhaps we want a 2 column layout with 2 screenshots side-by side. Let's add:
[screenshot url='gizmodo.com'] and [screenshot url='apple.com']

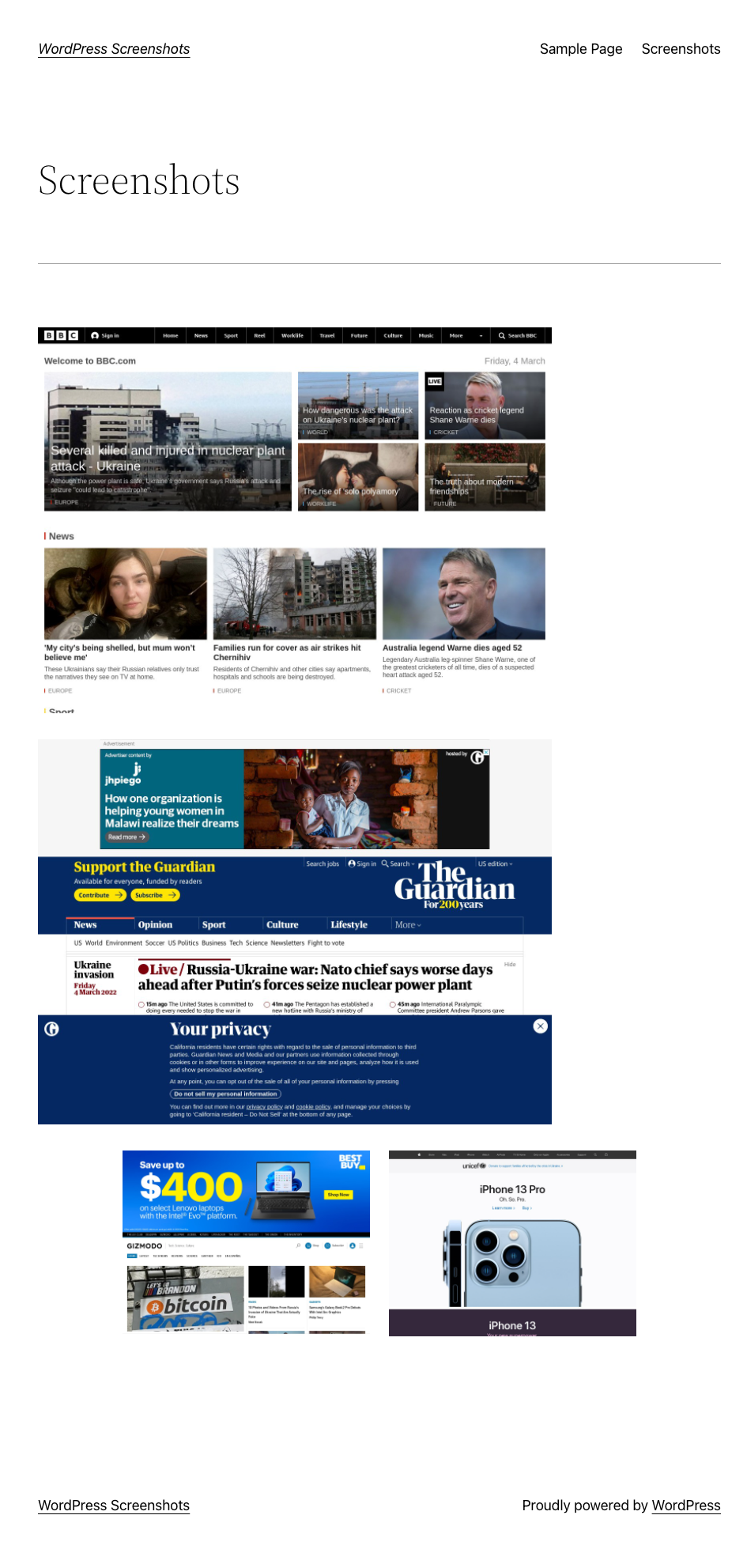
Which looks like this:

The image alignment of the first screenshots now looks a little off, because we haven't wrapped them in any other blocks - and our simple plugin doesn't handle any HTML 'wrapping' for us. This suffices for our example, though.
This is great - we can add a screenshot of any site, wherever we like. You've probably already spotted an issue here, though. Lots of sites have ads, cookie banners, etc. - and our screenshots show them. In many cases, there's not much actual content left between the various bits of cruft on a site. That's not ideal - and there's not really anything we can do about that. The mshots API loads a page, then takes a screenshot. Whatever appears on that page ends up in the screenshot.
