An SVG (Scalable Vector Graphics) is a unique format that uses "vector" data instead of pixels to generate an image. Because of this, SVGs files can be scaled with virtually no loss in quality.
SVG files are nothing more than pure XML. This means they can be edited with any text editor, but what really makes this format shine is the ability to animate its elements and attributes.
Moreover, they are smaller and sharper than PNGs, which speeds up page loading time (especially on Retina displays).
All these properties make the SVG file format ideal for logos, icons, or other simple graphic images.
In this article, I'll share 3 of the best tools you can use to convert HTML to SVG at scale and how they work.
Urlbox - Best HTML to SVG generator API
Urlbox is a screenshot service API that can convert URLs or HTML files to SVGs, but it also works the other way around.
Working with all major programming languages, Urlbox is the best option if you are looking for a quick and reliable way to generate SVG files at scale.
How does Urlbox work
There are multiple ways to convert an HTML file to SVG with Urlbox:
-
by using the Sandbox mode
-
by using no-code tools e.g. Zapier
-
by using a RESTful API request URL
-
by generating links straight from your app
Regardless of your chosen method, you'll need to sign up for a 7-day free trial.
Converting an HTML file to SVG in the Urlbox Sandbox
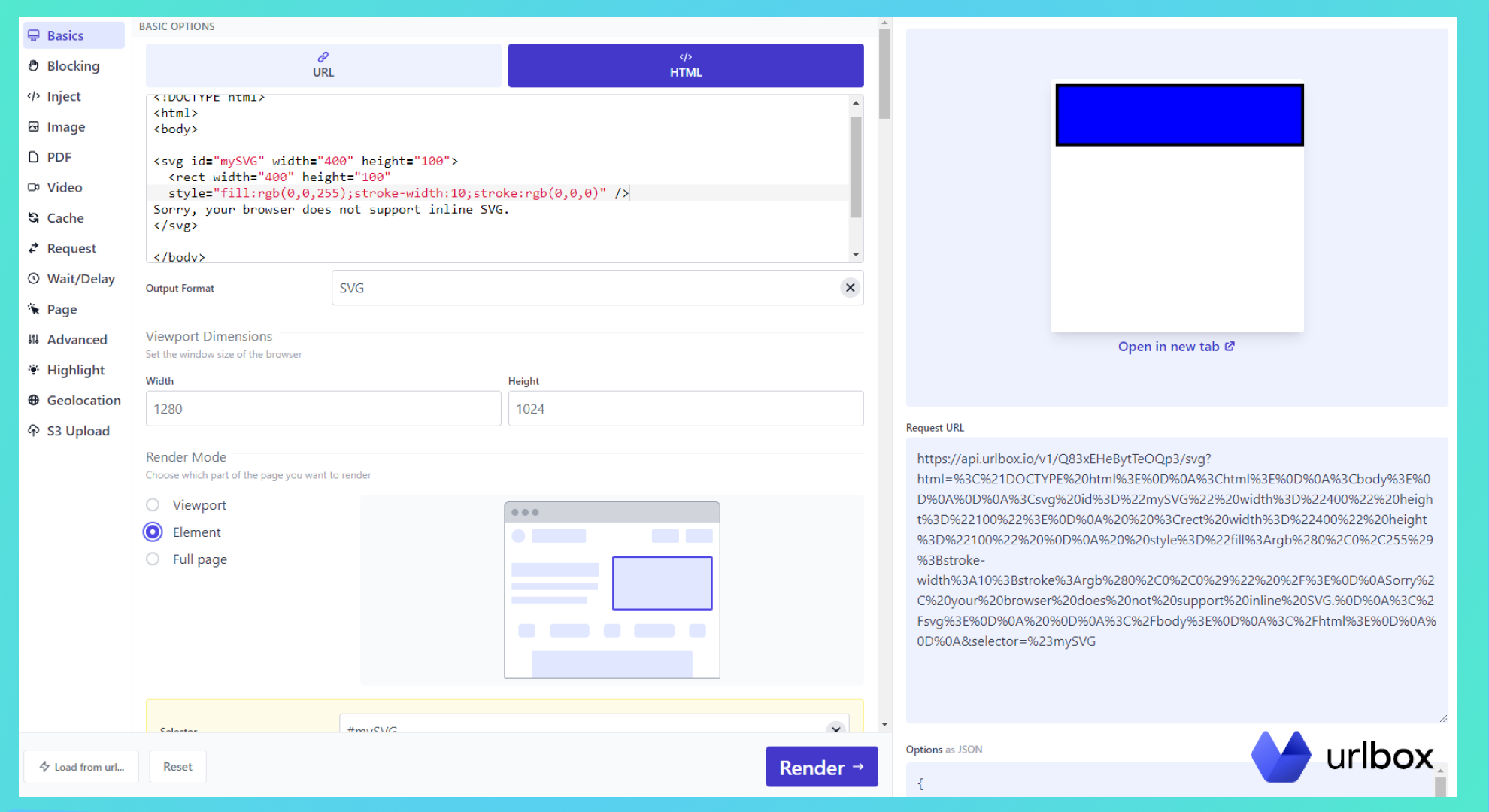
After you have created your account, you will be automatically redirected to the Urlbox dashboard. Click on the Sandbox link in the menu on the right.
