The process of taking full-page screenshots is straightforward, but things can get complicated depending on what you are going to use the screenshot for.
You can use your browser's built-in functionality or an extension if you want to post a screenshot on your blog. However, you're going to need something a bit more advanced than an extension if you need to generate a high-quality PDF document from a URL.
Things get even more complicated if you need to take full-page screenshots automatically, say for an app you are developing.
As a rule of thumb, the more screenshots you'll need, the more complex of a tool you'll have to use.
This article covers the best tools for different use cases, so use the table of contents on the right to jump directly to your use case.
Best tools to take a full-page screenshot of a single web page in Chrome
Taking a screenshot is a pretty straightforward process regardless of the device you're on. Your laptop's keyboard has a dedicated key that captures your screen. Even your phone has a combination of buttons you can press to capture what's on your screen.
But these built-in methods are only good at capturing what you see on your display. So what happens if you need to screenshot a full webpage?
You can take multiple screenshots and put them together using an image editor, but that's a tedious process. Instead, here's a quicker way to achieve a better result by using Chrome's built-in functionality.

-
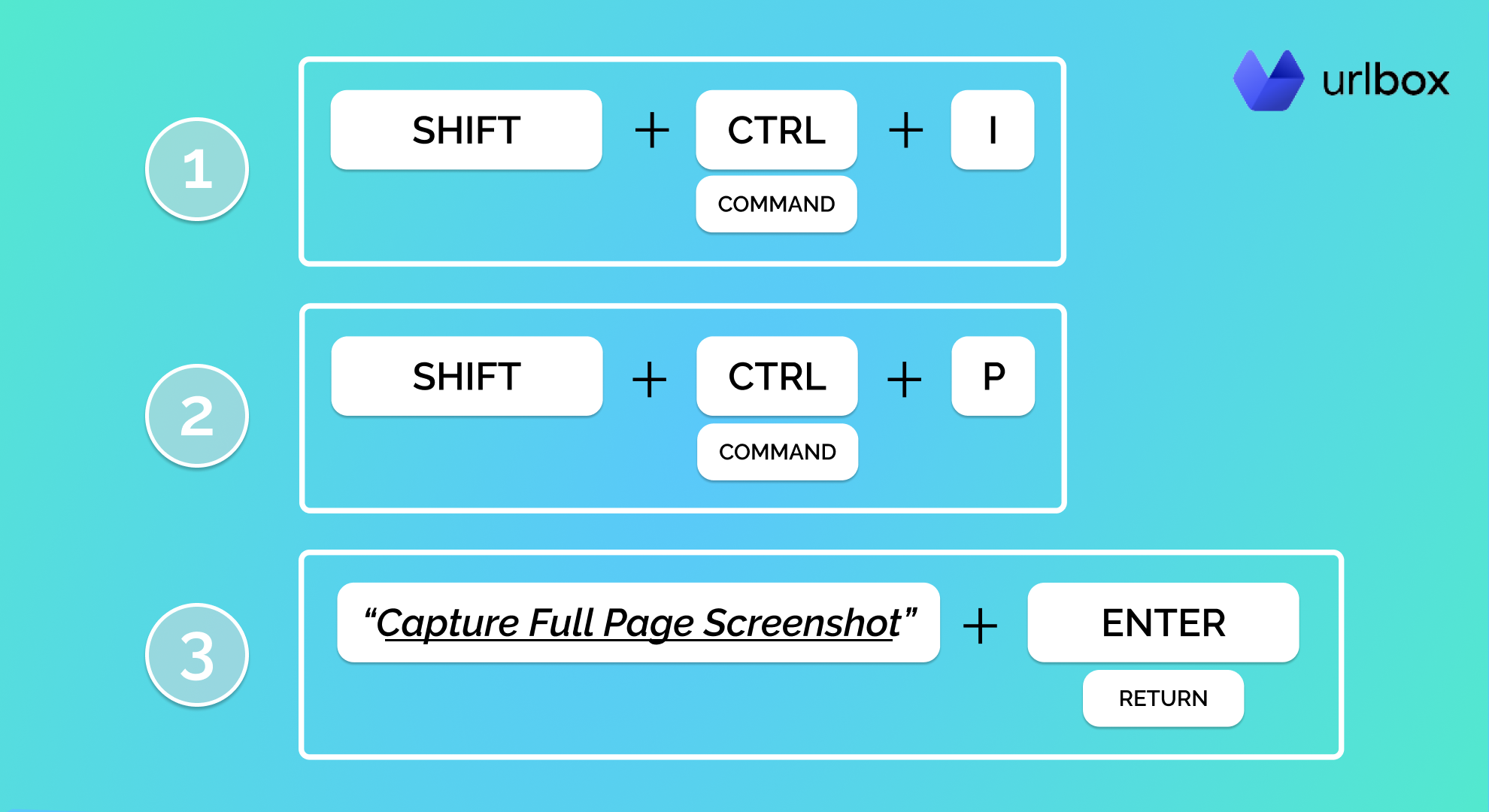
Navigate to the page you want to capture and press Ctrl + Shift + I simultaneously. This will open up Chrome's Developer Tools.
-
Resize your page to the aspect ratio you like. This is what the final screenshot will look like, so make sure to drag the Developer Tools panel to the right as much as possible.
-
Press Ctrl + Shift + P simultaneously and type in "Capture full-size screenshot," then click on the highlighted element or press Enter. Chrome will automatically take a full-page screenshot and save it as a PNG file on your device.
-
You can move the screenshot to another folder on your device or share it with a friend online.
This method is the fastest as it doesn't require any additional extensions, but it has drawbacks.
The page you screenshot has to be fully loaded
For example, this method will not work if you want to capture your Twitter timeline (read more on how to take perfect Twitter screenshots). At the same time, this method doesn't work if the page you are viewing has Lazy Loading images. Before taking the screenshot, make sure to scroll to the bottom so all images will be visible.