When we visit pages in our browser, we dismiss cookie notices - and many of us use ad blockers to make browsing less frustrating. But we can't do that when we're using a basic service like mshots.
So how can we deal with this issue? Well - it turns out that programmatically dismissing cookie consent notices, removing ads, etc. is technically complex. Thankfully, Urlbox has put a lot of time and effort into solving these issues (and many more). Let's move on to the second method of adding screenshots to our WordPress site (this part of the article will be a lot shorter!):
Use a professional screenshot service
Urlbox does a lot of 'heavy lifting' for you when it comes to taking screenshots:
- It gets rid of ads, cookie notices, and other pop-ups
- It lets you take full-page screenshots
- It makes sure that 'lazy loaded' images have loaded before taking the screenshot
- It lets you specify the browser size and user agent, for truly responsive screenshots
- It supports web fonts and emojis correctly
It has a truly comprehensive API, with options for pretty much anything you can imagine.
So how do we implement Urlbox in our WordPress site ...? You've guessed it - there's a plugin for that! It will allow us to use Urlbox in exactly the same way - by writing simple shortcodes.
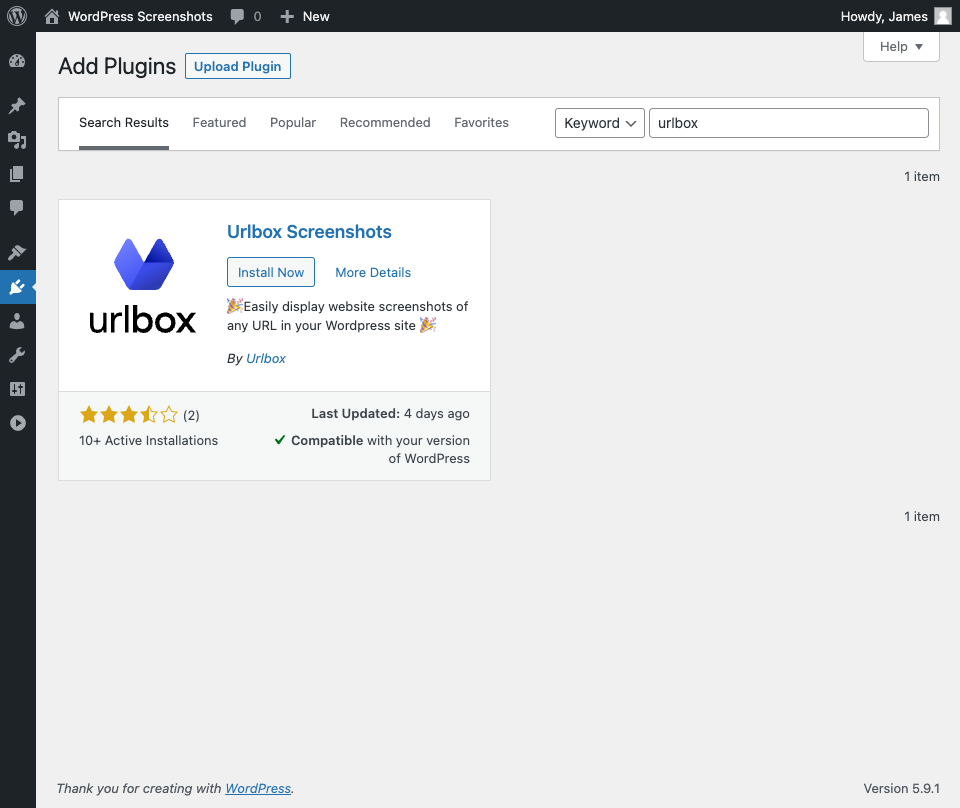
Let's head back to our WordPress admin area, go to the Plugins page, and hit 'Add New'. There we can search for Urlbox:

Let's install and activate it. It should show up next to our own plugin:

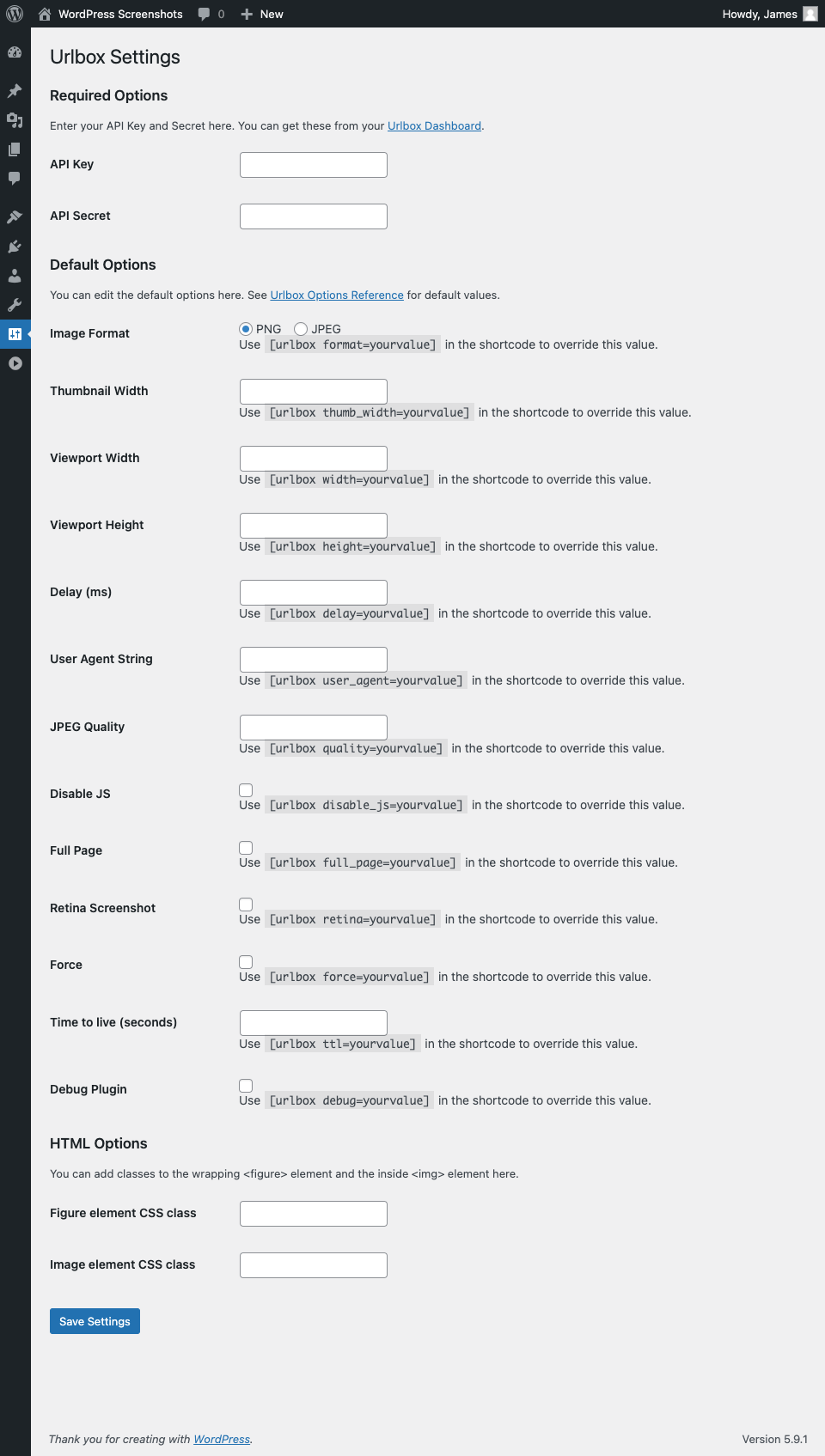
We can visit the settings page from the link under its title, or from Settings > Urlbox. As you can see, there are quite a few options:

In fact, while some frequently used options are provided here for convenience, any of the options on the API Options page can be used in our Urlbox shortcodes.
Note: The options above are defaults - only use these if you want them to apply to every screenshot on your site. We can set options for each shortcode individually, which is how I suggest you use them.
