Configuring Digital Ocean Spaces
Save your screenshots, PDFs and other renders to a Digital Ocean Spaces bucket from Urlbox
This guide will walkthough the process of configuring Digital Ocean Spaces so that you can store screenshots and other renders directly to your Digital Ocean Spaces public or private bucket.
Create Digital Ocean Spaces Public Bucket
Log in to your Digital Ocean account and head to the Spaces Object Storage section from the sidebar. Click Create a Spaces Bucket and fill out the form.
For this guide we'll call the bucket urlbox-renders and choose nyc3 for the region.
You can optionally choose to enable the CDN option if you're wanting to serve the renders using a custom domain.
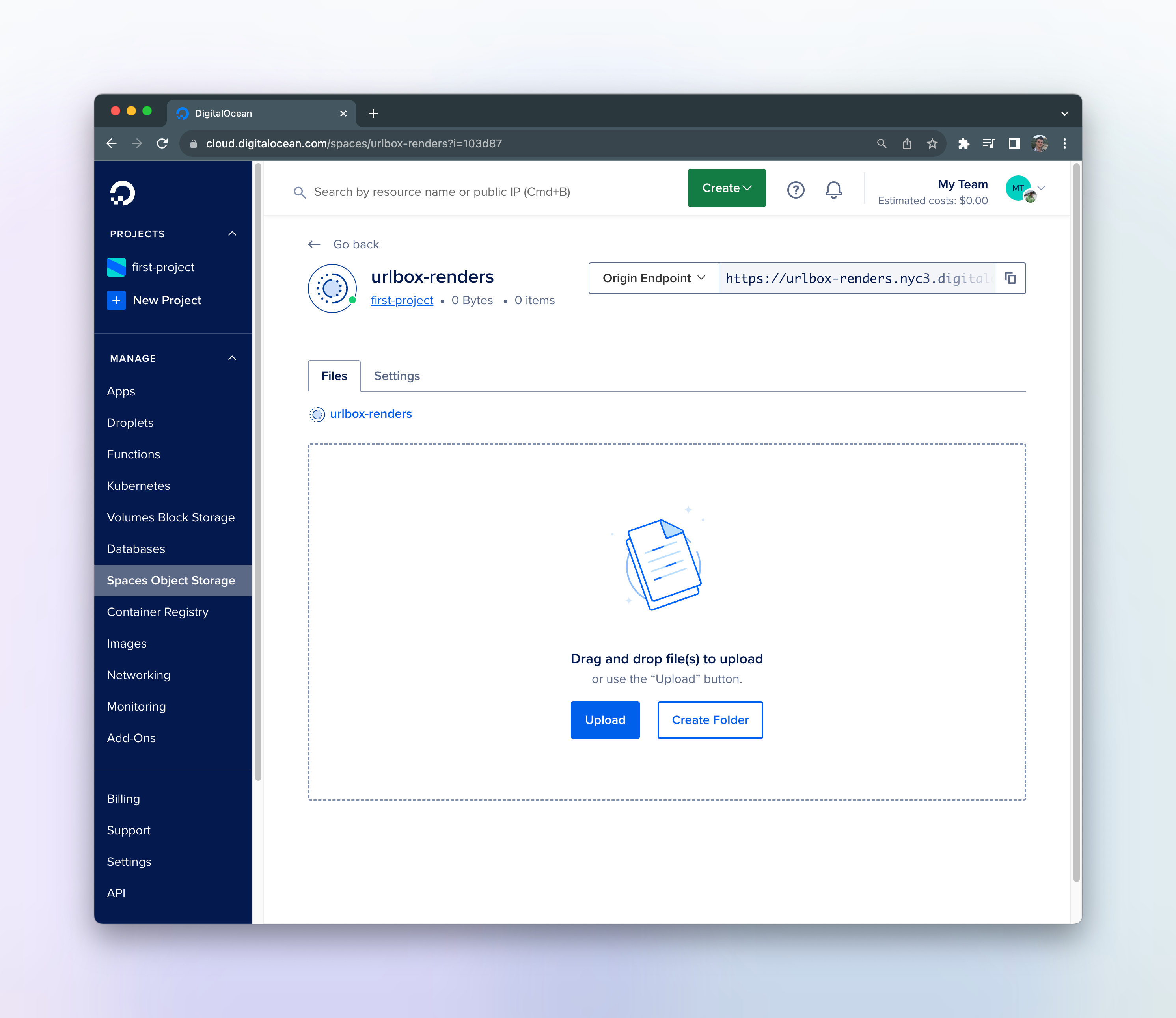
Now click the Create a Spaces Bucket button to create the bucket and you should see your empty bucket:
Create a Spaces Key in order to upload renders
Once the spaces bucket has been created, we need to create a spaces key which Urlbox can use in order to upload your renders to the bucket.