The final screenshot will not be as wide as your screen
Since you have to open the Developer Tools panel before taking the screenshot, your viewport will automatically get smaller. A solution to this problem is to configure the panel to pop up instead of displaying side-by-side with your window. To do so, click on the three dots in the panel's top right corner and Undock it from your window by selecting the first option under the "Dock Side" selector.
The file size of your screenshot will be quite large
Since Chrome only saves the image as a PNG file, your final file size will be relatively large. So if you plan to upload it on your website, you'll need to convert it to a better-optimized format, like WEBP or even a JPEG.
Using Chrome's built-in functionality, taking full-page screenshots involves quite a few steps, so people thought of ways to streamline this process. That's why the GoFullPage Chrome Extension was created.
Over 5 million people use this lightweight add-on to capture a full-page screenshot instantly.
Simply navigate to the Chrome Web Store, search for GoFullPage and click the "Add to Chrome" button. Next time you'll find yourself on a page you want to capture, click on the camera icon on Chrome's extension bar or press Alt + Shift + P.
The extension will capture what's on your screen, then automatically scroll down and take another screenshot. This will repeat until the end of the page. Once your screenshot is done, it will take you to a page where you can save it as a PNG, JPG, or PDF file.
As with the previous method, using GoFullPage also has a few drawbacks.
The page you capture should not have any sticky elements
This extension captures a bunch of screenshots and glues them together. As sticky elements will never leave your viewport, GoFullPage will capture them on each page render. If that's the case, you're better of with the first method or continue reading for an even better one.
Waiting for the extension to finish scrolling the page
Once you start the screen capture process, you will have to wait for the extension to finish scrolling the page. Your screenshot will be incomplete or unusable if you happen to scroll while the process is running.
By now, you should have a pretty good idea of how to take a simple full-page screenshot, so it's time to move to something a bit more complex.
