Actively monitoring your website can help you mitigate the risks of a website is not loading properly on specific browsers or devices.
Tracking website changes can also ensure, in some cases, that your website stays compliant with any applicable laws and regulations in your jurisdiction.
But you don't have to simply monitor your own website. Better yet, you should monitor your competitors to see when they change their design, layout, or copy on their sales pages. This information can prove extremely valuable to your marketing department as it can help them position your brand as a better alternative.
We've written an in-depth guide on brand monitoring covering the best ways to keep track of your competitors' online presence, so be sure to read it if you want to learn more about online monitoring.
In this article, I will cover 5 of the best tools you can use to monitor and keep track of website changes, so you can stay on top of problems before they arise.
How to monitor if a website changes?
The best way to monitor if a website changes is by using a tool that can automatically screenshot or crawl the target web page. Some tools can send you a notification when they detect a change, so you can stay on top of everything that might happen on your target webpage.
How to track website changes?
You can keep track of website changes using tools that capture screenshots over a period of time. These tools can create a website screenshot archive you can use to track all pages of interest on any website.
How to check website changes history?
The best way to check website changes history is by using a tool like Wayback Machine or picking between different Wayback Machine alternatives.
Just keep in mind that some tools do not allow you to specify when a page gets archived. You must build a dedicated app or workflow if you want complete control over this process.
Here's a quick guide on how to use Zapier to archive any webpage at specific time intervals.
How to monitor a webpage for changes
As mentioned before, you should use a tool to monitor any webpage for changes. The best tool for the job relies on what type of changes you want to track.
There are 2 main categories of changes that can be tracked on a specific page:
-
Minor changes - Like a button's color change, a price change, or a header's copy change.
-
Major changes - Like a full layout change or a complete copy change.
Here are 5 tools that can help you monitor or track any and all web page changes.
Urlbox
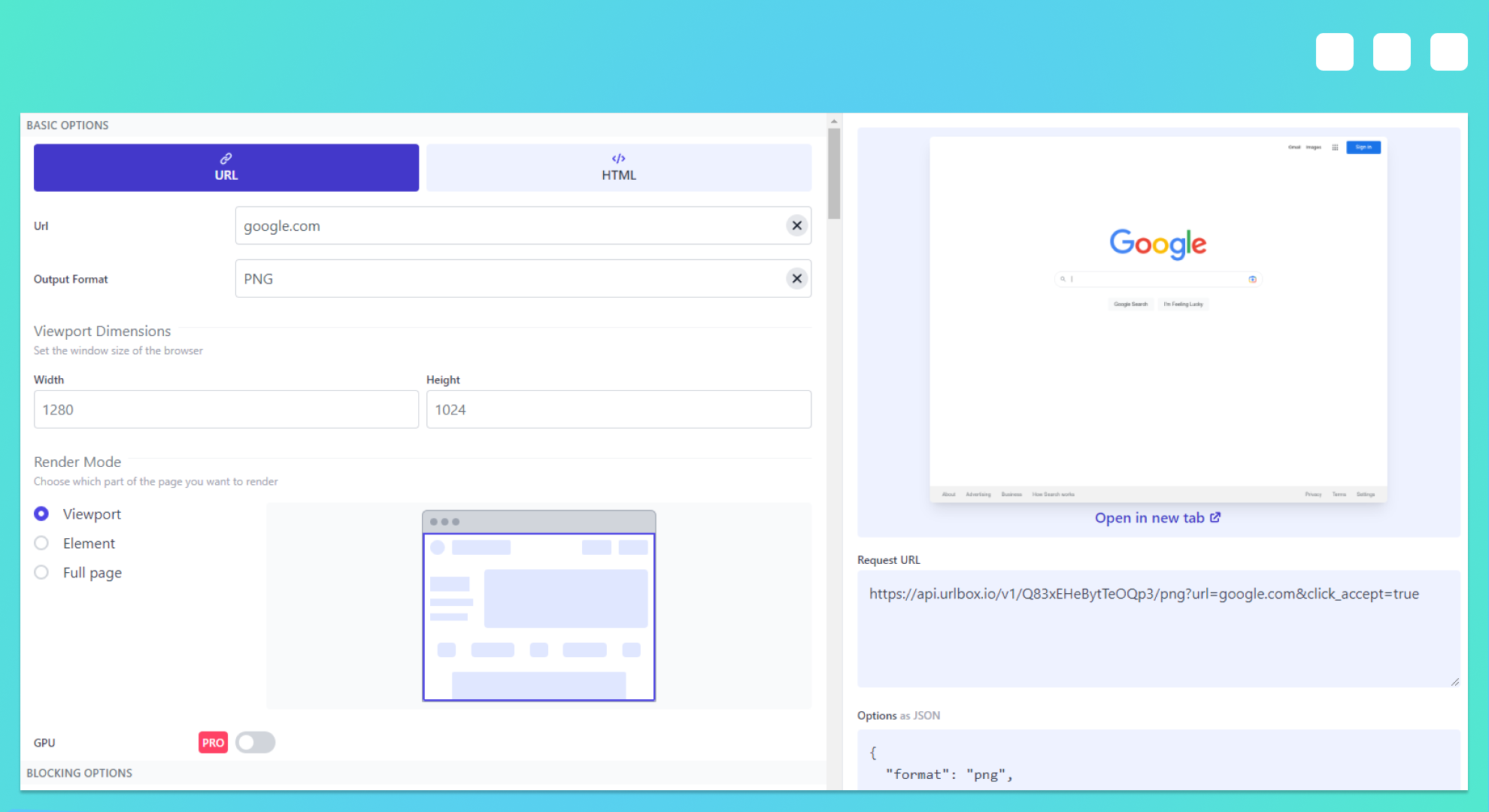
Urlbox is a screenshot service API that works with any programming language or via a no-code implementation with the help of the Zapier connector.
