Manually creating a single website screenshot can be a time-consuming and cumbersome process. Now think of generating hundreds, thousands, or even more screenshots, and things get complicated. That's why various tools, libraries, and APIs have been created.
When it comes to automated screenshots, you will need a fast, reliable, and easy-to-scale solution.
Moreover, depending on the websites you have to screenshot, bypassing ads, cookie banners, captchas, or random popups can be complicated.
There are a lot of choices out there when it comes to creating screenshots automatically, but bottom line, the three leading contenders are PhantomJS, Html2Canvas, and URLBox.
In this article, I will compare these alternatives so you can make an informed decision on which one to pick for your specific needs.
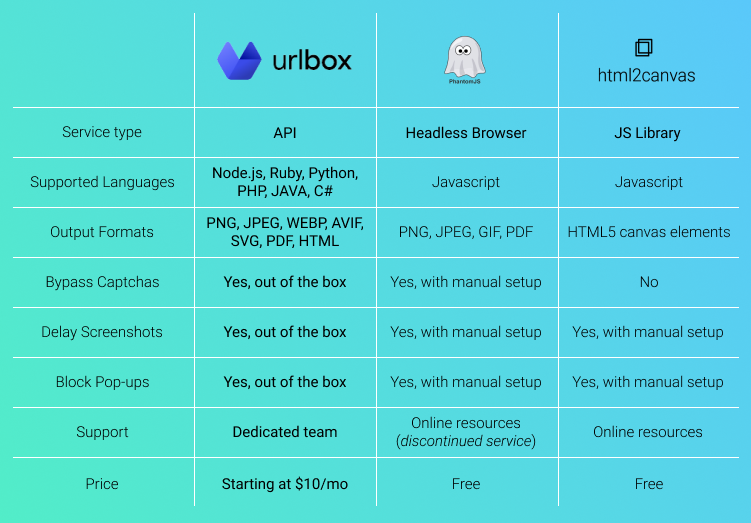
Html2Canvas vs. PhantomJS vs. Urlbox - The comparison overview
PhantomJS is a headless browser that you can use to screenshot webpages and generate thumbnails. However, its development has been discontinued.
Html2Canvas is a JavaScript HTML renderer that takes screenshots based on the DOM.
Urlbox is a screenshot automation API that supports almost all browsers out of the box. It works with all popular programming languages, so anyone can use it regardless of the stack they work with.

Automated screenshots are only as good as the person setting up the system. For example, if your automated screenshot system fails to run correctly or is set up incorrectly, it could result in you losing records or, most likely bad quality, unusable screenshots.
PhantomJS and HTML2Canvas will work only if the person who sets them up has enough experience with these systems and can quickly debug any possible errors.
On the other hand, since they are open source and vastly used, you're most likely to find all the information you need online. You just need time and patience.
Another aspect you should pay close attention to is how complex is the layout of the website you're going to screenshot.
For example, a basic webpage consisting of only HTML and CSS will load precisely the same regardless of the browser you're using, so taking a screenshot of it is also pretty basic and less prone to errors. Now say you add an extra layer of complexity, like a section featuring display ads generated by a 3rd party service (Adwords), then things might get a bit more complicated.
Taking this one step further, if the website in question lazy loads images, has a cookie banner, or displays popups, capturing a screenshot becomes tedious even if you manually do it for a single page.
I'm going to consider all these things in the detailed breakdown below. That way, you can make an informed decision and set up the system that works best for your specific needs.
Urlbox: The best screen capture API for revenue-generating businesses
Urlbox enables you to effortlessly create pixel-perfect screenshots of any URL, with various options that can be used to customize the screenshot fully.
Urlbox is the most robust screenshot capture solution on the market. It's easy to integrate into your existing application or workflow. It has extensive documentation and official client libraries for Ruby, PHP, Python, Node.JS, and many more, making it easy to get started.