How to take a full-page screenshot of a web page with sticky elements
A sticky element can be extremely annoying if you want to screenshot a full page. You'll often find sticky headers, footers, or live chat bubbles. Some e-commerce stores even have sticky add-to-cart buttons, which can drastically alter the quality of a screenshot, sometimes rendering it completely useless.
Moreover, when you take a full-page screenshot, you want to capture the webpage's contents without extra elements popping all over the final image.
You'll need something a bit more advanced than a simple Chrome extension to achieve this result.
Urlbox - the best screenshot tool that can hide certain page elements
The best way to get rid of sticky elements on a screenshot is to hide them before rendering the final image. With Urlbox, you can do just that, plus more.
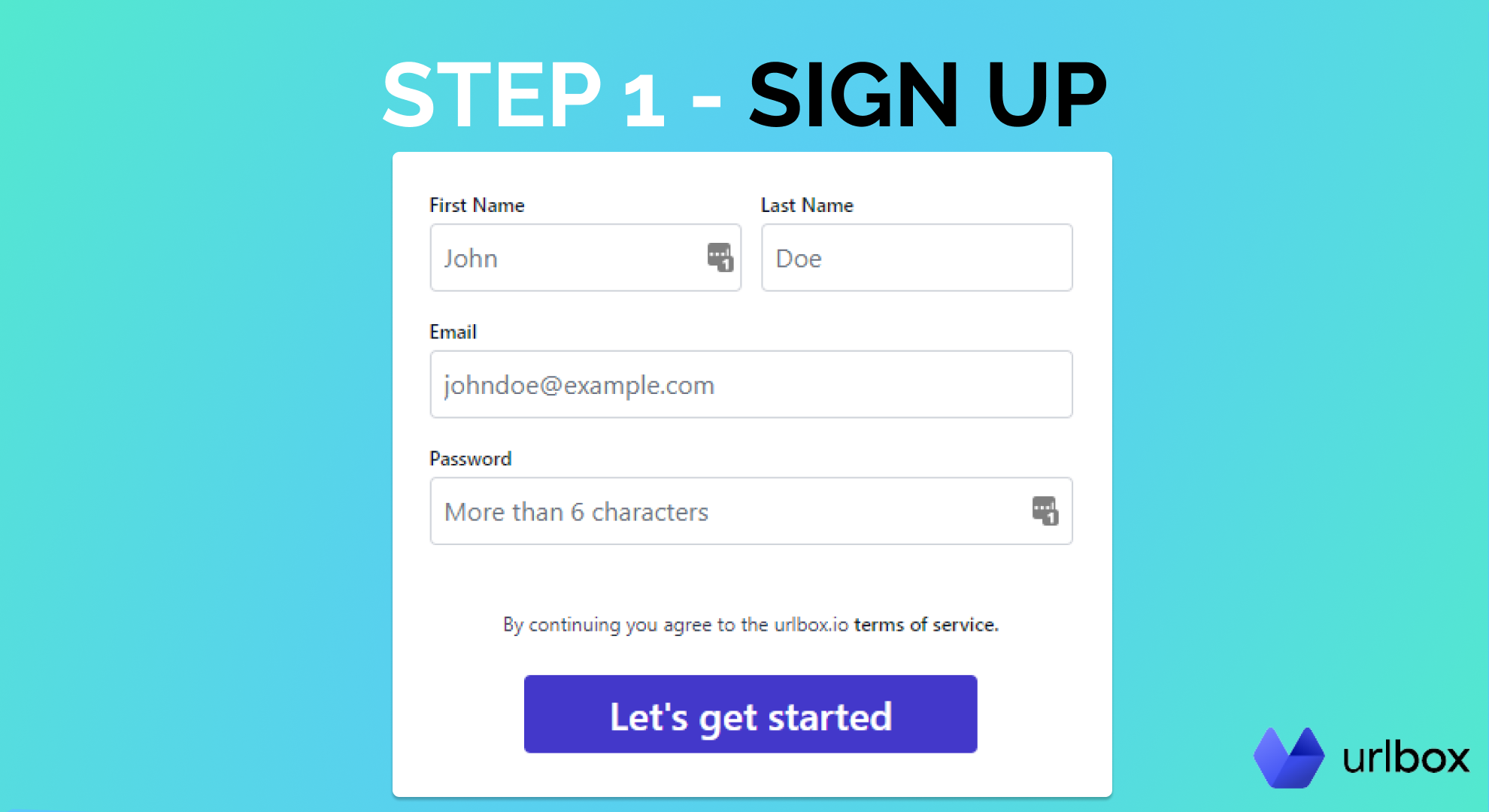
First of all, you'll need to create an account. The cheapest plan starts at $19 per month, but you can sign up for a free trial before purchasing.