You can use this tool to capture screenshots of any URL at specific time intervals, then you can automatically send these screenshots to Amazon S3 or any cloud storage provider of your choice.

How to use Urlbox to monitor and keep track of website changes
There are 2 ways to keep track of website changes with Urlbox:
1. You can create an app that will automatically capture a screenshot at a specific time interval using Urlbox's API. It works with all major programming languages, here are a few examples:
-
Monitor website changes with Python
-
Monitor website changes with PHP
-
Monitor website changes with Rails
-
Monitor website changes with Java
-
Monitor website changes with C#
-
Monitor website changes with NodeJS
-
Monitor website changes with Puppeteer.
2. You can create a Zapier workflow using the Urlbox connector and Google Sheets. Here's a detailed guide on how it works and how you can configure the workflow.
Urlbox packs many features, making it great for keeping track of major changes to a website. You can track and monitor the contents of a page using the full-page screenshot functionality, or you can keep an archive of how your website loads on different browsers and devices by configuring a specific User Agent.
The best part is that you can try Urlbox for free for 7 days without even adding your credit card information. If you find it useful, you can always upgrade to a paid plan, with prices starting at $10 per month. This plan lets you capture up to 1000 screenshots each month, translating into roughly 30 archived pages daily.
Best for
Urlbox is best for businesses looking to monitor and track changes over a vast number of web pages.
Wachete
Wachete is a website monitoring tool that allows you to track if certain page elements have been changed. It can also notify you via email, Slack, Teams, or a push notification to your phone when a new change has been detected.

How to use Wachete to monitor website changes
You can start tracking the changes of a webpage by using the Wachete website or mobile app (available on Android, iOS, and Windows Store). They also offer extensions for Chrome, Firefox, and Edge.
All you have to do is:
-
Paste the URL you want to track
-
Select the element of interest
-
Configure the type of element you want to extract (text, number, or HTML)
-
Specify how often Wachete should check the page for changes (as often as 5 minutes)
-
Select where and how often you want to be notified of any change.
You will receive a notification when the element you are tracking has changed.