Urlbox lets you convert any URL or HTML file to SVG, but it can also generate images in other formats (PNG, JPEG, WEBP, AVIF, and even PDF).
Now, all you have to do to convert your HTML into an SVG file is to:
-
Click on the "HTML" button at the top of the page and paste in your HTML code
-
Select SVG under the output format
-
change the final image width and height and click "Render."
That's it; your HTML has been converted to an SVG file.

Going one step further, you can add an ID to the element you want to convert and instruct Urlbox to render that specific element from the Render Mode.
Of course, this method requires you to convert the HTML code to an SVG file manually, but it's a great way to understand how Urlbox works and get an overview of all its functionalities.
Convert HTML to SVG at scale using no-code tools (with Urlbox and Zapier)
Urlbox's Zapier connector can convert multiple HTML files to SVG without writing a single line of code.
Note: for this method to work, you must have a paid Zapier account for $29.99 monthly.
I have covered in a previous article the exact step-by-step process you can follow to integrate Urlbox with Zapier to generate images from a list of links (you can check it here).
This method works best if your HTML can be accessed via a URL before you convert it to SVG. If not, you will need to code your own custom solution.
Convert HTML to SVG at scale by using a RESTful API request URL
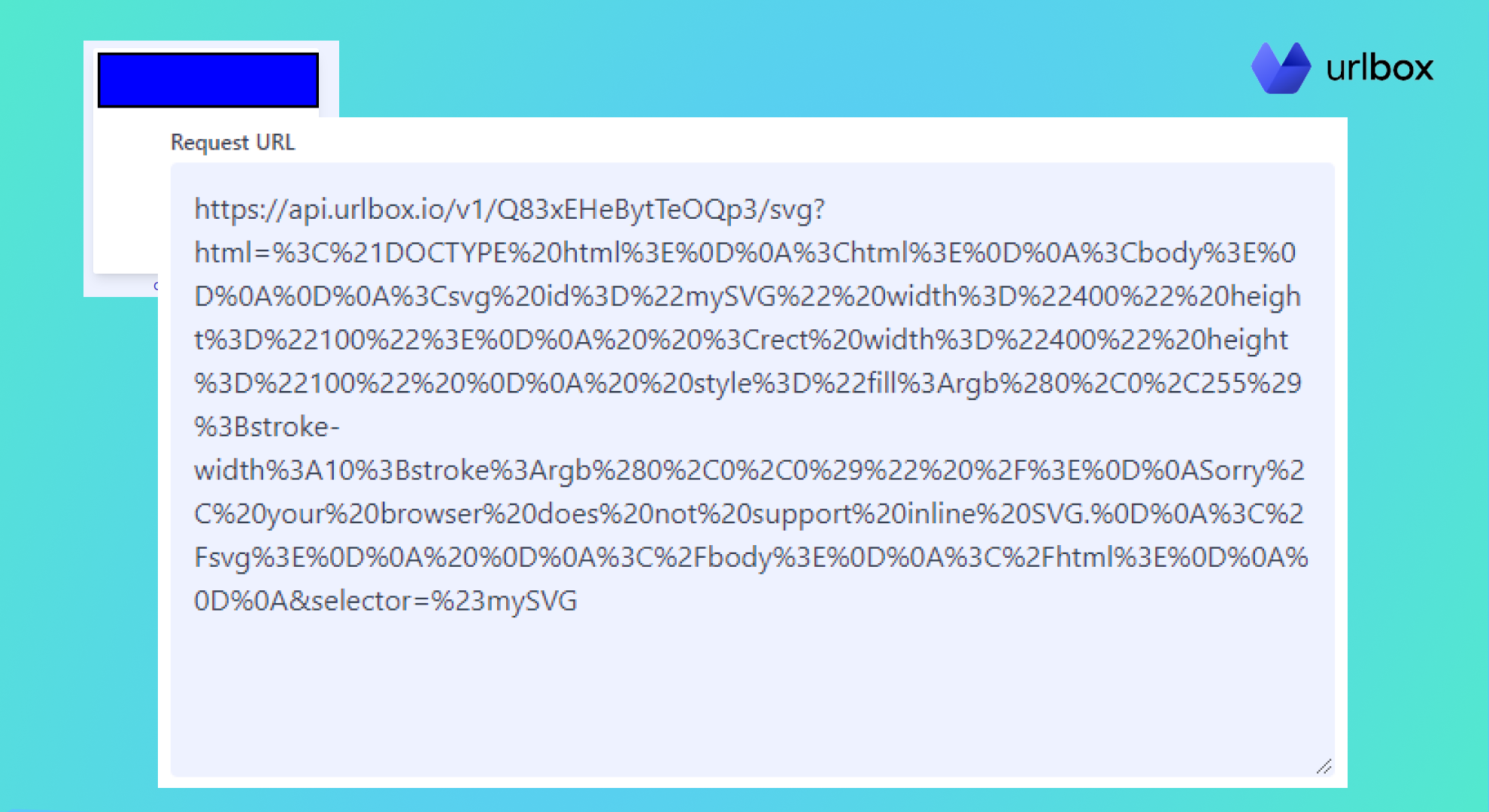
Previously, I described using Urlbox's Sandbox to generate SVG files from HTML manually. But the Sandbox does more than rendering; it gives you a Request URL you can use inside your application.

You can alter the parameters to reflect your HTML, but make sure to encode the URL.
When you visit the URL, Urlbox provides the requested screenshot as an inline image that'll render within the <img> tag. You can save the image to a file by requesting the URL via an HTTP library.
Here's a step-by-step guide on how to convert HTML to SVG with Urlbox in PHP.
Convert HTML to SVG at scale within your own application