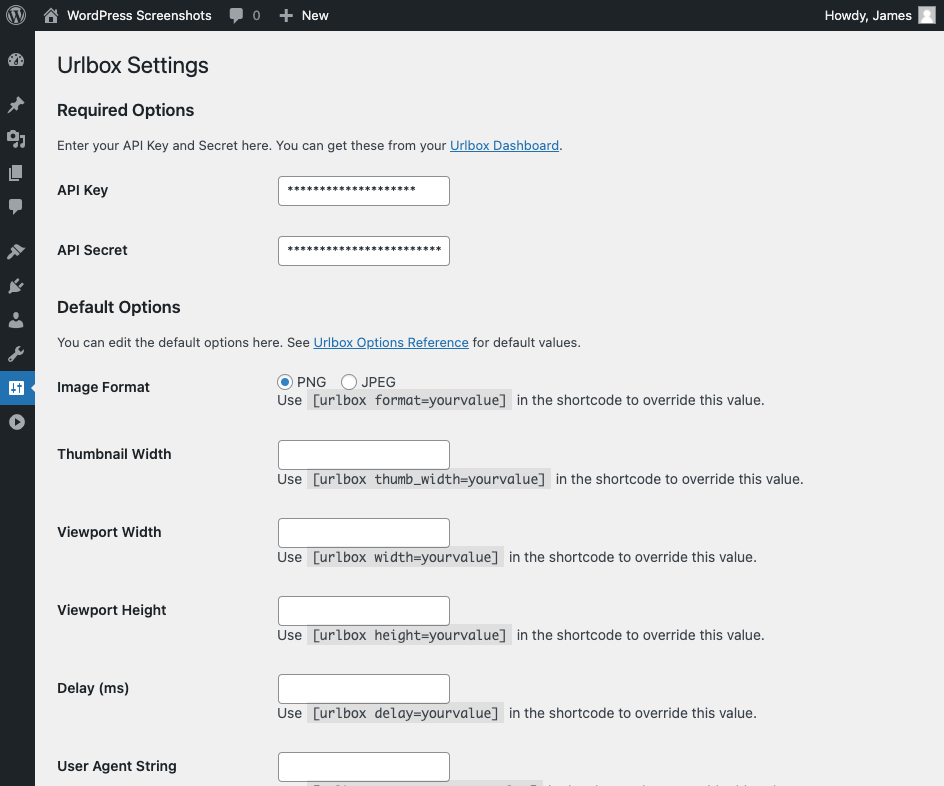
Before we can use the plugin, we need to enter our API key and secret. If you don't already have a Urlbox account, head to the Urlbox homepage and sign up for a free trial. You don't need to put in any card details. Urlbox has plans for every type of user, starting at $19 per month for 2,000 screenshots.
You'll find your API key and secret on your dashboard - enter them in the fields at the top of the plugin settings page (remember to hit 'Save Settings' at the bottom):

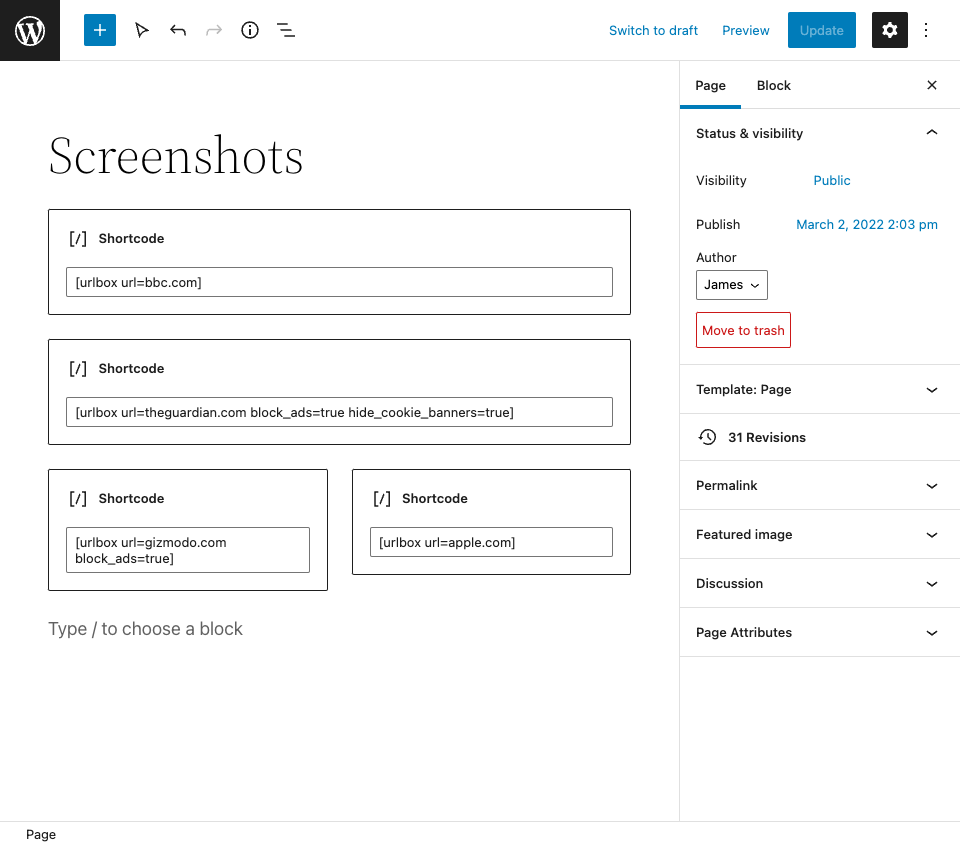
Now, let's head back to our editor and swap out our screenshot shortcode for our new urlbox one. I've added block_ads=true and hide_cookie_banners=true to the Guardian site, and block_ads=true to the Gizmodo site:

Note: With the Urlbox plugin, we can also leave off the single quotes around the options.
