Html2Canvas is an excellent resource if you have to set up automatic screenshots, but the web pages are often not rendered accurately. Not to mention the final image quality is lacking.
Most people want to switch away from Html2Canvas because of one or more of the following:
-
it doesn't load iFrames
-
it usually doesn't render CSS correctly
-
it doesn't load images hosted on 3rd party domains
-
it takes a lot of time to set up, configure and debug
In this article, I'll share four Html2Canvas alternatives you can start using today to enhance the quality of your screenshots while ensuring that each element of the web page renders as expected.
Urlbox - Best Html2Canvas Alternative for Growing Businesses
Urlbox is a screenshot service API built specifically for businesses looking for a fast, reliable way to generate high-quality screen captures.

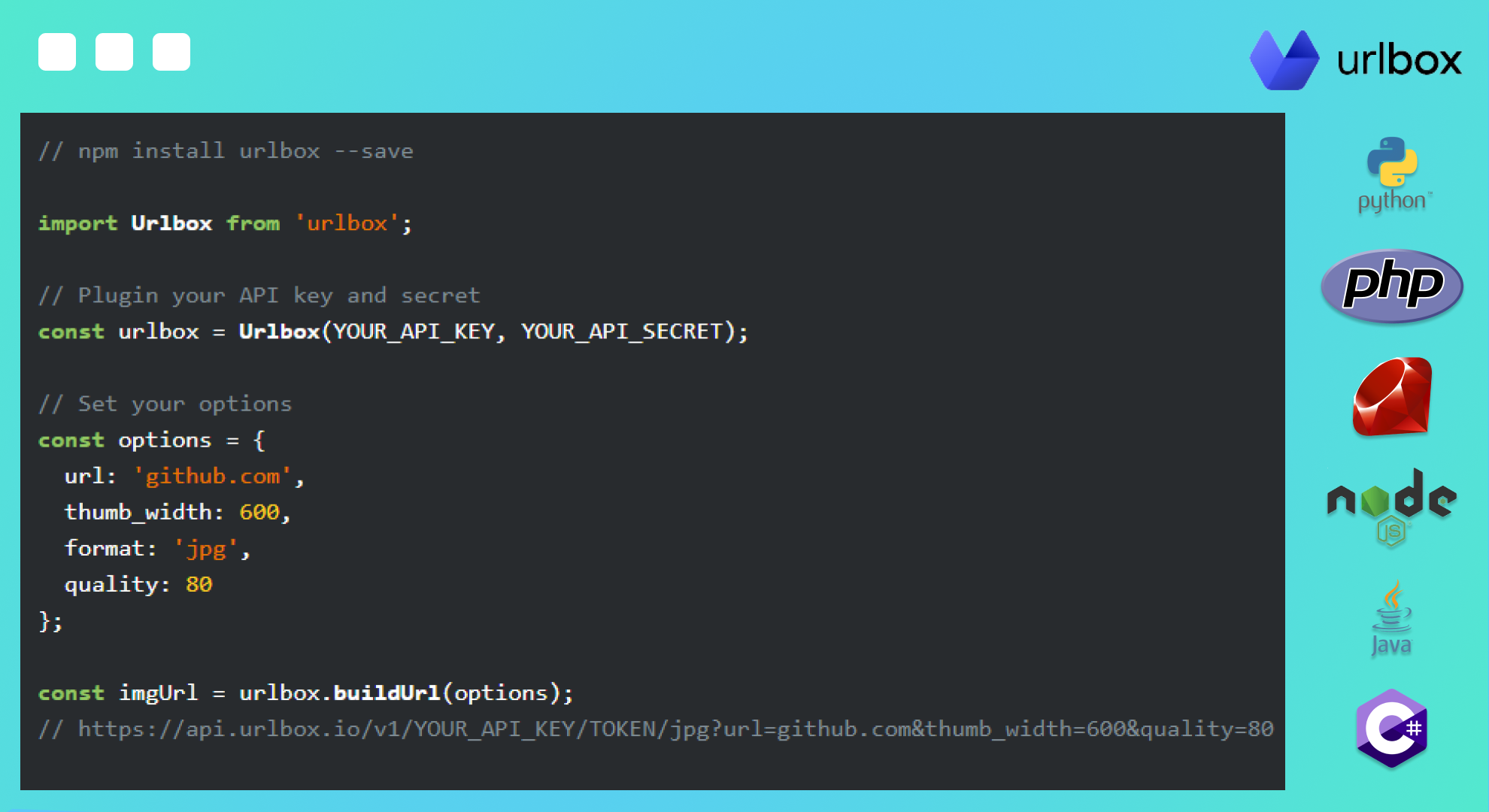
The best part about Urlbox is that it can be implemented in a few minutes regardless of your stack. Here are some examples:
Urlbox Features
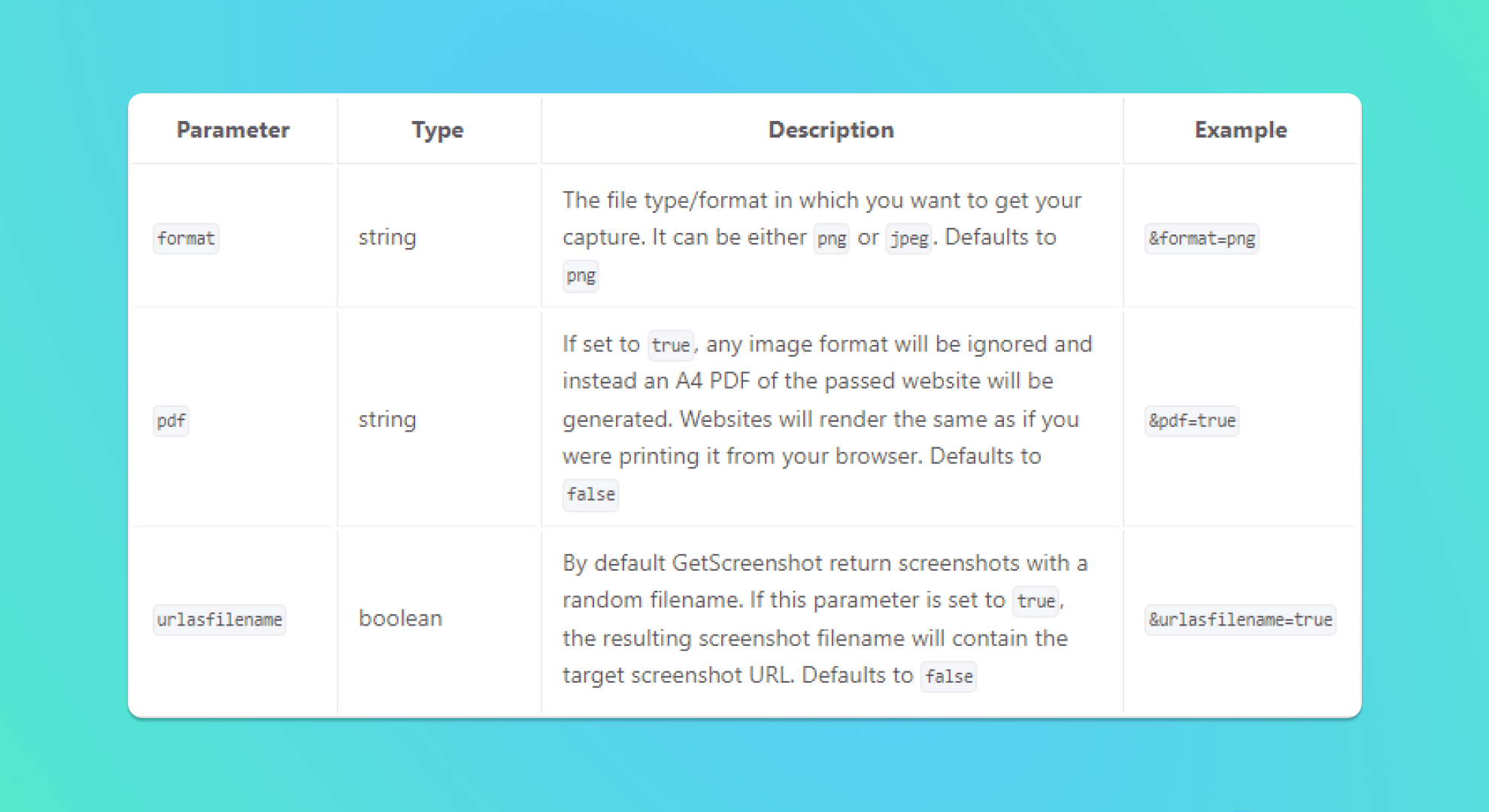
Packing a complete set of features, Urlbox lets you configure how the page will be rendered before you capture the screenshot through a plethora of options:
-
Block Ads - Urlbox can automatically block ads from showing on the final screenshot
-
Hide Cookie Banners / Click Accept - You can automatically hide cookie banners or click accept
-
Retina Quality - Enabling this option will generate a retina-ready image
-