Another way to convert HTML to SVG is to create your own HTML to SVG file converter using Urlbox's API and your preferred programming language.
As mentioned before, Urlbox works with all major programming languages:
Urlbox makes the whole HTML to SVG conversion process a breeze regardless of how many files you have to convert at once.
Convertio - Online HTML to SVG file converter
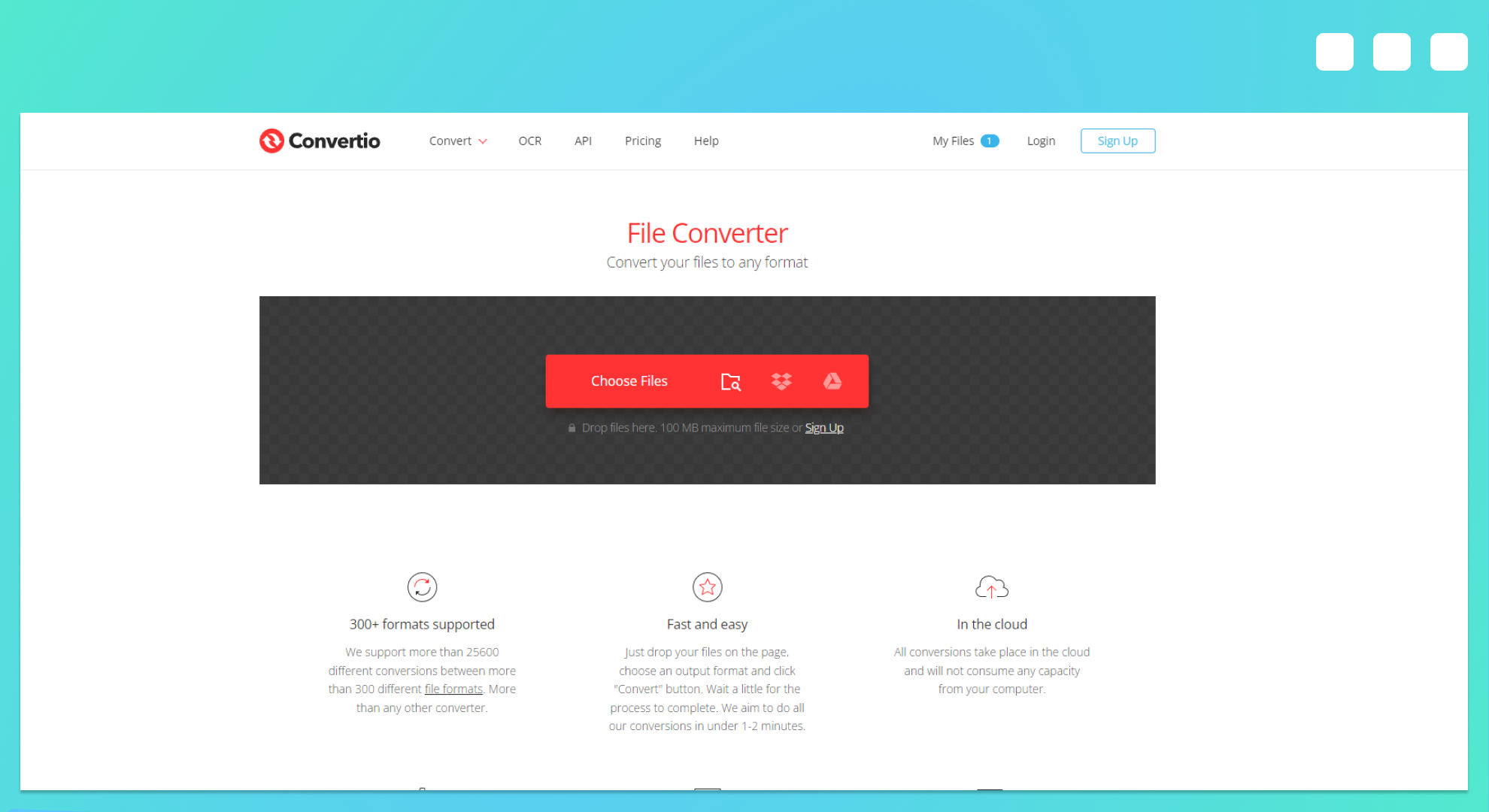
Convertio is an online service that can convert between 300 different file formats.

You can convert HTML to SVG by uploading your file from your local machine or your cloud storage accounts (works with Google Drive and Dropbox).
Using their website, you can manually upload your documents one by one and select the output file format from the drop-down list (in this case, it will be SVG).
The conversion can take 1 to 2 minutes for each file you upload. This can be a significant drawback if you have many files that need to be converted or are building an application.
To better put this into perspective, Urlbox takes just a few seconds to generate an SVG from an HTML file.
Convertio API and Pricing
Convertio does provide an API you can use to integrate it with your application. When this article was written, Convertio had developed an official PHP wrapper with Node.js and Python support on the way.
Convertio's API works with prepaid packages revolving around conversion minutes. The cheapest plan is $13 and comes with 1000 conversion minutes (1.3 cents per minute).
Opting for this plan will allow you to convert between 500 and 1000 files, after which you will need to purchase more conversion minutes.
Of course, the more minutes you buy at a time, the cheaper they are. For example, if you are to purchase 10,000 minutes, you have to pay 0.86 cents per minute (33% cheaper than the smallest plan).
ConvertAPI - Versatile File Conversion API
ConvertAPI is a comprehensive file conversion REST API service providing conversions for more than 200+ file formats.