Wachete offers a free plan that allows you to monitor a single element on up to 5 pages. Their cheapest plan starts at $4.90 and lets you monitor up to 50 pages with checks happening every hour.
Their most complete plan goes for $49.90 and lets you monitor up to 500 pages with checks happening every 5 minutes. This plan also allows you to monitor pages using a proxy and pages hidden behind a login screen.
Best for
Wachete is best for people and businesses looking to keep an eye on the pricing of products or to track small changes happening on a rather small number of pages.
It's important to mention that Wachete struggles to render lazy loading images, so it is best used for text-based changes.
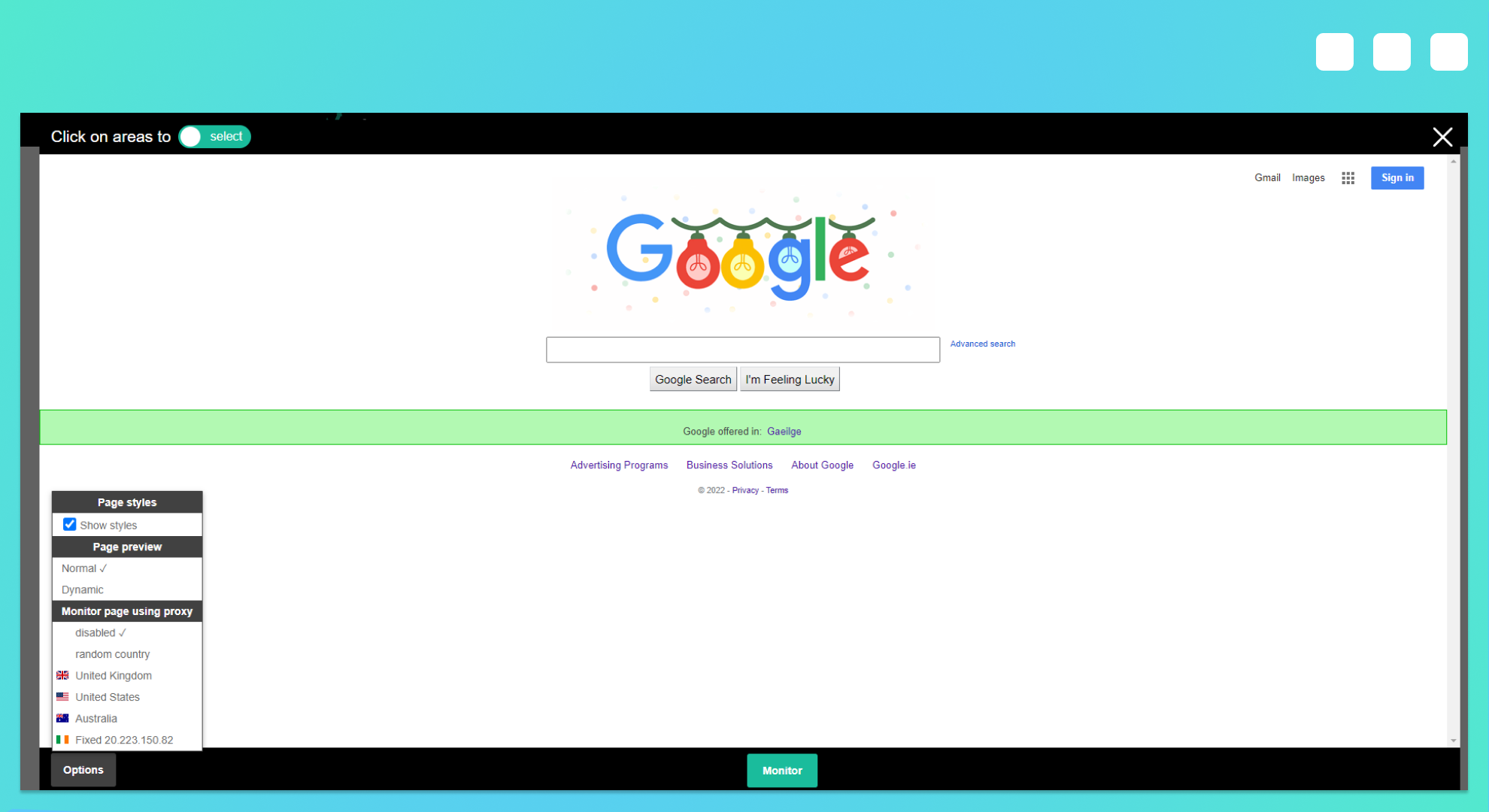
Sken
Sken is a complete solution for small web page changes. You can use it to monitor elements or the changes happening on a specific area of a webpage.