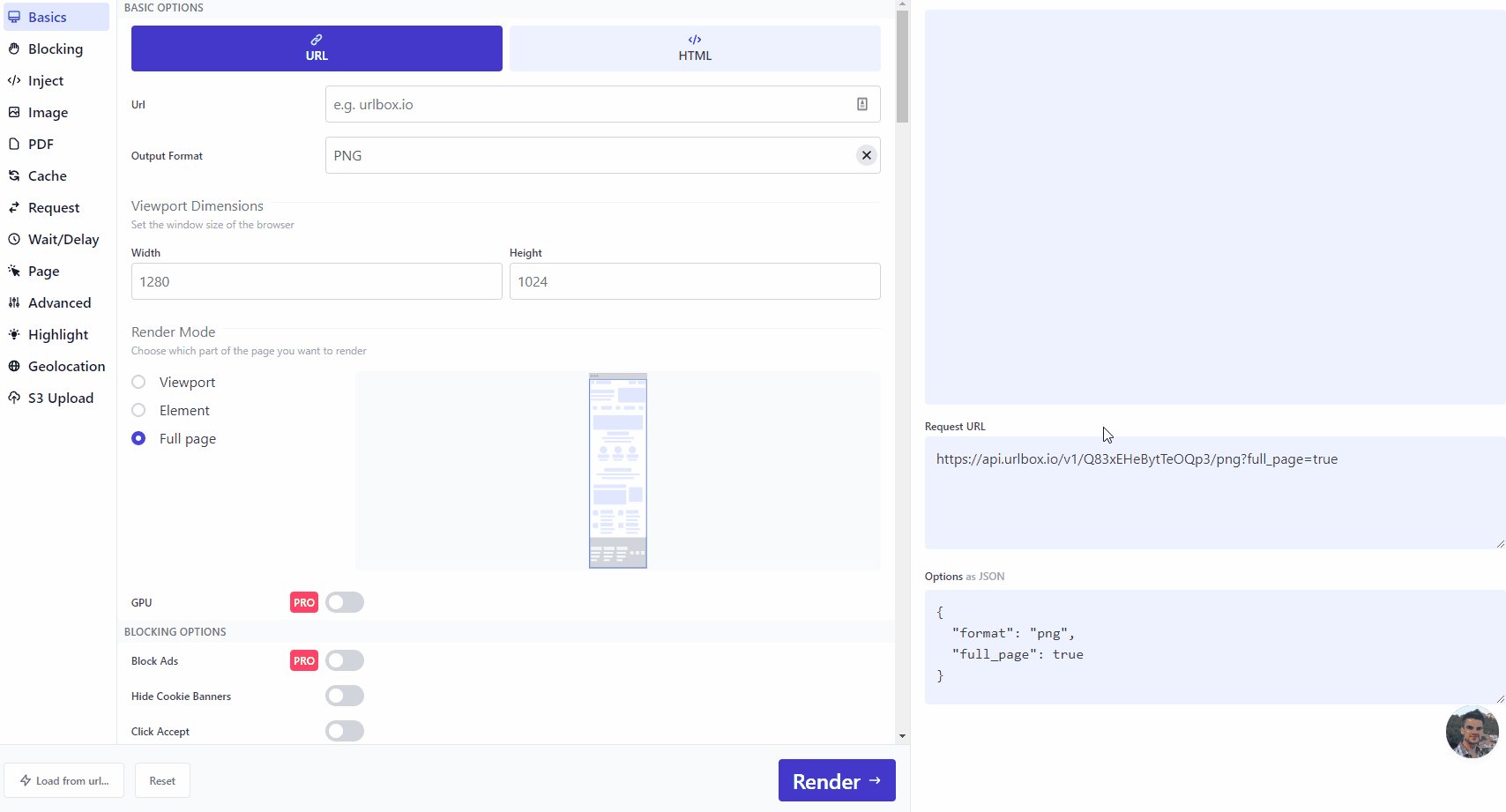
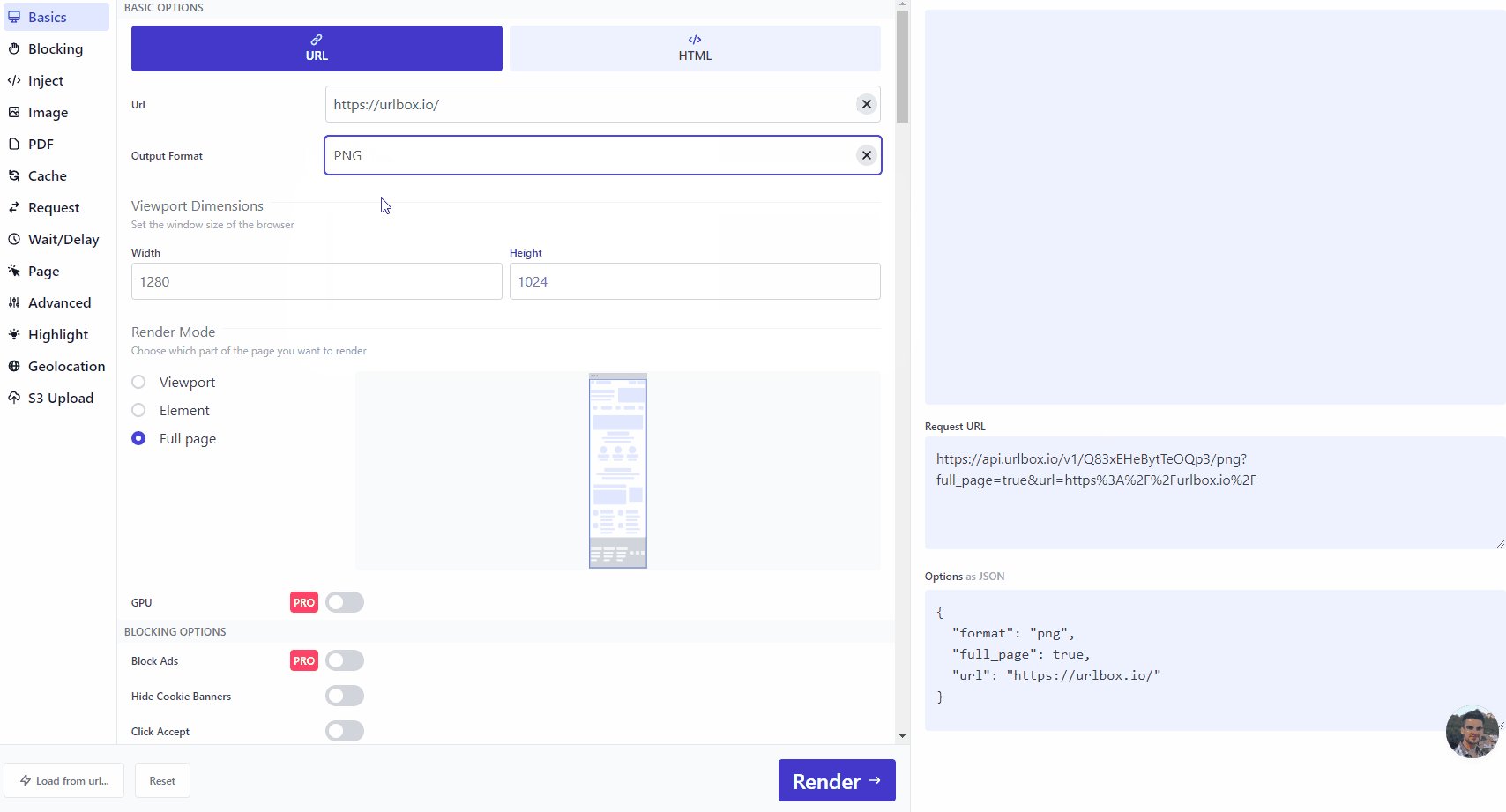
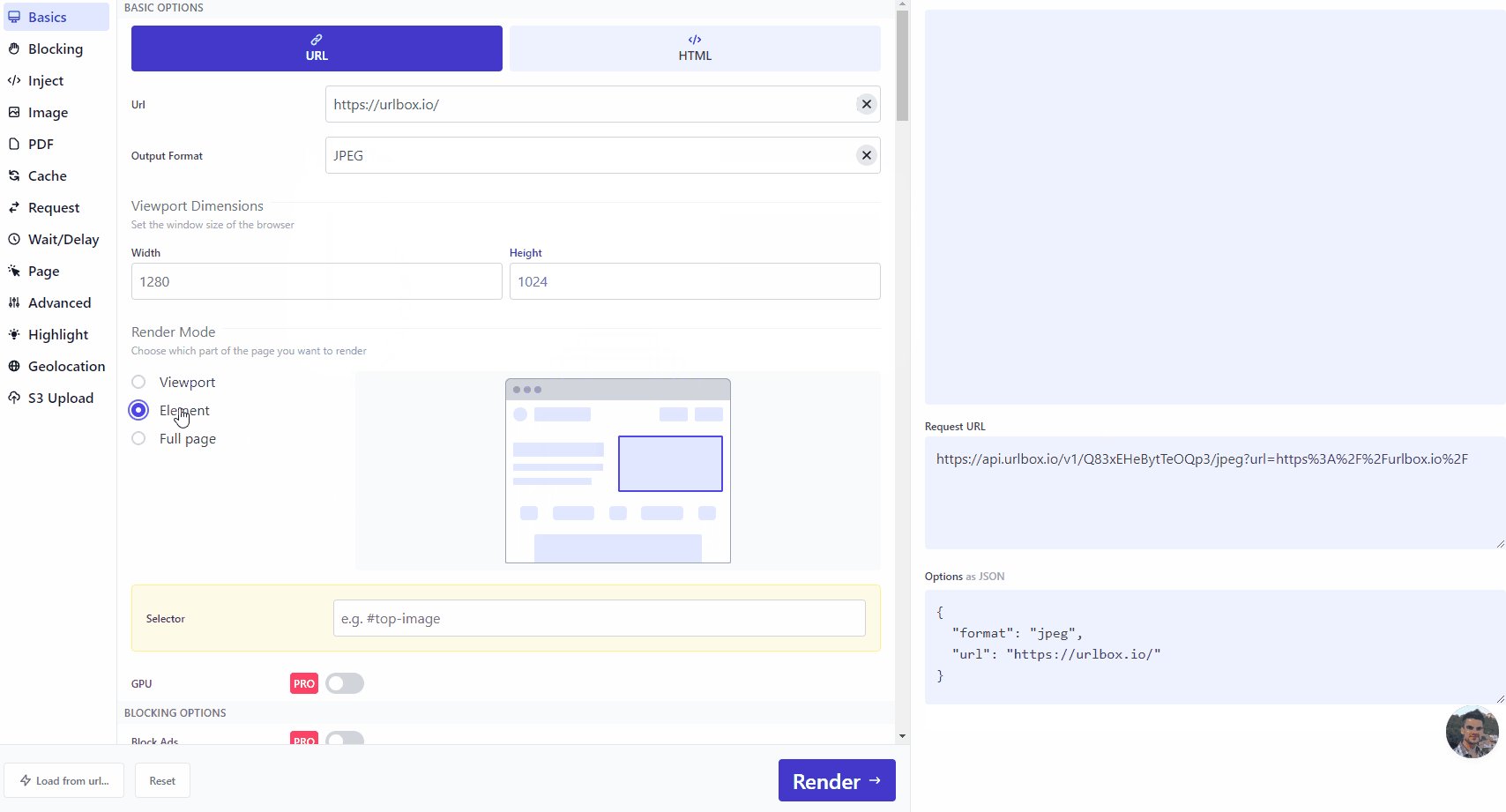
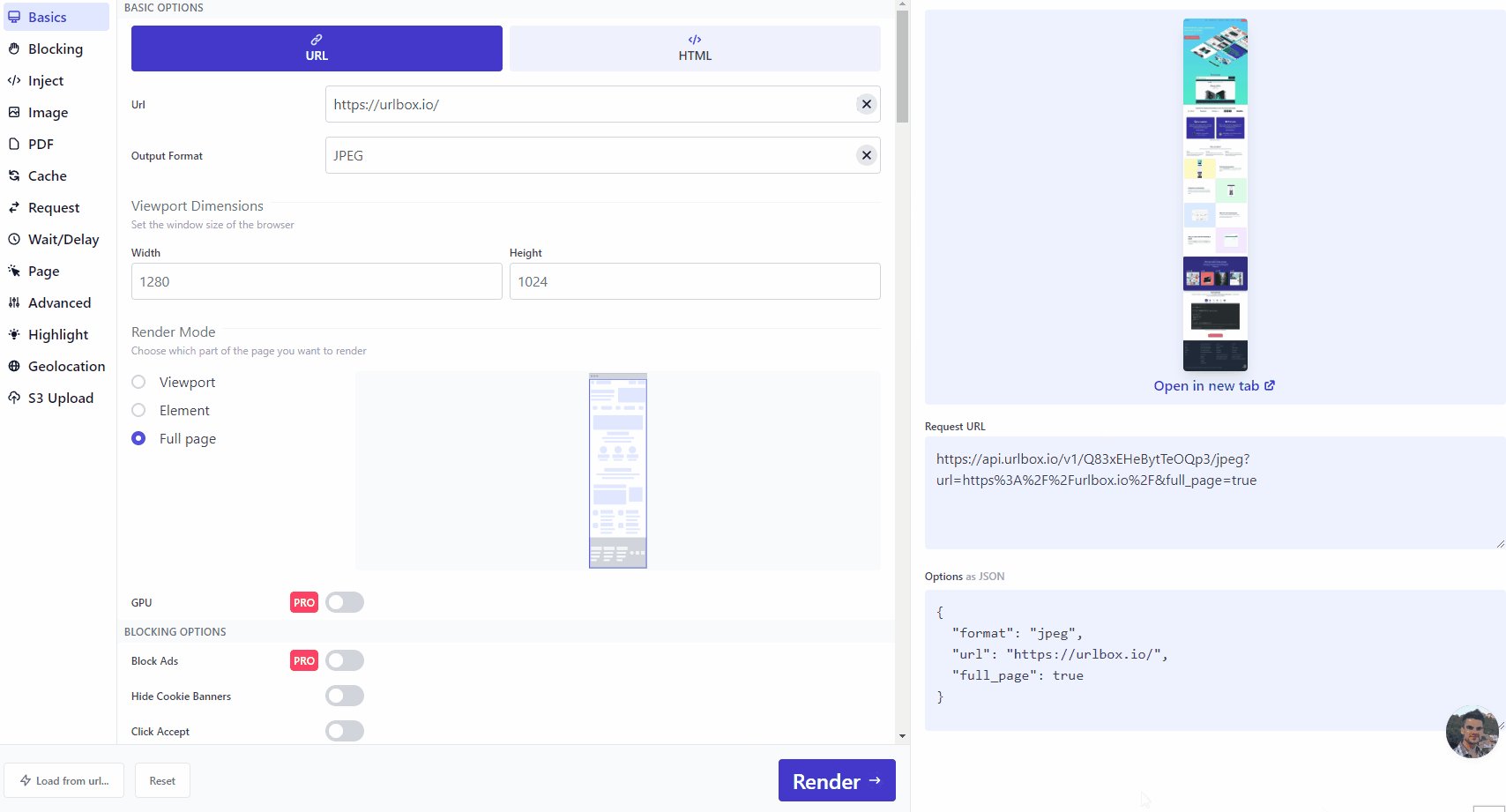
But what really makes Urlbox stand out from the crowd is their Sandbox mode. It's basically a dashboard where you can add the URL you're about to screenshot and configure the way you want it to look.
Once you click render, the service will instantly generate the screenshot.

Besides simply generating a screenshot, the Sandbox automatically generates both a Request URL and your options as JSON.
Compared to the other services on this list, Urlbox is the only paid option. However, it comes with a free trial, so you can give it a try before committing to a purchase. Have a look over the pricing page to pick the one that best suits your needs.
Features
Urlbox has been developed specifically for revenue-generating businesses, ranging from single freelancers and bloggers to startups and enterprises. Its ease of use and scalability vastly outperform the other services on this list, so if you are looking to get started almost instantly and scale to millions of screenshots per month, then be sure to check us out.

Some features that work out-of-the-box:
- full web font and emoji support
- generate responsive screenshots
- screenshot a specific element on the page
- automatic triggering of lazy loading elements
- highlight text on the page before taking a screenshot
- hide elements on the page before taking a screenshot
- set cookies to get around cookie walls and authenticated pages
- wait to ensure a specific element is loaded before taking a screenshot
- the ability to click on or hover over elements before taking a screenshot
- can handle infinite scrolling pages, scroll hijacking, 100% height background images.
With such a vast feature set, you might think it's hard to implement everything in a way that works with your stack, but that's not the case since Urlbox is an API. Just play around in the Sandbox to get familiar with all options.
Who is it for
Urlbox works best for businesses and individuals looking for a scalable solution that can automatically generate pixel-perfect screenshots.
