A website screenshot generator is an online tool, API, or library that facilitates the process of generating an image (or more) of one or multiple web pages.
In other words, it helps you capture a website's content as an image.
Advanced website screenshot generators come with a plethora of customization options, such as:
-
generate images in different formats (PNG, JPEG, PDF, etc.)
-
automatically block pop-ups before you take the screenshot
-
automatically accept cookie banners
-
prevent ads from being displayed
-
bypass captchas
-
use a proxy server.
Now there aren't a lot of screenshot generators that do everything I listed above, and you might not even need something so advanced. So I've put together this list of the best website screenshot generators to help you find the one best suited for your use case.
Responsive website screenshot generator APIs
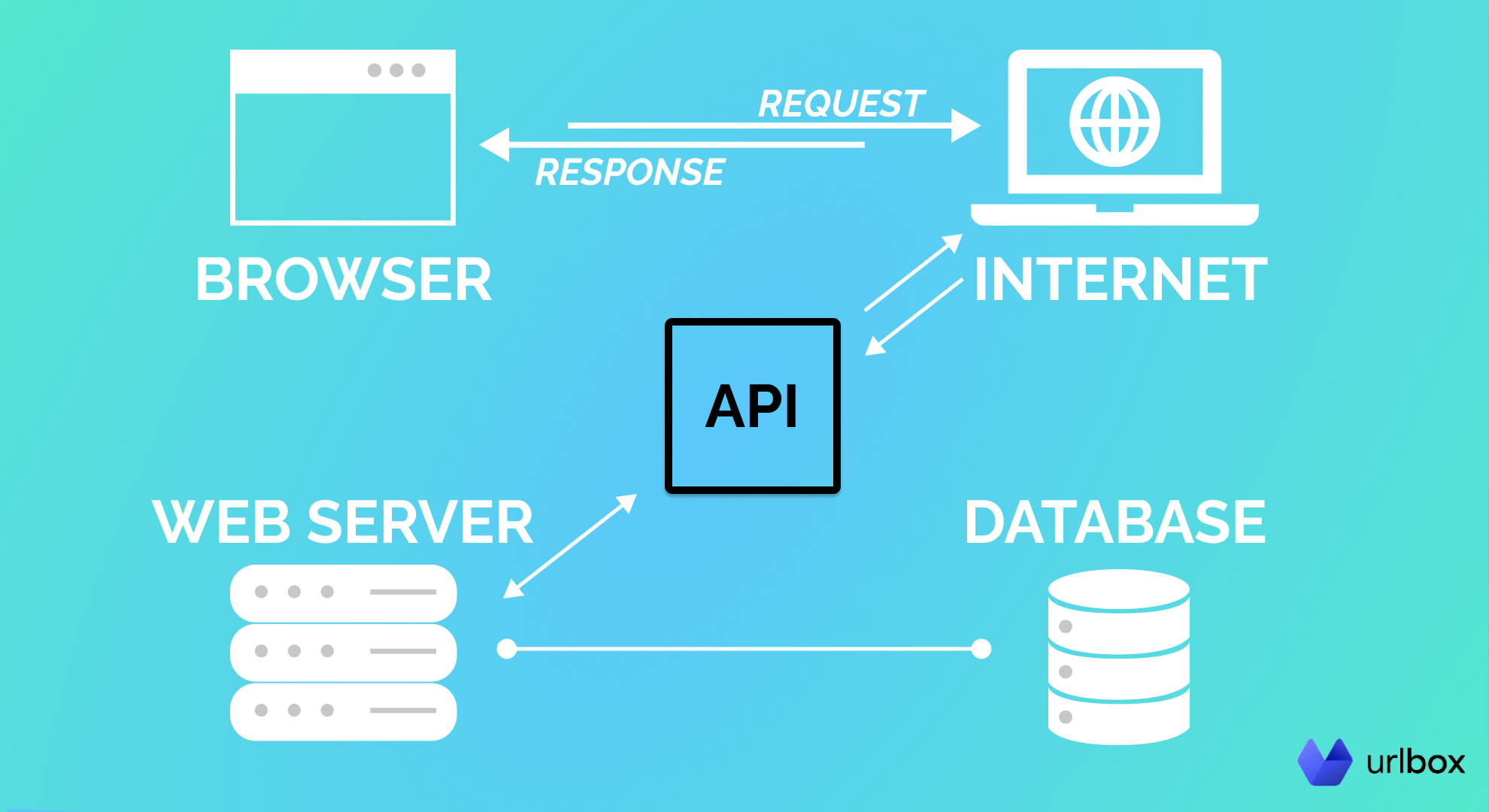
A website screenshot API is an easy way to add screenshot generation into your app without installing any dependencies or managing any software. You don't need to write any code, set up servers, or worry about scaling, security and uptime.