Urlbox is not for everyone. If you simply need to take a single screenshot per month, you'd be better off editing the final screen capture image manually using a photo editor program. On the other hand, if you're planning to take multiple screenshots per month, Urlbox is the way to go.
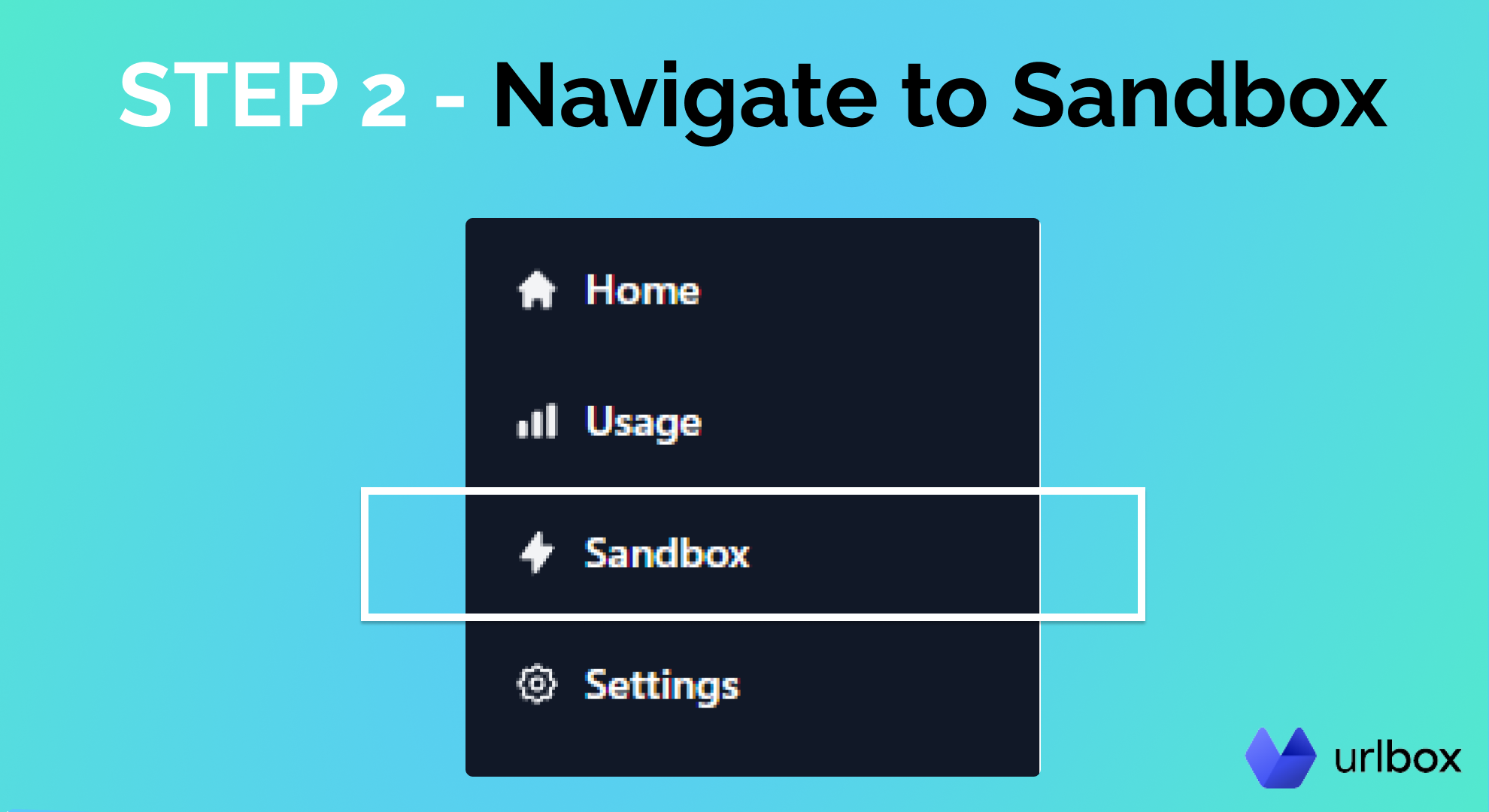
With your account created, you'll be redirected to your Dashboard. Next, you'll have to go to the Sandbox page, which you can access from the menu on the left of your screen.

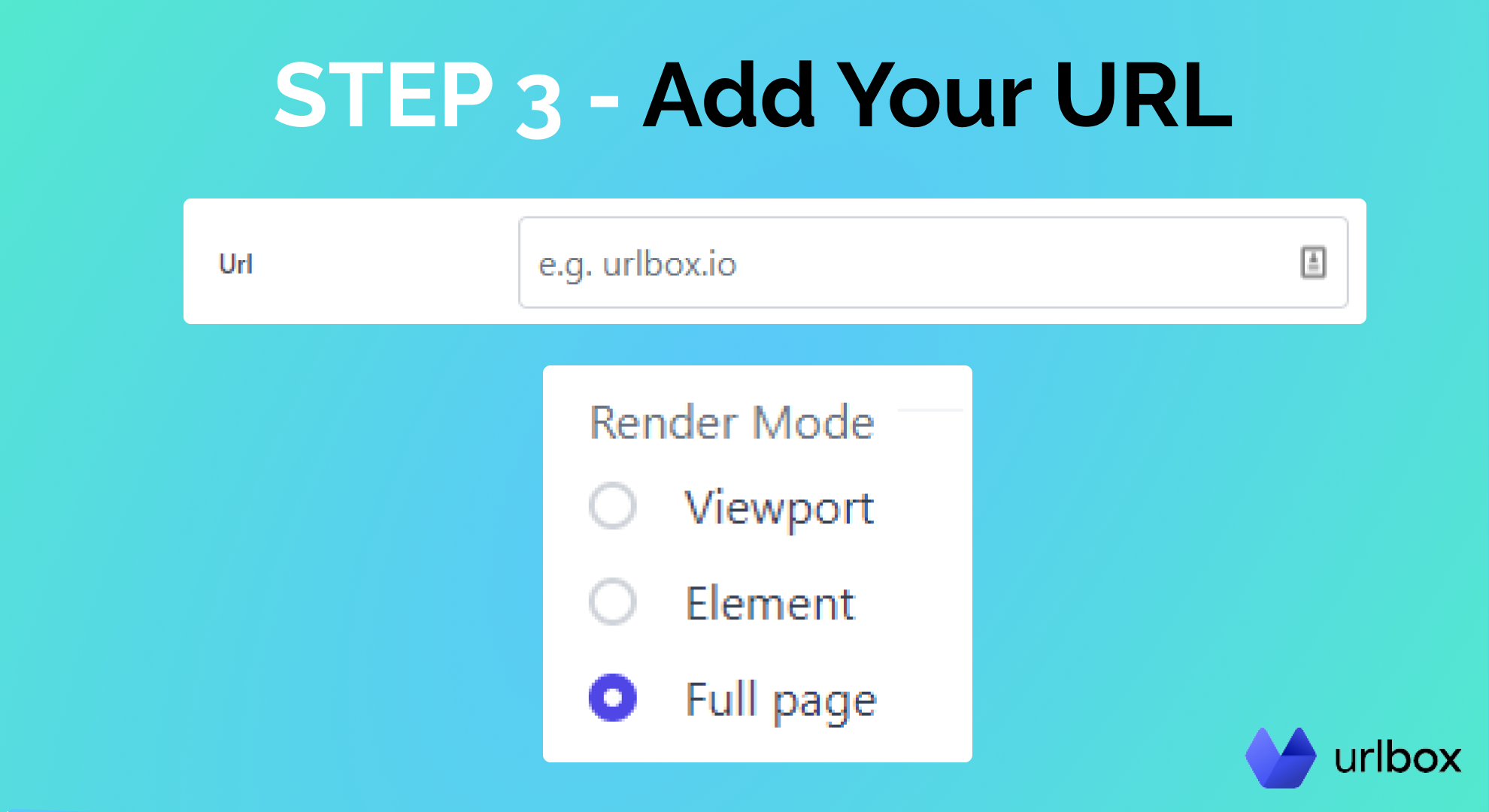
Type in the URL of the page you want to capture, select the output format, and click on the Full Page radio button.

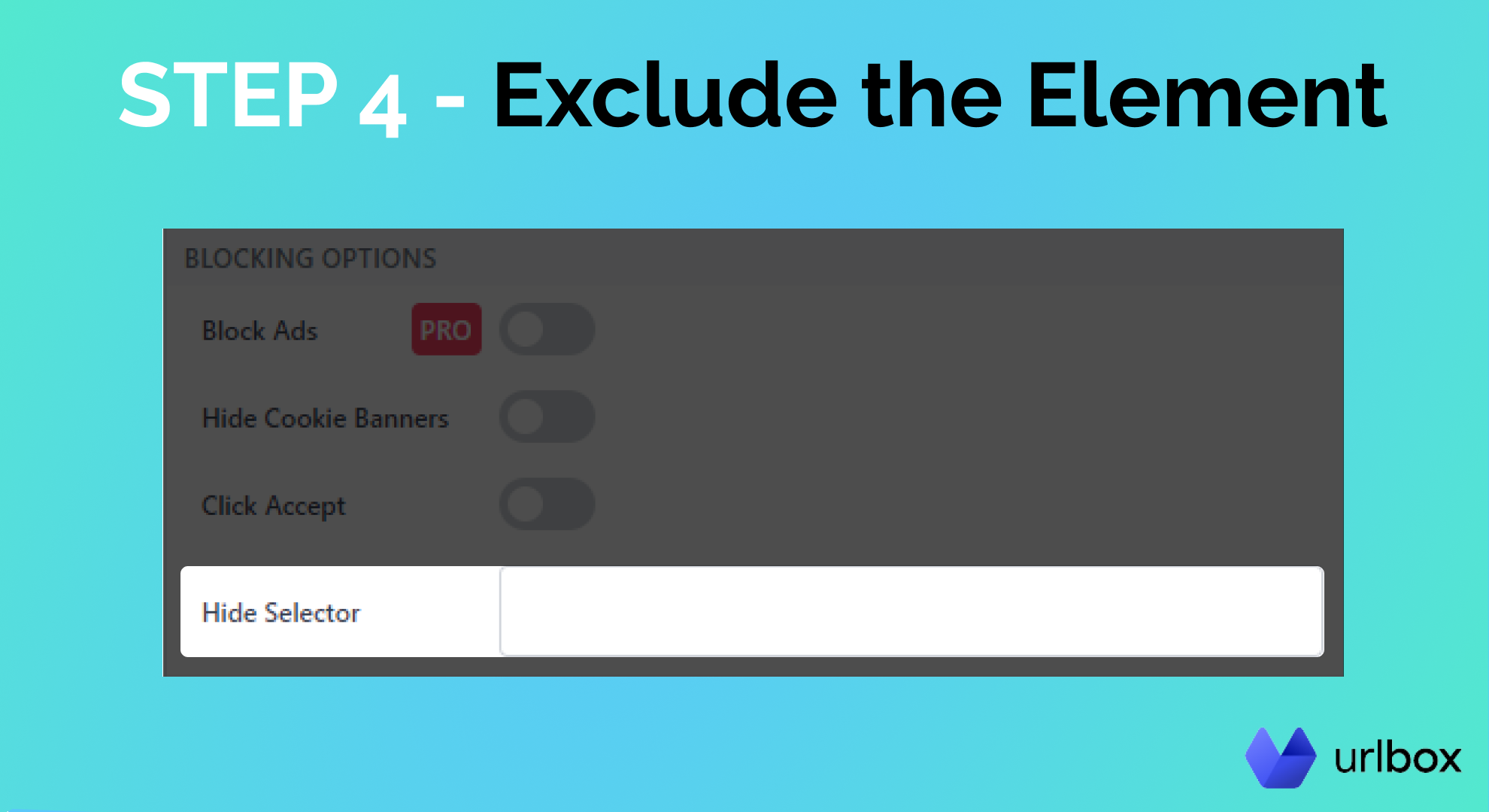
You'll need to scroll until you see the "Hide Selector" blocking option. This is where you'll have to paste the selector of the element you want to hide.

To quickly get the CSS selector of any element on a webpage in Chrome, you'll have to right-click that element and click "Inspect." The developer tools panel will open up with that element highlighted. Simply right-click on it and select "Copy," then "Copy element."