It has a mobile app available on the Play Store and a Chrome extension.

How to use Sken to monitor website changes
The whole process of monitoring website changes with Sken is rather easy:
-
Add the URL you want to track
-
Select the area you want to monitor (or a specific element)
-
Set the time interval between checks
-
Configure where and how often you want to be notified about the changes.
Sken comes with a 14-day free trial period you can use to get a feel of how it works. Their cheapest plan goes for €3 per month and lets you run up to 500 monthly checks. The biggest plan goes for €45 per month and lets you run up to 15,000 monthly checks.
Best for
Sken is great for people looking to monitor a specific area of a page rather often, but might not be the best tool if you need to monitor thousands of pages simultaneously.
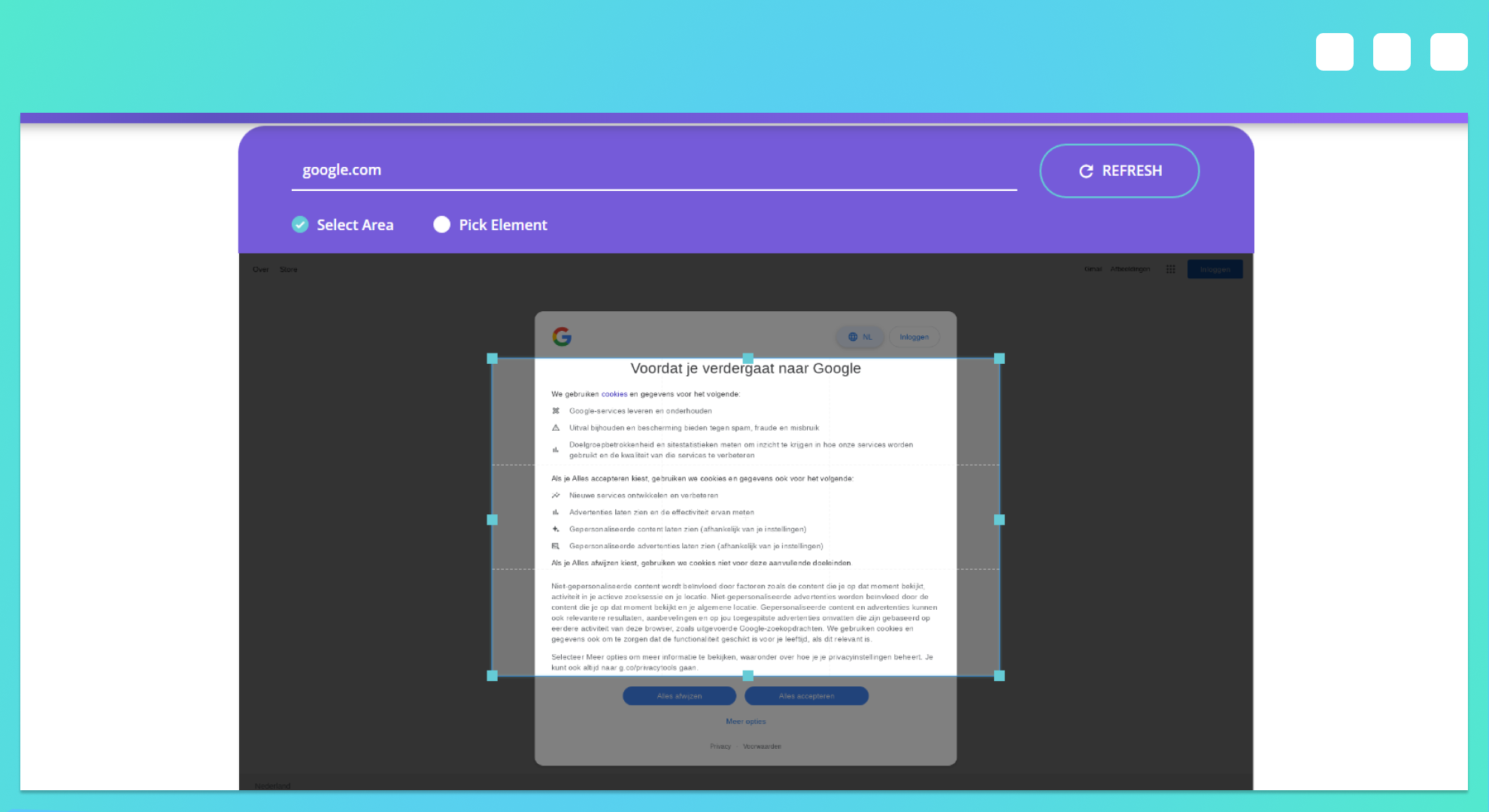
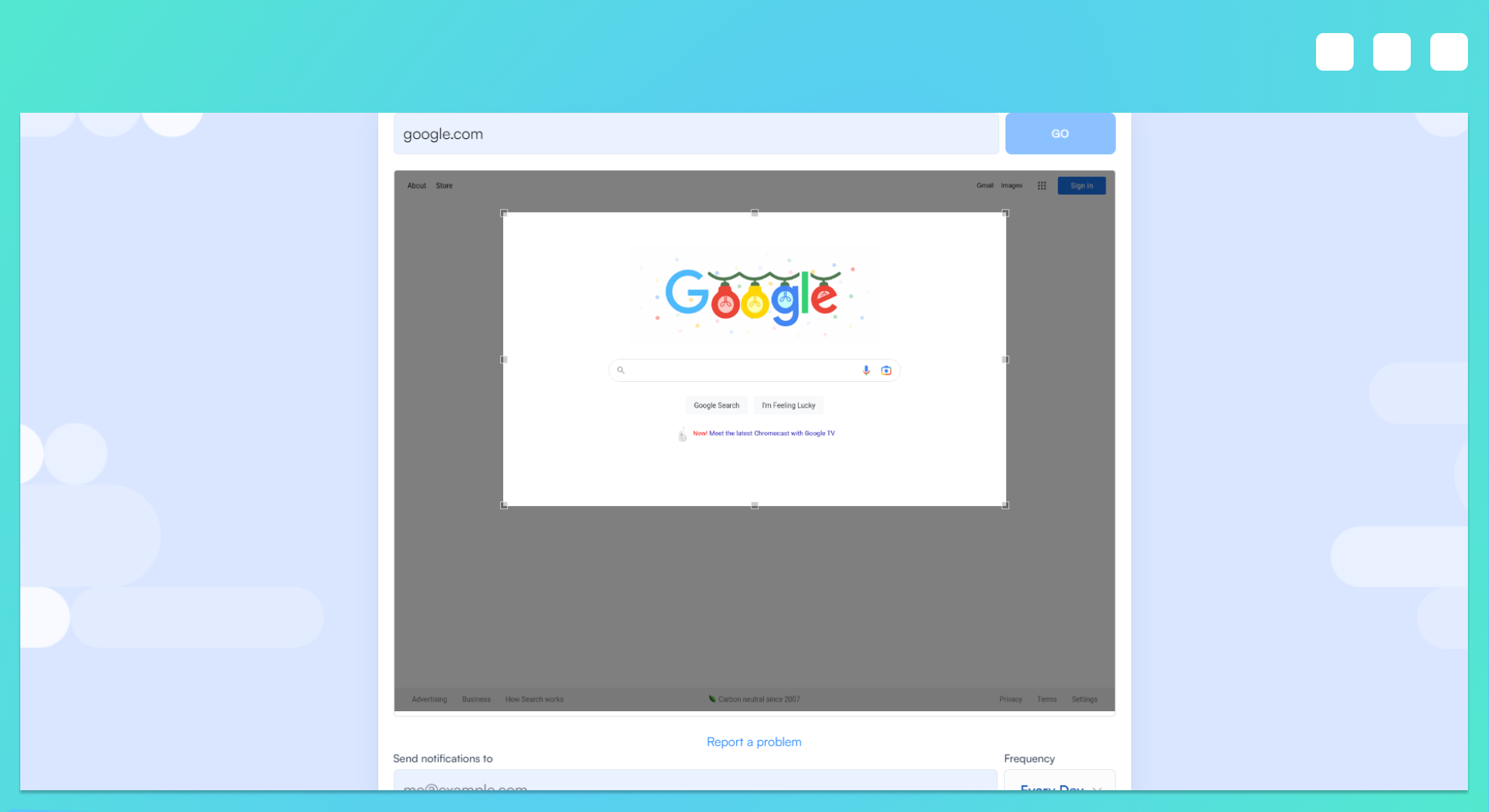
Visualping
Visualping is a tool that helps users track changes on a website. It does this by taking regular screenshots of the page and using visual comparison to detect any differences. Visualping is one of the easiest tools on the market when it comes to monitoring changes.