In the API section in the sidebar, click the Spaces Keys tab and then Generate New Key.
Give your key a name, something like urlbox should do, and click Create Access Key.
Once the spaces key is created, Digital Ocean will display your access key and secret key. Make sure to copy the secret key down somewhere safe as it won't be shown again:
Add your Digital Ocean Spaces Key credentials to Urlbox
Now we can go back to the Urlbox dashboard.
From within the project settings page, scroll down to the S3 Configuration section and click the Add S3 Config button.
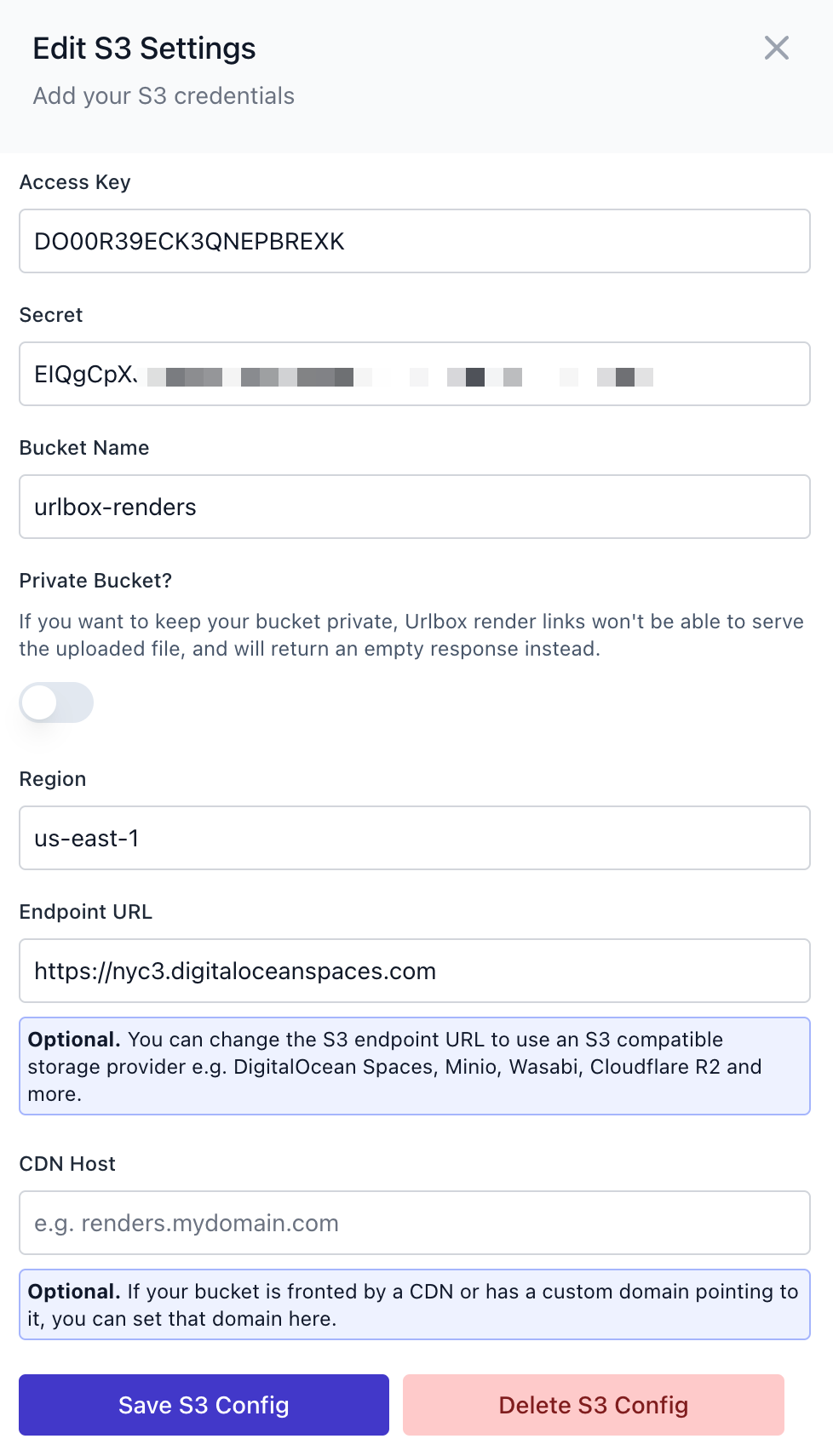
Use the following settings:
-
Access Key The access key from the spaces key you created
-
Secret The secret key from the spaces key you created
-
Bucket Name The name of the spaces bucket you created earlier
-
Private Bucket Because this bucket is public, leave this option unchecked
-
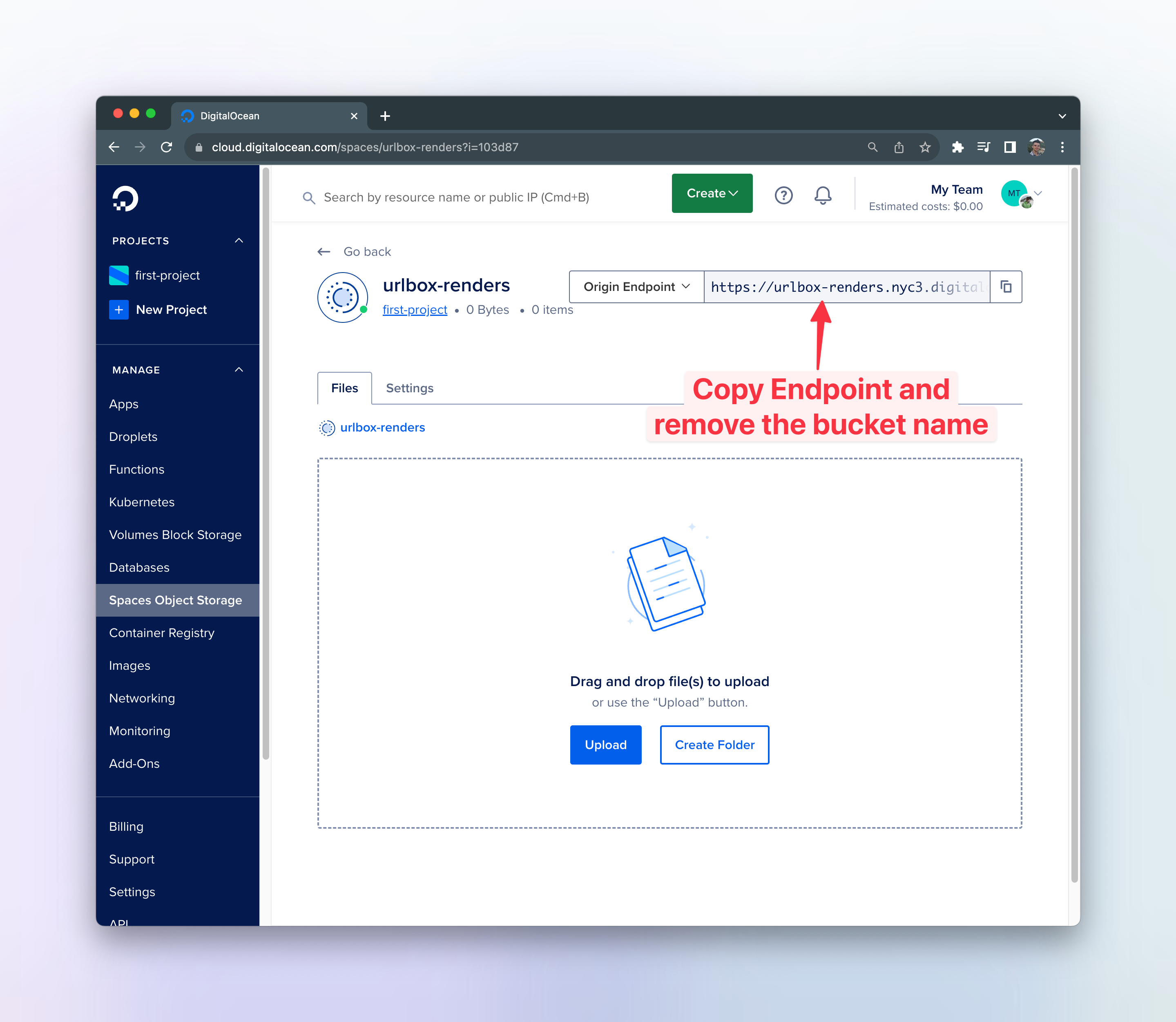
Endpoint URL For the endpoint URL we can go to our bucket page and see the endpoint we have been assigned:
It should look something like