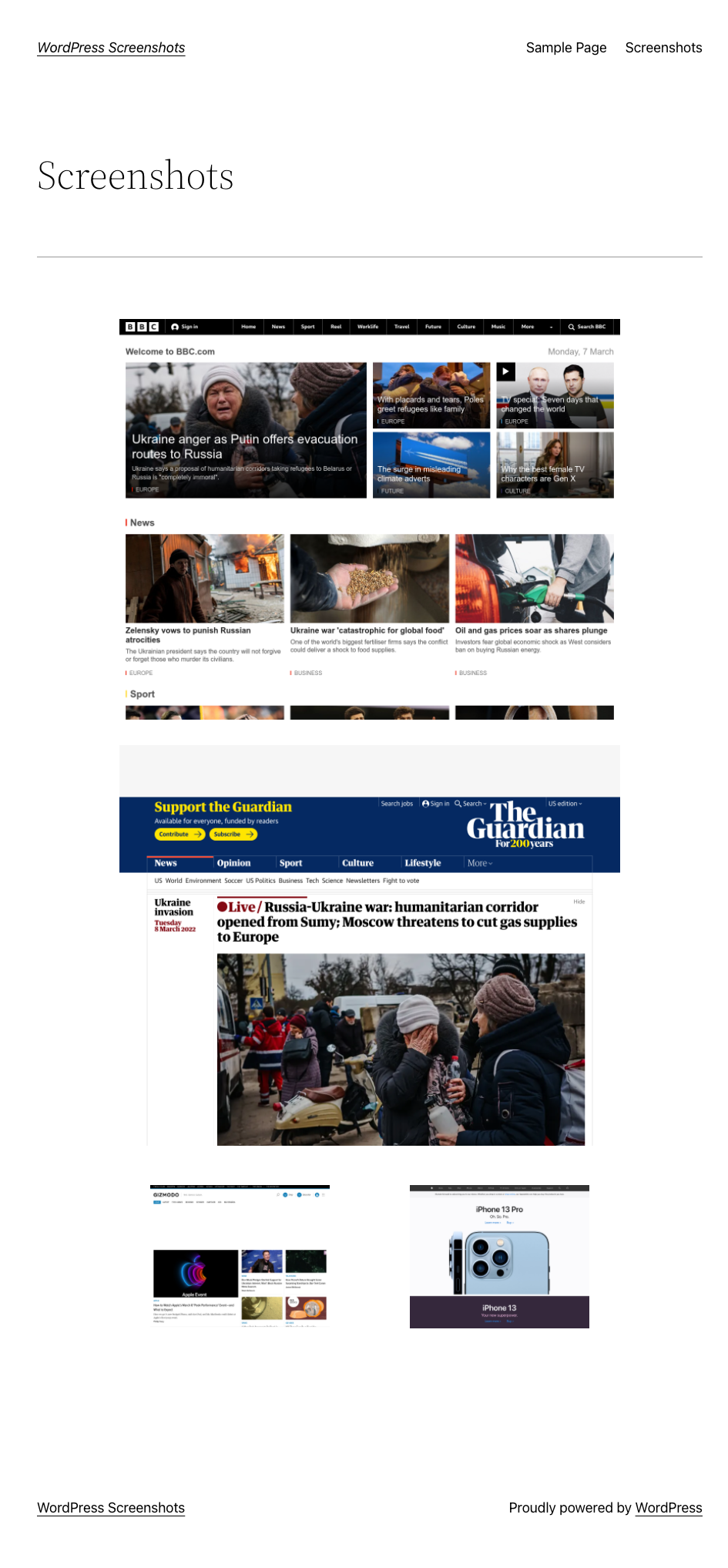
This is what our page looks like now:

That's better - no more ads or cookie banners, and the images all line up nicely with no work from us.
Conclusion
As with most things, there's a hard way and an easy way. When it comes to screenshots, Urlbox does the heavy lifting - so you don't have to.