Here's what Mike Schauer, the founder of Swiped.co said about the service:
"I was using browser extensions to capture screenshots of websites. I analyzed and organized hundreds of examples of copywriting and marketing promotions - manually processing and uploading each screenshot. Urlbox allowed me to streamline this with a WordPress integration.
There are so many screenshot services out there. They're fine if you're just doing thumbnails. You don't care about quality or configuration options. It didn't take me long to find holes and hit the limitations of every one I tried. Urlbox has every feature I've ever needed to take great screenshots every time."
Matthias Wagner, the CEO of Flux, used Urlbox to automate the screen capture process for their platform:
"We wanted to have something visual when people share their projects on Facebook, Twitter, Slack, and so on. We wanted them to have a nice screenshot of their actual circuit on social media. I set up Urlbox, and I've not had to touch it in many, many months.
It would have been so cumbersome to implement a service of our own to take screenshots. Urlbox's API is so straightforward, and the live preview is cool. I can play around with the parameters and see it do what I need it to do."
Who is it not for
As with every other online service, the cost can rapidly increase as you start capturing more and more screenshots.
For example, the smallest $19/month plan comes with 2k requests per month.
If you will use the screenshots as thumbnails and quality is not one of your primary concerns, then Urlbox might not be for you.
How to get started with Urlbox
The process is straightforward. First, you'll have to go to the pricing page and pick the plan that works best for you. Add your details to create an account, and you're good to go.
Html2Canvas: The best HTML to PNG converter for simple projects
Html2Canvas is a JavaScript library you can use to take a screenshot of a whole web page or a specific part.
To get started with it, you'll have to download the library from Github and include the html2canvas.js script at the <head> of the page you want to capture.
The screenshots taken by this library are based on the DOM and, as such, may not be 100% accurate to the real representation. Keep in mind that Html2Canvas doesn't take an actual screen capture but builds the screenshot based on the information available on the page.
Since it does not require any rendering from the server, the whole image will be created on the client's browser. So if you are looking to bypass popups, captchas, or any other dynamically generated content, you might want to try a different service.
Who is it for
Html2Canvas is great for people looking for a lightweight and straightforward JS library that can take screenshots directly from the client's browser.
Who is not for
Html2Canvas is still experimental, so it's not recommended for big projects. Even though installing the library can be fast, configuring everything you need and scaling can be cumbersome.
PhantomJS: The best HTML5 to JPEG converter for old school coders
PhantomJS is a headless web browser scriptable with JavaScript. Among other features, it allows you to capture web contents, including SVG and Canvas, programmatically.
IMPORTANT: Its development has been suspended since 2018, so I highly recommend you either migrate to another service or start with another option for your project.
Since PhantomJS was such a popular headless web browser, StackOverFlow is full of answers you can skim through to get almost any information you need. On the other hand, this can mean lots of time spent trying to get it working just the way you like.
Moreover, as browsers and code evolve, you'll find yourself forced to migrate to a service that can keep up with these changes sooner rather than later.
Who is it for
PhantomJS is great for people that already have it up and running and use it for network monitoring or website testing.
Who is not for
PhantomJS is not recommended for large projects that need to scale or businesses looking to implement a screen capture service from scratch.
Html2canvas vs PhantomJS vs Urlbox - Final considerations
Picking the right screen capture service can be a cumbersome process, so here's a quick breakdown of each service based on who is it for:
1. Urlbox - the best screen capture API for revenue-generating businesses. If you want to get started quickly, prepare to scale, and generate pixel-perfect screenshots, this is for you.
2. Html2canvas - the best HTML to PNG converter for simple projects. If you want to capture simple screenshots directly from the DOM, this JS library is for you.
3. PhantomJS - the best HTML5 to JPEG converter old school coders. Implementing its screen capture functionality should be a breeze if you are already using PhantomJS as a headless browser.
When going for one of these options, you have to think in advance and ideally write down all the functionality you need. Then reread the article and mark down the service that checks all the boxes.
The more features you need, the closer you'll get to picking Urlbox as your screen capture service. After all, it is the most comprehensive of them all. Not only that, but businesses of all sizes are using Urlbox as their go-to screenshot API. Here are just a few testimonials from them.
Check out all its features and different pricing plans here and get started today.