https://<your-bucket-name>.nyc3.digitaloceanspaces.comhowever, we need to remove the bucket name to make it compatible with Urlbox.Remove the bucket name from the first part of the domain, so it should look like
https://nyc3.digitaloceanspaces.com. -
Region Set the region to
us-east-1regardless of your Digital Ocean spaces region.
The final s3 config should look like this once it has been filled out correctly:
Then click Save S3 Config, and if everything is configured correctly, the form should disappear and you should see a success message.
When you click Save S3 Config on the form, Urlbox will attempt to upload a file to your bucket at urlbox_test/deleteme.txt to ensure that the credentials given allow write access to the bucket.
Troubleshooting
If you see an error about Hostname/IP does not match certificate's altnames it means you have entered the endpoint URL incorrectly.
Please ensure you have removed the bucket name from the endpoint URL that is displayed on your spaces bucket page, before sending the configuration details to Urlbox.
Save a test render to your Digital Ocean Spaces bucket
Now that your Digital Ocean Spaces bucket is configured, you can run a test render to ensure that everything is working correctly.
Go to the sandbox and enter a URL to render, scroll down to the Upload settings and check the Use S3 option.
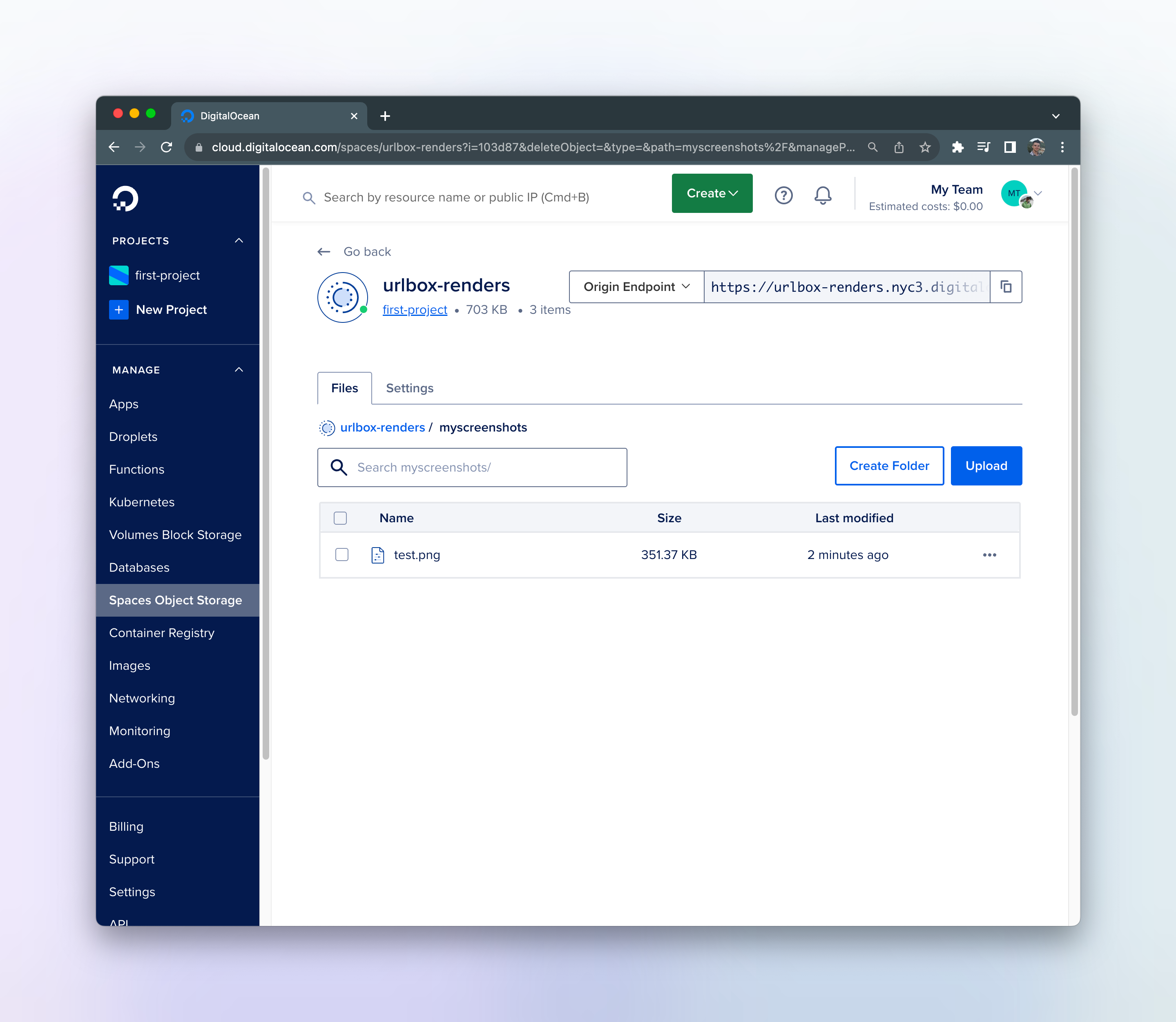
You can also set an S3 Path to save the render to, for example myscreenshots/test.png:
Then click Render and if everything is configured correctly, you should see the rendered screenshot and the render should be saved to your Digital Ocean Spaces bucket at the specified path:
If you click the Open in new tab link under the screenshot, you'll see that the URL is now a Digital Ocean Spaces URL.
Keeping your renders private
If you'd prefer not to have your renders publicly accessible, you can keep them private. By default, files in Digital Ocean Spaces buckets are kept private, you just need to tell Urlbox that you want to keep them private.
In your Urlbox S3 settings, check the Private Bucket option, which was previously left unchecked.
Now when you save a render to your bucket with Urlbox, the file will be private and will not be accessible to the public.
If using render links with a private bucket, Urlbox will now return a JSON response with a link to your private render, rather than attempt to serve the image.
When you try another test render, the sandbox will show a success message but not show the screenshot as it is now private:
Using a CDN
If you configured a CDN with your Digital Ocean Spaces bucket, make sure to specify the CDN Host in the CDN Host field in your Urlbox S3 settings, then Urlbox will substitute the hostname for the CDN Host you specified in your render URL.
Start saving screenshots to your Digital Ocean Spaces bucket
Now that your Digital Ocean Spaces bucket is configured correctly, you can start saving screenshots to it.
You can do this by setting the use_s3 option to true in your API request. You can use s3_path to specify the path in your bucket to save the screenshot to.
For more options related to how renders are saved to your Digital Ocean Spaces bucket, please see the saving to s3 compatible storage guide.