Once you paste in that CSS selector, click on the blue "Render button." Your full-page screenshot will be ready for download. Simply click on the "Open in new tab" button below your screenshot and save the image. You can also save the link for later or share it.
You can use this to hide any element on a page, be it a sticky header, table of contents, or even cookie banners.
Speaking of which, Urlbox has an extra option you can enable before taking your screenshot. Located just above the "Hide Selector" field, you can automatically configure Urlbox to accept cookies. This will ensure that your final image will not be altered by any cookie banner that might pop up on your viewport.
I also find it important that you don't even need to have that page open, as all you need to generate a screenshot is a simple URL. This brings us to the next part of the article.
How to take a full-page screenshot from a URL
There are many online apps and services that can capture a full-page screenshot from a URL. So picking the right one boils down to what you plan to do with the final image.
If you're looking for high quality, ready to share screenshots and don't shy away from spending $19 per month, you should pick Urlbox.
Besides storing your full page screenshots for up to a month, you have various features and options to configure your final image. Moreover, Urlbox lets you select the output format of your screenshot, so you don't have to worry about converting the file after you download it.
On the other hand, if you need a quick way to generate a single full-page screenshot from a URL without signing up for any service, you can give site-shot.com a try. You have to type in (or paste) the URL of the page you want to screenshot and select full-size.
Pikwy.com is an even simpler version of Site-Shot. With a cleaner interface, it lets you quickly capture a full-page screenshot in a few seconds. I've tested it on multiple websites, and I find it very important to mention that it doesn't support lazy loading images, so if the web page you want to capture has that feature, you'd be better off with a better service.
The last two services allow you to export your final file as either a PNG or JPEG image, so you'll have to convert it manually if you need a PDF (or any other type) file. Or you can pick the after route as I'm about to show you next.
How to take a full-page screenshot and save it as a PDF
We have dedicated a full article for this use case simply because it's extremely common, so if you want a complete overview of all the different ways and tools you can use to generate a PDF from a screenshot, be sure to give it a read.
To sum it up, the simplest and fastest way to generate a full-page screenshot and save it as a PDF is to create an account with Urlbox, follow the steps I detailed earlier in the article, and select PDF as the output format.

