Some websites are impossible to take full-page screenshots of.
Scrolling triggers animations that change the page in ways that only make sense to be seen within the viewport.
The iPhone 14 web page is an example of this. Here's a screenshot taken with our default settings:

That's a fine screenshot but when you ask us to take a full page screenshot the results are embarrassing.
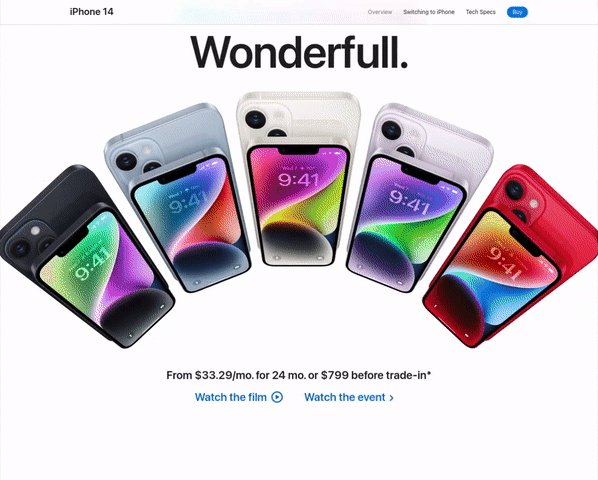
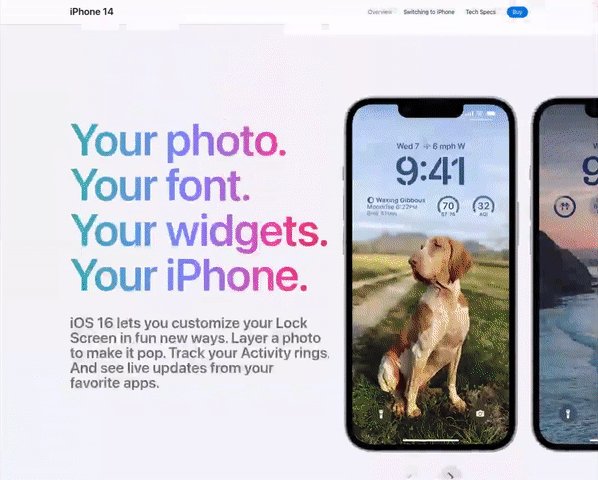
Sometimes it's just the most delightful aspects of a web page that are hard to show in a long narrow screenshot.
You want screenshots that give users a sense of the experience they'd have if they viewed those websites. The team at Tailwind CSS get it. Checkout the showcase they made (hover over each screenshot).
What if you could show your users a scrolling screenshot like this:

Now you can do just that programatically. With a few extra Urlbox options you can create videos that feel like someone recorded themselves scrolling down a page:
curl -X POST \
https://api.urlbox.com/v1/render/sync \
-H 'Authorization: Bearer YOUR_URLBOX_API_SECRET' \
-H 'Content-Type: application/json' \
-d '{ "url": "https://www.apple.com/iphone-14/", "format": "mp4", "gpu": true, "video_scroll": true}'
Note that we're using gpu acceleration to ensure smooth and fast results.
You can see the MP4 generated by this code here.
As with Animated Screenshots and any GPU use, this feature is currently in beta. During the beta the cost will be exactly the same as a static screenshot renders. Please take it for a spin but, again, expect costs to increase in 2023.