Proxy - Tunnel the request through any proxy you want
-
Headers/Cookies - Add custom headers or cookies to the webpage before rendering
-
Delay - Instruct Urlbox when to capture the screenshot by setting up a delay in ms or on specific events (Dom Load, All Requests Finished, etc.)
-
Full Page Screenshot Modifications - You can allow infinite scroll, instruct Urlbox to hover over an element, and many more
-
Custom User Agent - Specify a custom User Agent or pick from the default ones.
Moreover, Urlbox provides full web fonts and emoji support, correctly captures iFrames, and can even highlight text on the target web page.
Once you set everything up you can start converting HTML to images or generating images from URLs. And you can export in multiple formats (PNG, JPEG, PDF, WEBP, AVIF, SVG, PDF, or HTML files).
Most Common Use Cases
Businesses use Urlbox to quickly and reliably generate screenshots.
Let's take CoverageBook as an example. It's a company that helps PR professionals showcase and share the impact of their work online.
They serve over 12,000 customers, so they needed a way to generate a few hundred thousand screenshots. They tried building an in-house solution initially, but that left them with significant maintenance and support burdens, which resulted in the need to hire multiple engineers just to keep things running.
Here's what they said after moving to Urlbox:
"Using Urlbox, we've scaled our volume to over five times what we were. Millions of screenshots of thousands of websites over the last couple of years. We’re confident that Urlbox will continue to produce great results as we grow."
ReviewTycoon is another example of a business using Urlbox to capture high-quality screenshots automatically. They help their customers set up review websites. That means that each reviewed website needs a high-quality thumbnail to go along.
When they started, they manually added these thumbnails but quickly realized they needed a way to automate the whole process. After trying multiple options, they concluded:
"It's way more difficult to use other services - it can take 5 minutes to add a review! Thanks to Urlbox, it takes like 10 seconds."
Businesses use Urlbox to make their products better and speed up development. You can view more examples of leveraging the Urlbox API here.
Urlbox Pricing
Getting started with Urlbox doesn't cost you anything. You'll get a 7-day free trial when you first sign up, regardless of your chosen plan.
You can pick from one of the four available plans once the trial period ends. Depending on the number of screenshots you need to capture each month, you can go for:
- The Lo-Fi Plan: Starting at $19 monthly for 2,000 screenshots, this plan is perfect for generating thumbnails.
- The Hi-Fi Plan: Priced at $49 per month for 5,000 screenshots, this plan is best for businesses looking to capture creating pixel-perfect screenshots and retina-resolution images.
- The Ultra Plan: For $99 per month for 15,000 screeenshots, this plan is ideal for advanced web imaging.