It can connect to Zapier for no-code implementations, or you can follow their documentation to implement it within your application. They currently have code examples for some of the most popular programming languages:
-
DotNet
-
Java
-
Python
-
Ruby
-
PHP
-
Go
-
Node.js.
It's important to mention that it can not directly convert HTML to SVG. Instead, you'll need to convert your HTML to a different image format (like JPEG or PNG) and convert that image to SVG.
Of course, this is not ideal as the final image quality may be compromised, not to mention you'll have to pay for two conversions instead of one. And with pricing plans starting at $30 per month for 1000 conversions, ConvertAPI might not be the best tool to use if you're simply looking for an HTML to SVG converter.
Conclusion - Best HTML to SVG file converter
The best way to convert HTML to SVG at scale is by using Urlbox. It's cheaper and faster than the other services, works with all major programming languages, and can integrate with thousands of other apps via the Zapier connector.
But if you are looking for a solution to convert between other file types (not just images), then you should go with either Convertio or ConvertAPI.
FAQ
Is SVG based on HTML?
No, SVG is XML based. The <svg> HTML element is a container for SVG graphics and can seamlessly integrate into your code. You can even attach JavaScript event handlers for an <svg> element.
Is SVG better than PNG?
SVG is better than PNG in specific scenarios. Compared to PNG files, SVGs can be animated using Javascript. This makes it an excellent format for interactive websites, mainly because the browser can automatically re-render the shape if the attributes of an SVG object are changed.
How to convert HTML to SVG?
The best way to convert HTML to SVG is by using a converter. Since SVG is XML based, you can also manually code the file, but this can take a long time and is not scalable.
Can I export part of an HTML page to an SVG image?
Yes, you can export a part of an HTML page or a single element to an SVG image. The fastest way to do so is by using Urlbox.