For example, website screenshot APIs are great for web dev agencies that want to share prototypes with clients before they finish a project. That's because it's better to share images of a website rather than the product itself to get feedback. Most clients will pick on functionality-related issues before giving the agency the chance to present the prototype.
Here are two of the best website screenshot generator APIs that can help.
Urlbox
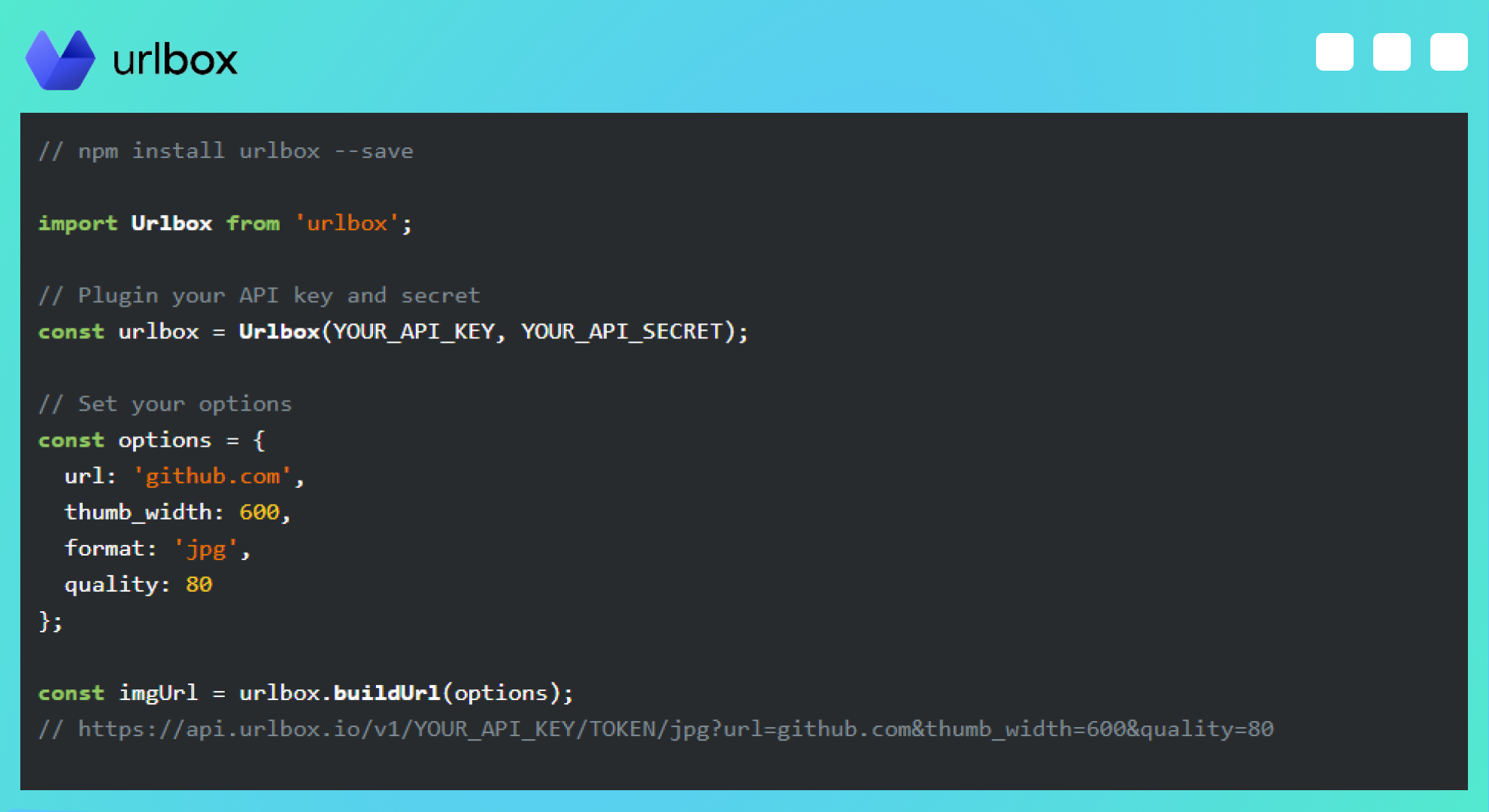
If you're looking for an easy way to take screenshots of websites automatically, you'll love the Urlbox website screenshot API.
The tool allows you to generate screenshots from any website using a REST API that works with many programming languages.
See how to take website screenshots with Java.
With the Urlbox web page capture API, you can purchase access to one of the servers and simply call up the server with a URL (the address of the web page you'd like to take a screenshot of).
Urlbox then returns an image of that URL in whatever format you prefer. This can be done through a simple HTTP GET request.
Urlbox is a highly versatile API screenshot generator used by businesses that don't want to run their microservice, as the API can handle a large volume of requests daily.
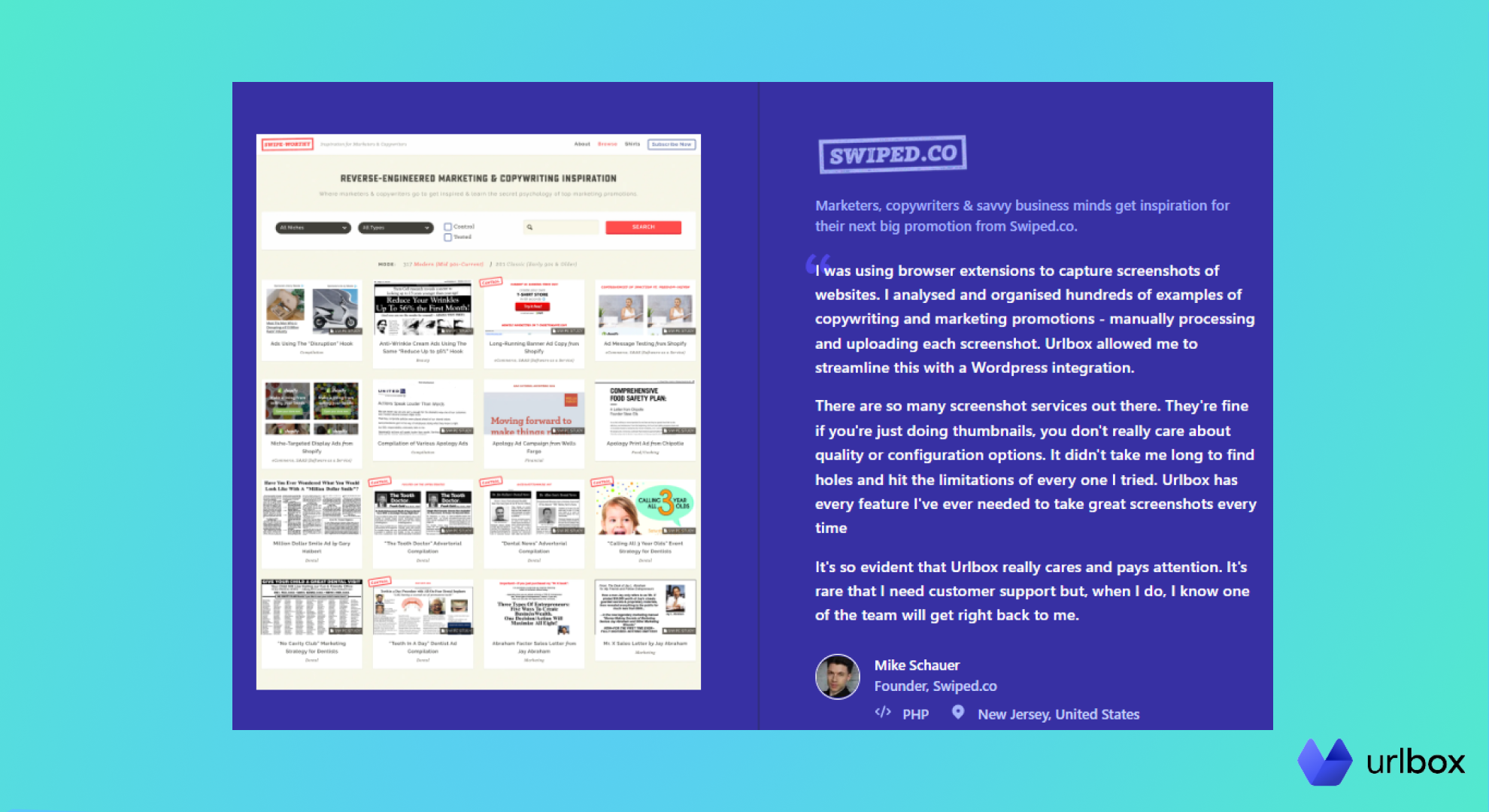
For example, Swiped.co uses Urlbox to create the web's biggest Swipe file.

Our pricing starts at $19 per month for 2,000 requests. You can always start with a 7-day free trial.
Screenshotlayer
Screenshotlayer provides a simple way to create these snapshots through an easy-to-use API endpoint where your users can generate their own screenshot of the page they are viewing.
Screenshotlayer allows you to have the generated screenshots uploaded directly to your AWS S3 bucket, meaning that you can easily integrate it with your existing setup and manage the uploads yourself.
The service can also generate high-quality, real-time screenshots more efficiently than most competitors.
However, there are some features that Screenshotlayer doesn't support, such as blocking ads or clicking accept on cookie banners.
Screenshotlayer.com offers a free trial for your first 100 screenshots, which means you can try it out before paying anything out of pocket. It also has three paid plans starting at $19.99 per month and a 20% discount if billed yearly.
Website screenshot portfolio generator
With an increasing number of digital marketing agencies, bespoke design studios, and freelance graphic designers and web developers operating in the digital sphere, it can be a challenge to present case studies and client work in a visually appealing way.

There are times when you might need to use screenshots to create a portfolio. For example, copywriters and graphic designers might want to show how they've improved the design and flow of a website by changing the text. Programmers might want to show off their ability to design functional and aesthetically pleasing interfaces.
In those cases, some tools can help you create screenshots of your work with just a few clicks. These screenshot generator services save you time by automatically creating the screenshots for you at a fraction of the cost it would take to hire someone else to do it. Take a look at some of these handy tools—you may be surprised at how easy they make it!
Stillio - Automatic screenshot capture and share
Building a portfolio comprised of all the websites you or your agency has designed over the years can be daunting. You'll have to go over each webpage you created and save it as an image. Not to mention you'll have to do this process for the mobile and desktop versions of that page.
This website screenshot generator allows you to input a bunch of URLs and screenshot them simultaneously. It lets you configure the width & height of the viewport and specify a custom user agent. Thus your final images will reflect the websites you created.
Moreover, with Stillio, you can automatically send the screenshots to a 3rd party cloud service (like Dropbox or Google Cloud) or even sync to a webhook.
Best for agencies and companies
Stillio packs a variety of features that make the process of capturing screenshots a breeze, but it comes at a cost. Their cheapest plan starts at $29/month, which only lets you track up to 5 web pages. This is way more expensive and restrictive than Urlbox, where plans start at $19 and do not come with any restrictions regarding the number of different pages you can capture.
You'll have to go for the $299/month plan if you want to track an unlimited number of web pages.
Stillio is best suited for businesses and agencies that have created tens or hundreds of websites, so if you are part of a boutique agency or freelancer, the Full Page Screenshot Chrome Extension might be a better option.
Full Page Screenshot - Chrome Extension
This website screenshot generator is nothing but a Chrome Extension. Once installed and activated, it will generate an icon on your Chrome extension bar.
To capture a full-page screenshot, you'll have to navigate to the website you want to capture and simply click on the Full Page Screenshot extension icon. The generator will start scrolling automatically through the webpage until it hits the footer and will open up your screenshot in a new window.
After that, you'll be able to download the image as a PNG or PDF file to your computer.
Although this is a free way of generating full-page screenshots, the tool is prone to errors, especially if the page you are trying to capture has sticky elements (like sticky buttons, sticky headers, etc.). You might need to edit the final image before adding it to your portfolio.
You can use any of the tools I covered above to generate screenshots, but I did leave something special towards the end.
The last part of the article focuses on solutions that require programming skills, so if you are a developer or willing to hire one, read on. Otherwise, you can pick one of the above generators.
Automated website screenshots generator
Before I jump into this, I want to share a word of caution. You should be aware that automated screenshot systems are only as good as the person who sets them up. If the system fails to run correctly or is set up incorrectly, you might lose records or end up with bad-quality screenshots.

With that out of the way, let's jump on the 2 of the most used automated website screenshot generators.
Html2canvas
Html2Canvas is a JavaScript library that creates screenshots of websites based on the DOM.
To get started, you'll have to download the library from Github and include the html2canvas.js script at the <head> of the page you want to capture. You can read more about HTML2canvas in this article.
If you decide to use this library, you should consider that it doesn't capture an actual screenshot. Instead, it builds the screenshot based on the information available on the page. Keep this in mind and run tests before committing to this generator.
PhantomJS
PhantomJS is a headless web browser that allows you to capture web contents, including SVG and Canvas, programmatically.
Even though it's still widely used by companies and freelance developers, it has a caveat: this service's development has been suspended since 2018. I highly recommend you start with another generator on this list.
I consider PhantomJS an honorable mention in this list as it is extremely popular. StackOverFlow is full of answers you can skim through to get almost any information you need regarding PhantomJS. On the other hand, this can mean lots of time spent trying to get it working just the way you like, the time you should better spend doing other, more productive things.
You can check out more about PhantomJS from this article that compares it with other screenshot services.
Urlbox - The best website screenshot generator
Urlbox is the best website screenshot generator because it packs the full features of all other screenshot generators. You can use it to:
-
capture responsive website screenshots and create website portfolios
-
save the final images in a plethora of different file formats (including SVG, WEBP, and even HTML)
-
configure how the website you want to screenshot looks like even before you capture its web pages.
The best part is that you can start using Urlbox for free for seven days before committing to a paid plan. Check out our pricing page and pick the best option for the number of screenshots you need to take per month.