Urlbox was explicitly built for revenue-generating businesses, so if you are looking for a free or cheaper alternative to Html2Canvas, you should read on.
GetScreenshot - Html2Canvas Alternative for Small Businesses
Much like Urlbox, GetScreenshot is a screenshot service API that allows you to screenshot web pages at scale.

GetScreenshot Features
Although not as powerful as Urlbox in terms of customization, GetScreenshot allows you to:
-
add custom CSS rules and JS scripts
-
hide message clients like Intercom, Drift, etc.
-
highlight specific keywords or full phrases
-
send your screenshots to a specified email address
-
bypass logins (although they note this is an experimental feature for now).
GetScreenshot lets you save the final image as a JPG, PNG, or PDF file.
In addition to the above, it also comes with a Zapier integration and webhooks so that you can send a POST request to your custom endpoint.
On the other hand, if you're looking to hide ads automatically, upload your screenshot to an S3 bucket, or use a proxy, you will be better off going for Urlbox.
GetScreenshot Pricing
Pricing plans start at $5 per month (the Lincoln Plan). This allows you to capture up to 2.500 screenshots per month and make five requests per second.
Their biggest plan goes for $20 per month, which lets you capture up to 15.000 screenshots and get dedicated assistance in either scripting or Zapier automation setup.
You can try GetScreenshot for free for an entire month using their FREE5 code, but this only covers the Lincoln Plan. However, it is possible to use this code to get a $5 discount on any of the other two plans.
DOM to Image - Html2Canvas Library Alternative to Generate PNGs and JPEGs
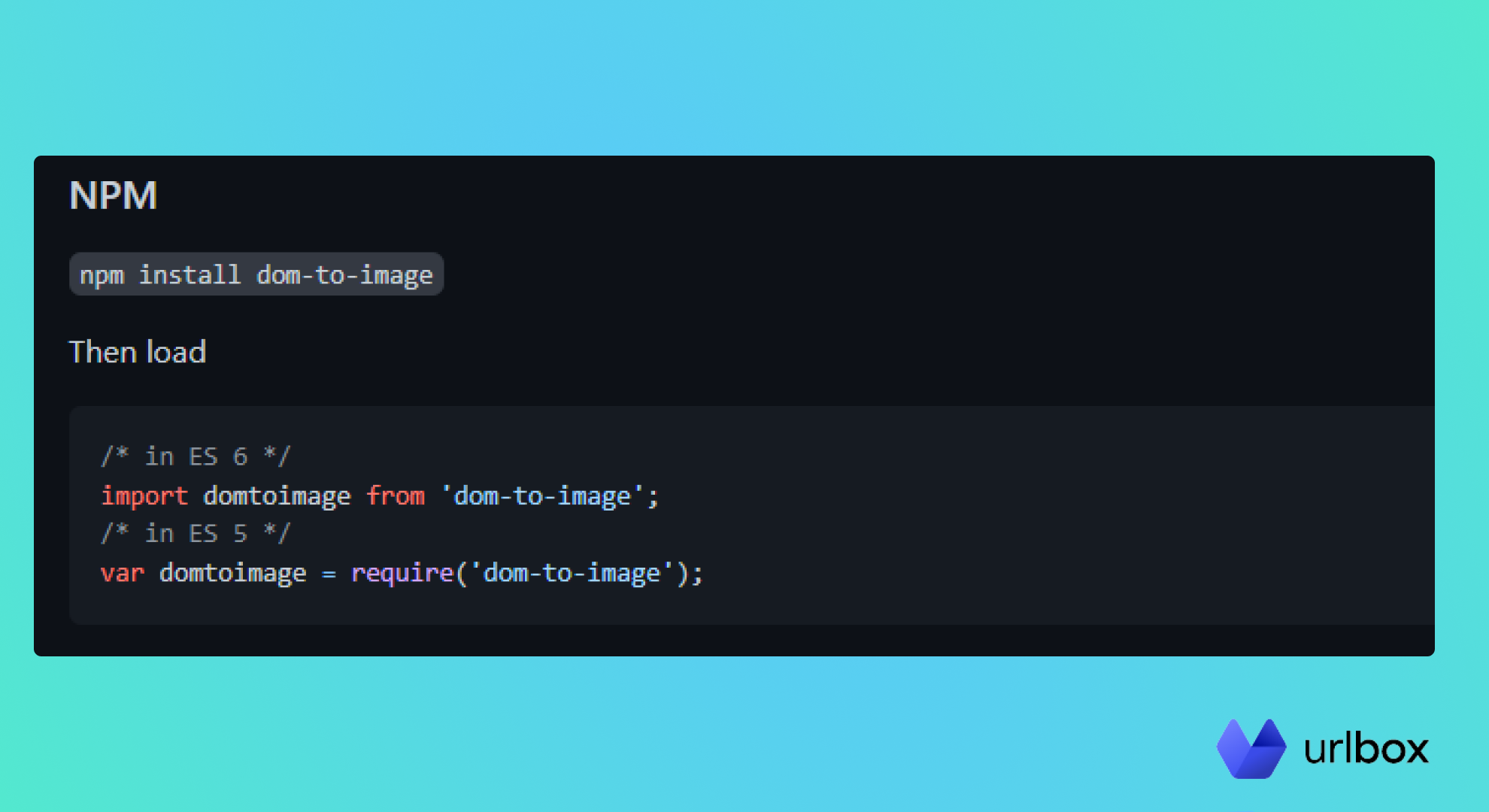
dom-to-image.js is a library that can turn an arbitrary DOM node into a vector (SVG) or raster (PNG or JPEG) image, written in JavaScript.

It's based on domvas by Paul Bakaus and has been completely rewritten, with some bugs fixed and some new features (like web font and image support) added.
DOM to Image Features
This is a lightweight JavaScript library, so you shouldn't expect too many rendering options (compared to the previously covered APIs).
Nevertheless, DOM to Image lets you specify:
-
the height and width of the rendered web page
-
increase or decrease the final JPEG quality
-
change the background color
-
skip a specified DOM node from rendering
-
add a fallback option in case an image can not be loaded.
DOM to Image Limitations
DOM to Image is great if you want to screenshot a simple web page, but it struggles with anything fancier, like iFrames, cookie banners, and even lazy loaded images.
At the same time, if you need to convert a webpage to PDF, you'll need to find a workaround, as the only output formats currently supported are PNG and JPEG.
HTML Screen Capture - Html2Canvas Library Alternative to Generate HTML files
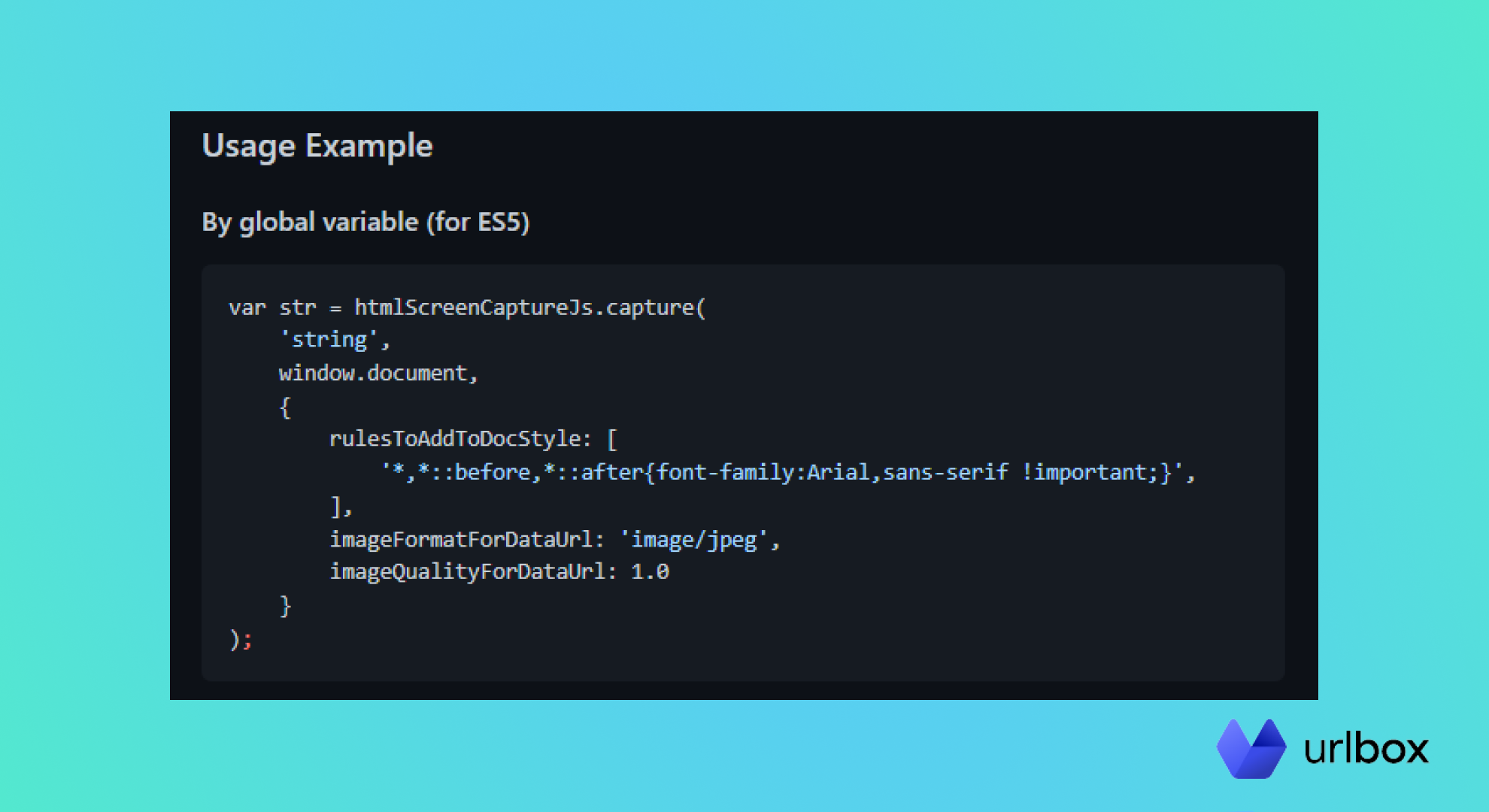
As the name suggests, this tiny, highly customizable, single-function javascript/typescript library allows you to capture a webpage and returns a new lightweight, self-contained HTML document.

The library removes all external file dependencies while preserving the original appearance of the page. At only 12KB, it offers unparalleled speed and peerless reliability.
HTML Screen Capture Features and Use Cases
The main purpose of this library is to capture a webpage and convert it into a single HTML document that can be displayed as a snapshot in an iFrame. All scripts, CSS classes, and styles are replaced by new in-document classes, plus all image sources are replaced by inlined base64-encoded versions.
This is a different approach to screenshots that I found worth mentioning.
HTML Screen Capture Limitations
This library is not for people looking to capture and save screenshots as images. If you want to convert your target web page to PNG, JPEG, or PDF format, then go with the other Html2Canvas alternatives I have covered.
What Is The Best Html2Canvas Alternative?
Choosing the best website screenshot solution depends on your end goal, the stage of your business, and how big your project will get.
You should use a lightweight JS library if you are just starting a pet project.
On the other hand, if you are tasked with implementing a reliable solution that can capture thousands or millions of screenshots per month, then you should go with Urlbox.
Try it for free for seven days (no credit card required), and then decide if it's the Html2Canvas alternative you are looking for.