How to use Visualping to monitor website changes
Configuring Visualping to monitor website changes is as easy as it gets. Simply go to their website and add the URL of the page you want to monitor.
Next, you'll have to add your email address (so you can receive notifications and select the frequency with which Visualping checks your target page. And that's it.
If you want, you can also configure the advanced settings:
-
change the type of comparison (visual, text, or element)
-
select an area to monitor or the entire page
-
tunnel the request through a proxy
-
configure if you want to receive an alert if a specific keyword appears on the page.
You can use Visualping for free to monitor up to 5 pages daily. Prices start at $10 per month but go up rather quickly as you want to monitor more and more pages.
You should also consider that the number of pages you can monitor on any plan depends on how often you want Visualping to crawl them.
For example, their most expensive personal plan, which goes for $100 per month, allows you to monitor up to 28 pages per hour. The same plan only allows you to check up to 2 pages every 5 minutes.
Best for
Visualping can be useful for keeping an eye on prices on an online store or tracking updates to a news website. It works great for individuals or businesses with a hefty budget.
ChangeTower
ChangeTower lets you monitor website changes but can also create and host an archive of the pages you track. This makes it a great choice for businesses and agencies.

How to use ChangeTower to monitor website changes
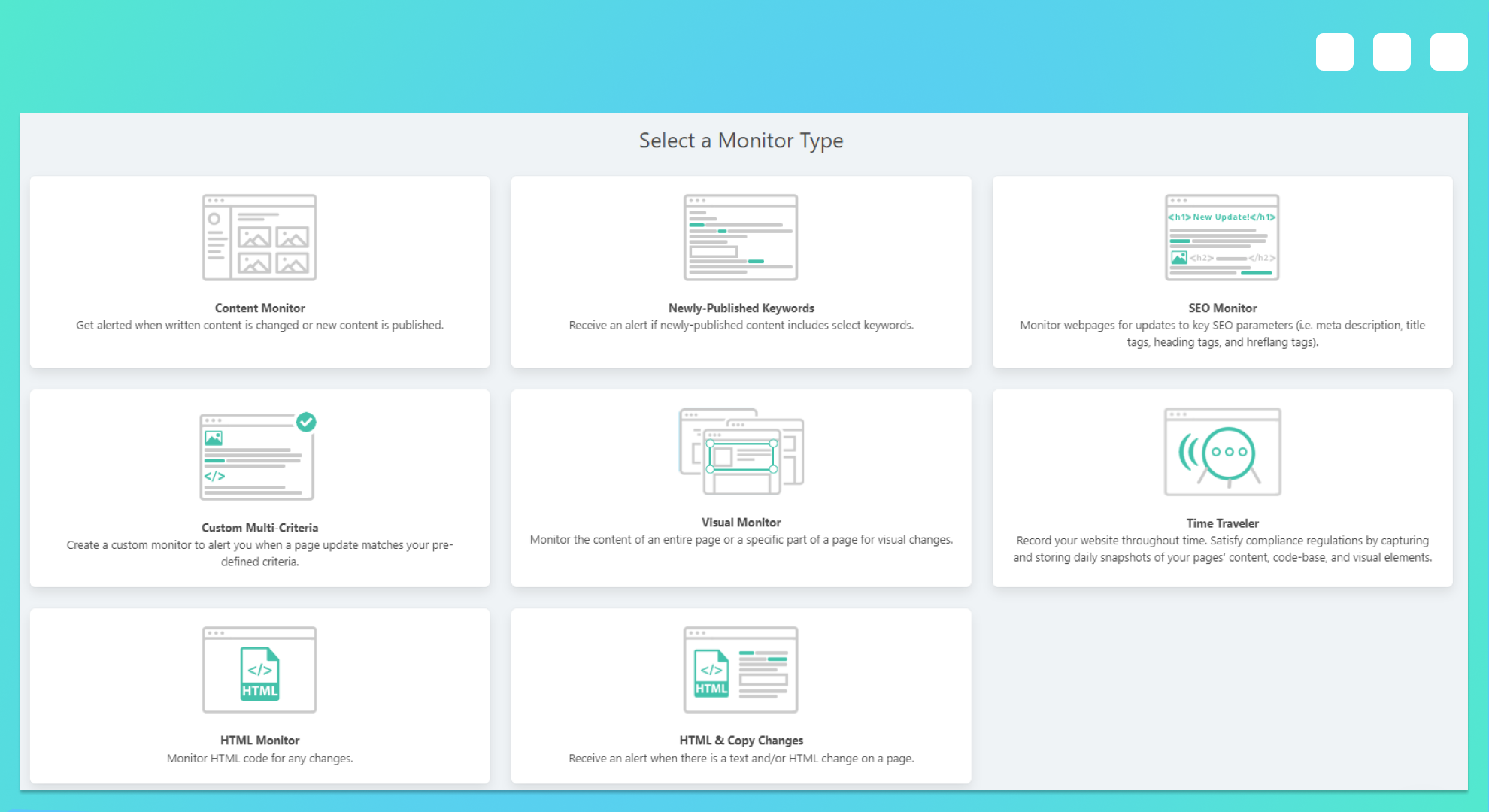
ChangeTower is a powerhouse for monitoring website changes. The platform has a plethora of different tracking options:
-
content monitor - tracks copy changes
-
newly-published keywords monitor - tracks certain keywords
-
SEO monitor - tracks changes in meta descriptions, titles, and even heading tags
-
visual monitor - tracks the content of an entire page
-
HTML monitor - tracks changes in the HTML code
Once you select a monitor type, you will have to add the URL you want to track and apply all the other configurations, like what element you want to track how often and via what channel should ChangeTower notify you of any change.
It's important to mention that it takes time to crawl a simple webpage. It took over 5 minutes to load a page featuring simple text and images during my test.
You can try ChangeTower for free using their free forever plan, which lets you run up to 6 checks per day for up to 3 URLs.
The next plan starts at $9 per month and lets you run up to 1500 checks per month for up to 500 URLs. Remember that you will use one credit for each check, which means you can track no more than 50 URLs daily.
Best for
ChangeTower can be great for businesses or marketing agencies looking to monitor HTML or SEO-related changes.
Conclusion
There are many different ways to monitor and track website changes, but by far, the best course of action is to use a tool that does all the heavy lifting for you.
As an individual, you can use any tool listed above to keep track of a small number of pages. But if you run a business and want to monitor many websites simultaneously, you should use a truly scalable solution, like Urlbox or ChangeTower.

