If you have attention to detail, one of the most frustrating things about taking automated website screenshots is emoji support.
Urlbox solved this problem years ago along with dozens of features for taking screenshots at scale.
Rendering emoji at a URL just works with Urlbox.
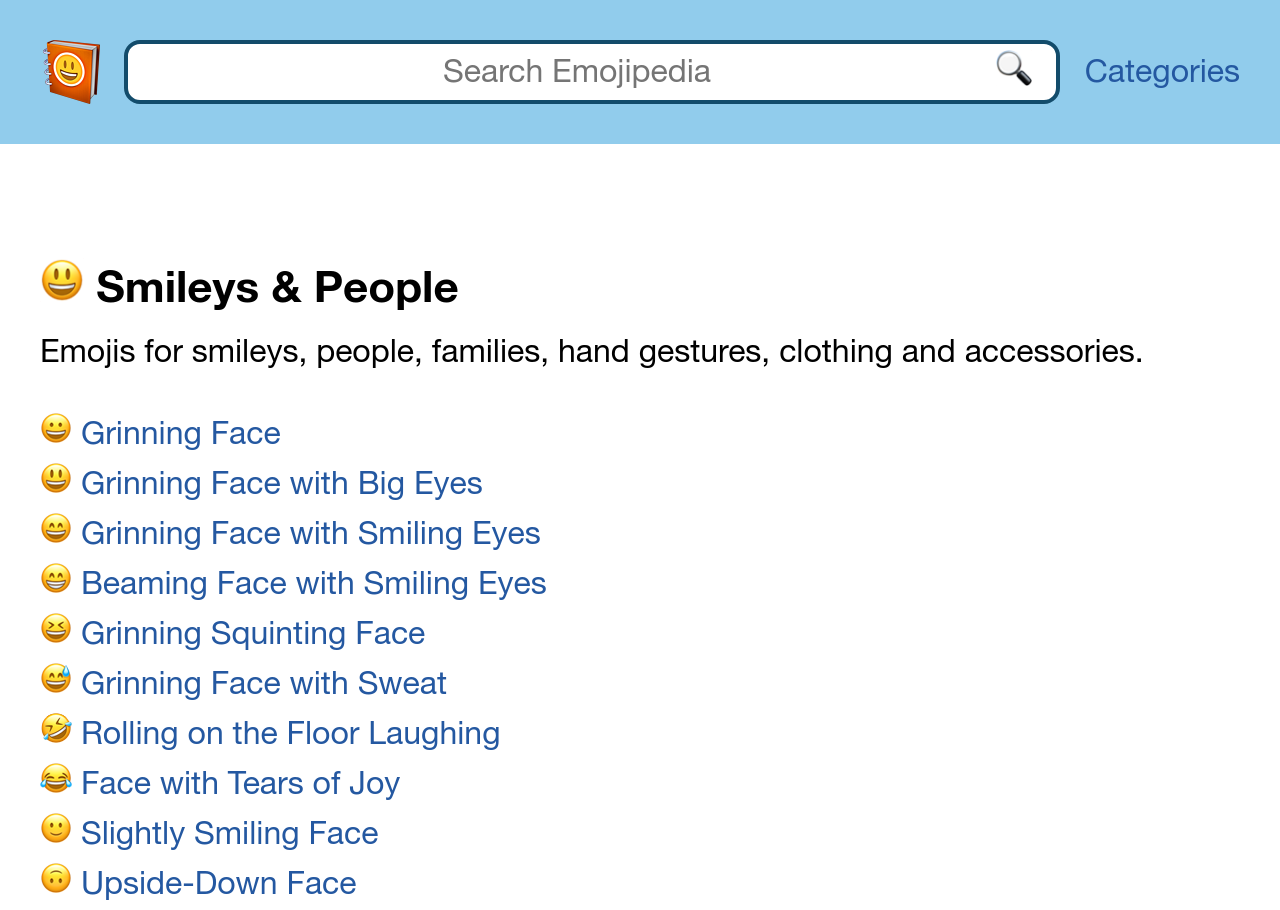
Lets try rendering all the people emojis at https://emojipedia.org/people/
We've set a few options extra to make this screenshot look great. We automatically click accept on Emojipedia's cookie popup, we reduce the screen size and ensure retina quality.
<img
src="https://api.urlbox.com/v1/[API_KEY]/png?url=https%3A%2F%2Femojipedia.org%2Fpeople%2F&click_accept=true&height=480&retina=true&width=640"
/>It results in a screenshot like this:

All the rendering options you need
There are dozens of rendering options in the Urlbox API.
You're not limited to PNG
Urlbox has many output formats beyond PNG. You can also render:
- JPEG
- WebP
- SVG
- AVIF
- HTML (after JS has executed)
- JSON (Coming soon).
More Urlbox Features
Urlbox is powerful with dozens of features for taking screenshots at scale.
If you found this useful you might also want to checkout some of our other popular Urlbox features:

