Website screenshots can be a great way to track website changes or understand how your website performs for your users.
But there’s a problem: many websites are too complex to be fully captured in a screenshot.
Many businesses who turn to screenshot APIs struggle with:
- Building their website screenshot solution in-house
- Taking website screenshots at scale
- Scaling, monitoring, and maintaining their in-house screenshot service.
For example, some website screenshots capture only the visible part of a web page. This may suffice for some use cases, but it’s not always enough.
And some website screenshot APIs take up to 20 seconds to render a single screenshot. This makes it impractical to use them at scale.
There are several website screenshot APIs that solve those problems. They help you generate full-page website screenshots at scale, change viewport dimensions to simulate different screen sizes, and provide fast and accurate website rendering.
They save you money and time by making website screenshots more accurate. And they do it all in a user-friendly way.
Because website screenshots have become very useful for some businesses, several tools have been developed to enable you to generate PDFs, JPGs, or PNGs from a URL or HTML file. Moreover, these tools have allowed developers to use their API to use their features without building their screenshot software from scratch.
In this article, we will review 5 of the best website screenshot APIs that you can use to streamline your processes:
- Urlbox
- URL2PNG
- Screenshotlayer
- ApiFlash
- ScreenshotAPI
We’ll cover the best website screenshot APIs available today, how they work, and why they’re helpful. We also explain why it’s crucial to have a high-quality website screenshot API to ensure your users always get the right information.
Let’s dive right into it!
Note: Urlbox is our product. We’re proud to be a premium provider of website screenshots,and we take pride in our excellent customer support. Transform the way you generate website screenshots and try Urlbox here.
What is a screenshot API?
A screenshot API is a web service that allows developers to capture pixel-perfect screenshots of websites. Out of the box, screenshot APIs can be used to:
- Embed website screenshots into blog posts, documentation, or marketing materials
- Capture screenshots at scale for testing or analysis purposes
- Create alerts when a webpage changes
- Generate Excel files with screenshots on a scheduled basis.
To use a screenshot API, you will first need to sign up for an account with your chosen API provider. Depending on your needs, you may need to upgrade your plan to enable all of the features you need.
An API key is usually provided when signing up for an account and allows the API to identify who is making the request. The API key allows the service provider to track usage and allocate resources accordingly.
It works like this: an API receives a URL as an input and then returns a generated screenshot of that website. The returned image can be saved in PNG or JPEG format.
Many providers offer screenshot APIs. Some of them return full-page screenshots, while others – only visible parts of websites. Some support high-resolution screens; others don't.
The difference between mobile and desktop versions of websites is also a no-brainer, as some screenshot APIs allow you to specify the screen size and browser user agent.
What are the advantages of using a website screenshot API?
Website screenshot APIs are a great way to add value to your product without building and maintaining the infrastructure yourself.
Here are some advantages of using an API:
- Not writing your microservice
This can take months or even years. If you're building a startup, it's more important to focus on making your product awesome and not get distracted by infrastructure. A screenshot API can give you the functionality you need while saving you time and money.
- Ensure that fonts and emojis are rendered accurately
The web has come a long way, but the technology behind browsers is still relatively new. Websites often use non-standard fonts or have custom emojis, which must be rendered correctly for the image to make sense. A screenshot API lets you ensure that these things are displayed accurately in the browser before taking the screenshot.
- Prevent ads from taking all the attention in your screenshots
Website screenshots can often contain ads or distracting elements you don't want to be included in your image. Using a website screenshot API can help you block ads when you convert the HTML files into PNGs.
Top 5 website screenshot APIs
1. Urlbox
The Urlbox API provides an easy way to capture screenshots of websites automatically.
The tool provides a REST API that generates screenshots using various programming languages from any website.
You send us the URL, and we send you the image in your preferred format. We give you full control over the size of images, allowing you to select from a wide range of mobile and desktop screenshots.
The API also allows for customization by allowing you to inject javascript, CSS, or HTML into the DOM before taking a screen capture. All requests are made using simple HTTP GET requests with your actions defined by query string parameters.
The Urlbox API is blazing fast and can handle hundreds of thousands of requests per day without breaking a sweat.
Main features
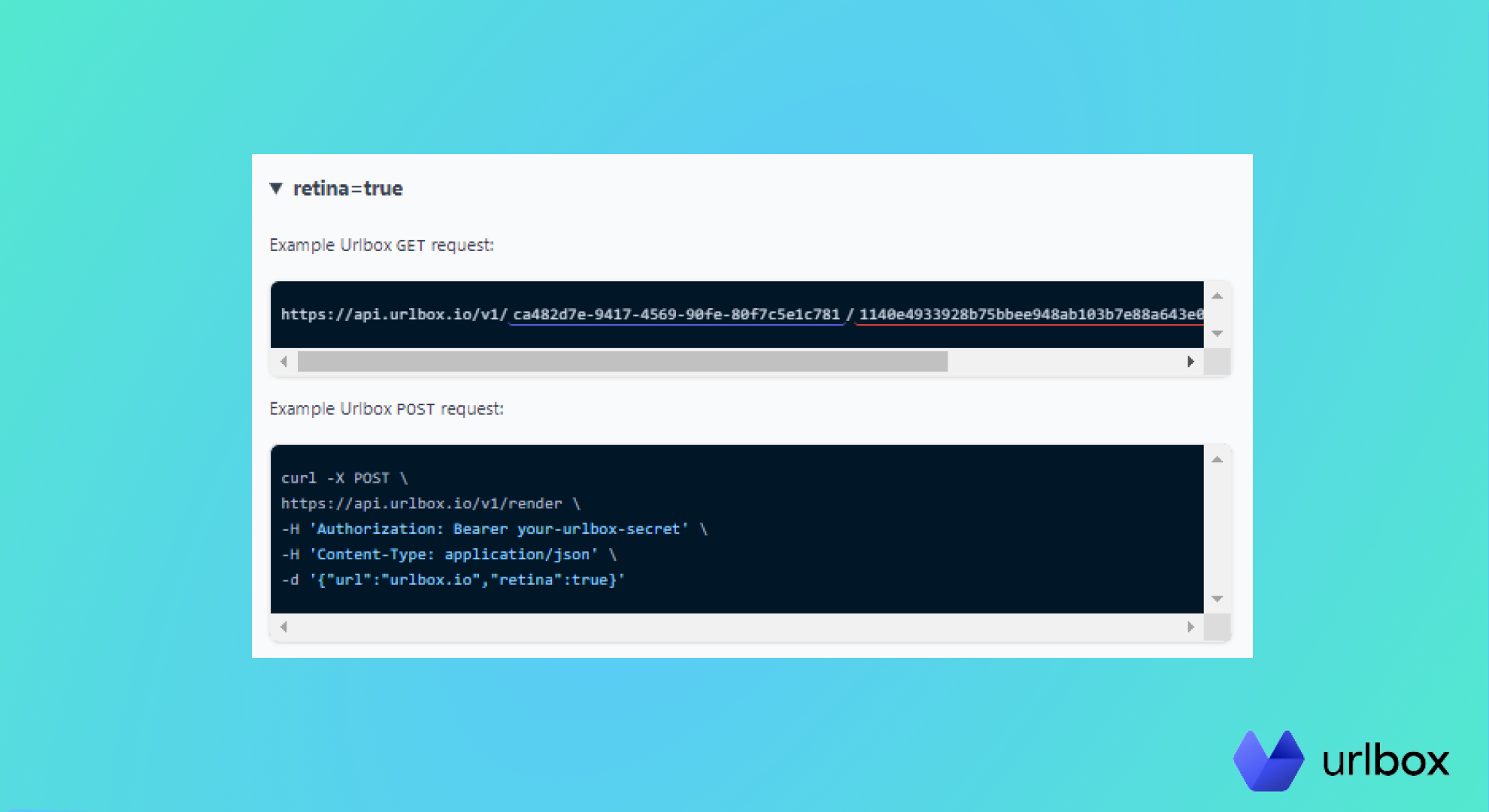
Urlbox supports high-quality, high-DPI images for you to generate beautiful, crisp, and pixel-perfect images that look great on retina screens.
All you need to do is pass in an additional URL parameter when generating your screenshots to enable this feature.

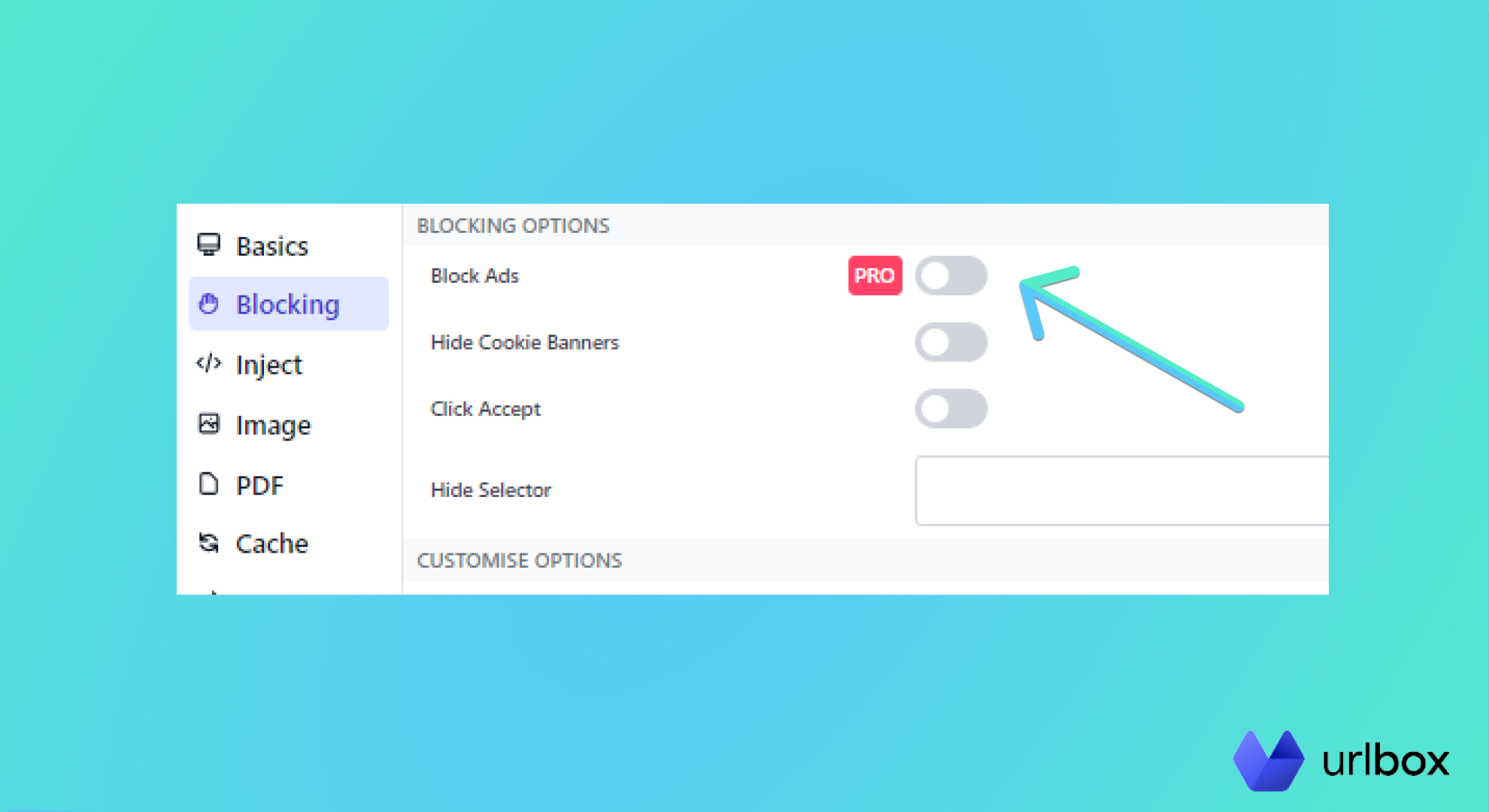
We've added a new option to our API and dashboard for taking website screenshots, which allows you to block pop-up windows when generating screenshots.
Our screenshot API has always supported advanced features like custom user agent strings and cookies; however, some websites rely on pop-up windows to display content (usually ads), which can get in the way of capturing good screenshots. As a result, we've had several requests for a feature that could help generate clean screenshots by blocking pop-ups.
If you'd like to try out this new feature, just tick the "block ads" checkbox in your Urlbox dashboard or set "block_ads=true” in your API request payload when making an API call.

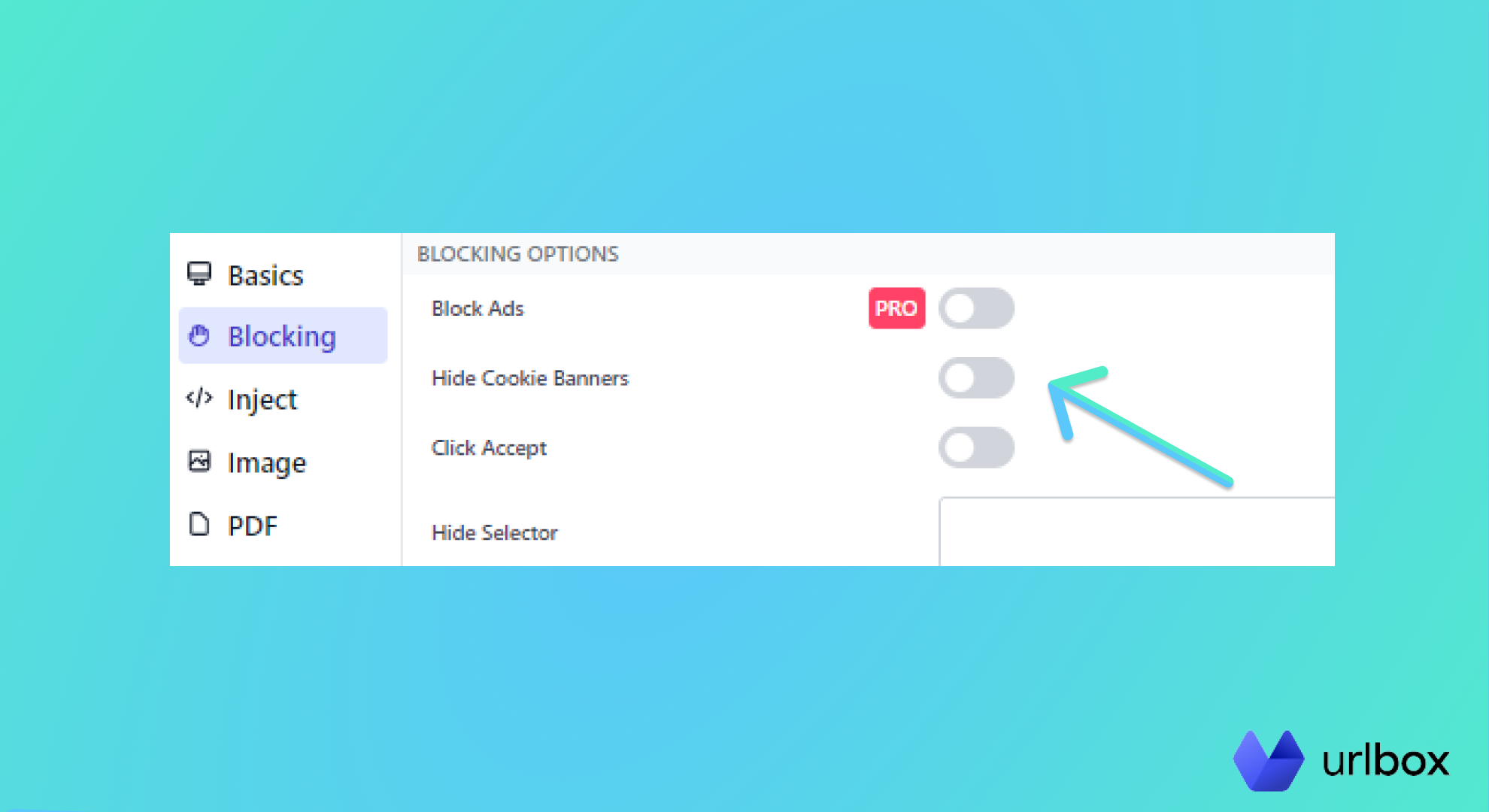
Cookie banners are a new class of banners that have become increasingly common. Because they're not traditional ads, they don't get dismissed by our ad blocker, which means, in many cases, they'll spoil your screenshots.
We've added a new feature to Urlbox called “hide_cookie_banners” which automatically dismisses cookie banners whenever your screenshot is taken.
To use it:
- Scroll down to the 'Blocking' section and check the box labeled "Hide Cookie Banners"
- Take your screenshot as usual
- View your screenshot, and you should see that the cookie banner has been removed!

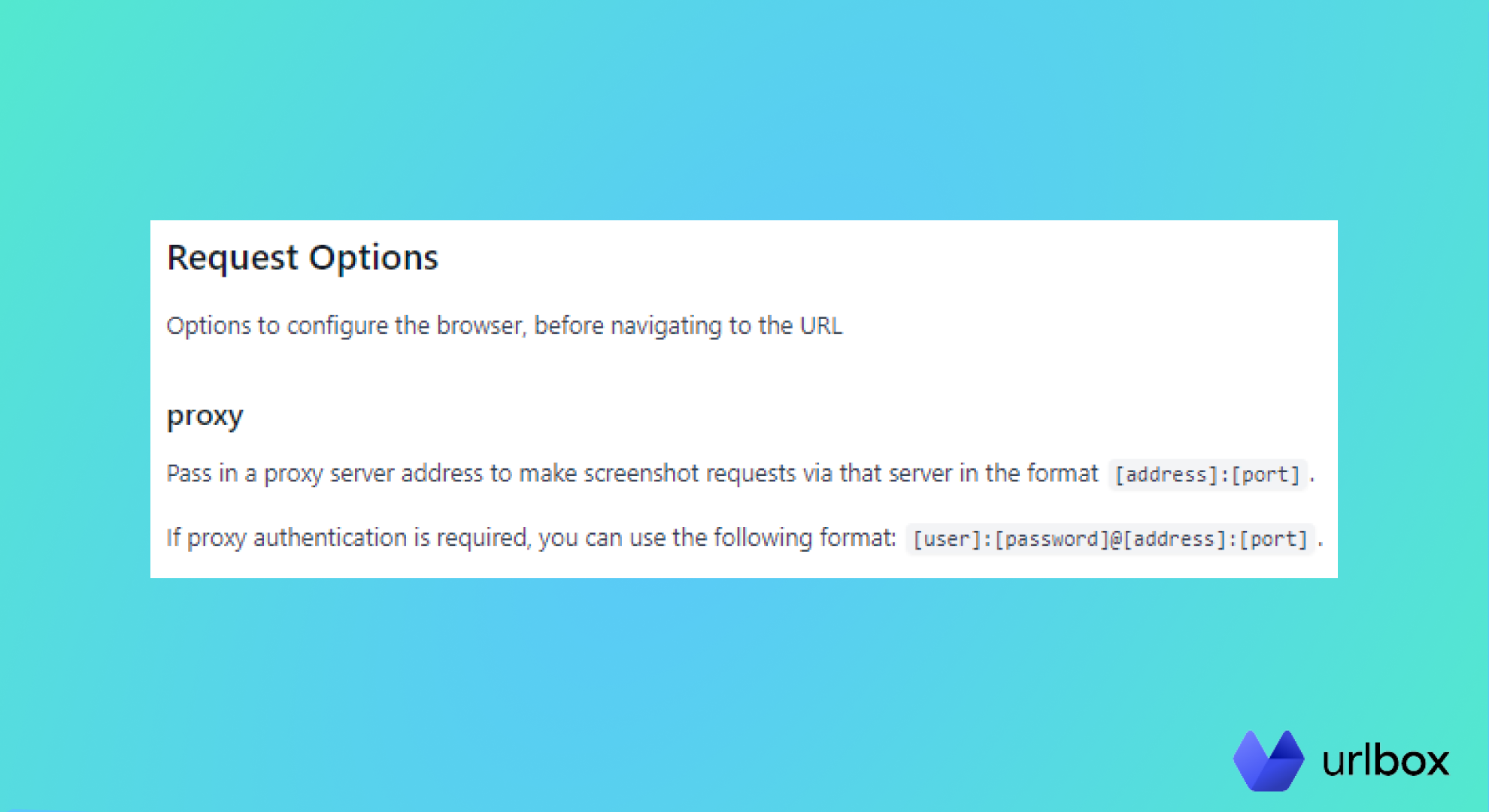
We want to make Urlbox as flexible as possible, so we've added the ability to use your proxy server when taking screenshots.
This means that you can use any of our supported screenshot types behind your own proxy server, which will prevent websites from blocking our IP address.
We have also introduced proxy support to all Urlbox plans. You can choose a different proxy for each screenshot you generate.

Urlbox supports enabling geolocation which allows you to emulate the Geolocation API built into modern web browsers. This is useful for testing your website and ensuring that your site looks as expected for users in different parts of the world.
To emulate the Geolocation API, you can use Urlbox to specify the latitude, longitude, or accuracy. To do this, simply add one of the “latitude=”, “longitude=”, or “accuracy=” parameters, respectively.

Additional features
- Bypass captchas - automatically attempt to solve and bypass any captchas shown.
- Choose your render mode - preview all available API options and check API usage on our modern dashboard.
- A variety of output formats - screenshot rendering as PNG, JPEG, WEBP, AVIF, SVG, PDF, and even HTML
- Delay settings - ensure a screenshot is only taken when a specific element is either in the DOM or has left the DOM.
Urlbox website screenshots use cases
Our simple API is designed to be easy to use and integrate with any existing application. Most of our users can integrate with the Urlbox API within a few minutes.
Several customers use Urlbox to generate screenshots and PDFs from their websites. Some of the use cases include:
- Designers/developers who want to make sure that the site is rendering correctly before releasing it to production
- Customer support teams who want to generate invoices for their clients
- Marketing agencies who need to create assets for ad networks
- Sales teams that wish to send beautiful-looking emails to their leads by attaching a screenshot or PDF of their website.
How to capture screenshots of any website with Urlbox
The quickest way to get started with Urlbox is to use the synchronous GET API.
Synchronous GET calls are designed for one-off requests where you need an image immediately.
With these calls, we picture the request as a box that you're willing to wait for before you continue (your script won't do anything else until it's processed).
If you are making a large number of synchronous requests, you should consider using the asynchronous API to avoid timeouts.
Pricing
Urlbox comes at a fraction of the cost of building and maintaining your own website screenshots microservice.
Urlbox has three plans which which each grow as you scale. The prices start at $19 per month.
For instance, if you send us 20,000 requests per month on the Lo-Fi plan, we’ll charge you $90.
If you send us up to 1,000,000 requests per month, Urlbox charges $3,200.
You can also get started with our free 7-day trial.
Why customers love Urlbox
If you are looking for a simple way to capture a screenshot of your website, Urlbox is the perfect solution for your screenshot needs.
With a simple interface and excellent customer service, Urlbox has become the best option to take full-length screenshots from any website within a matter of seconds.
Our customers say that Urlbox has improved their workflows by giving them the ability to generate webpage screenshots and thumbnails on-demand within their own web application at any size they like in seconds. Before using Urlbox, they used several other services, but none of them were satisfying. Thanks to Urlbox, they could generate thousands of high-quality screenshots within seconds with a single URL request.
See our customers’ stories for yourself!

URLBox is a great solution if you want a user-friendly, intuitive way to generate and manage website screenshots at scale. Start your free trial today if you're ready to see how Urlbox can help your team.
2. URL2PNG
URL2PNG is a service that lets you take high-resolution screenshots of web pages. It is a hosted solution, so there is nothing to install on your server. You just make a GET/POST request to their API, and you get back a screenshot as an image or PDF file.
URL2PNG can be used in many ways:
- A simple way of publishing live web page screenshots in your blog posts or website
- Automatically creating mockups of a website or application
- Include thumbnail previews of web pages in search results for your site (similar to the way Google does it).
Main features
With URL2PNG, you can:
- generate thumbnails by constraining screenshots based on width. This means that if you have a website that is 1000px wide and you need a thumbnail that is 200px wide, URL2PNG will automatically resize the screenshot to fit your needs
- inject your CSS into any page. Just pass the CSS parameter with your custom styles, and they'll take care of the rest
- use delayed screenshots. This is great for pages using flash or javascript animations. You can delay the screenshot for up to 10 seconds past document ready and up to 30 seconds total.
Pricing
URL2PNG offers three pricing plans. Paid plans are billed monthly and include a 10-day money-back guarantee.
They all start at $29 per month and support 5,000 generated screenshots. The plans can go up to $1000 per month for 50,000 generated screenshots, and you can also upgrade to an Enterprise plan for custom pricing.
3. Screenshotlayer
The Screenshotlayer API is a lightning-fast, highly scalable, and extensible REST API for generating website screenshots. It allows for instant delivery of high-resolution images through a simple API interface that is easy to integrate within any application, framework, or programming language.
Their API provides the ability to build custom applications and generate website screenshots on-demand. Whether you're looking to integrate screenshot generation into a current workflow or create a new website screenshot service, Screenshotlayer gives you the flexibility to implement your idea with minimal effort and maximum results.
Main features
With Screenshotlayer, you can:
- create snapshots of websites or provide an API endpoint to your users and clients to generate screenshots with custom sizes
- have the API directly upload your screenshots to your AWS S3 Bucket. This allows for a very comfortable integration with your existing setup and makes it easier for you to manage the uploads
- perform high-quality website screenshots in real-time, with performance superior to most Chrome Plugin extensions.
Pricing
Screenshotlayer.com offers a free trial for your first 100 screenshots. Additionally, they have three paid plans starting at $19.99 per month with a 20% discount if billed yearly.
Each of the three plans has its own features:
- The Basic plan is limited to 10,000 screenshots per month with unlimited technical support
- The Professional plan allows you to generate up to 30,000 snapshots per month and the advantage of exporting as FTP or S3
- The Enterprise plan is limited to 75,000 snapshots.
4. ApiFlash
ApiFlash uses the latest Chromium technology in a serverless fashion to capture screenshots of any website. They can generate images extremely quickly and are scalable to millions of captures per day.
Main Features
ApiFlash offers:
- support for user scripts to apply custom CSS changes to the page this allows you to override the default styles of any website with your own
- support for arbitrary screen resolutions, allowing you to retrieve a screenshot in any size (e.g., 400x300 or 1024x768)
- the possibility to automatically detect fully loaded pages before screenshot capture.
Pricing
Users can expect a free plan for their first 100 screenshots and upgrade to a pay-per-month pricing model, starting at $7 per month for 1,000 screenshots.
ApiFlash also offers a Large plan, which includes up to 100,000 screenshots (with JS injection and CSS injection) for up to $180 per month.
5. ScreenshotAPI
ScreenshotAPI is a platform that allows you to take full-length screenshots of any website. It works by fetching your requested URL and returning it as an image.
ScreenshotAPI can take screenshots of websites that use parallax, lazy loading, infinite scroll, and even those pesky sites that love to hide when you scroll down.
Main features
With ScreenshotAPI, you can:
- automatically scale up screenshots taken from a website. This means that you no longer have to worry about exporting separate images for different device resolutions
- effortlessly handle those tricky features that are so difficult to capture, such as HTML5 videos, Single Page Apps, Web Fonts, and more
- delay loading of your screenshots.
Pricing
With ScreenshotAPI, you can generate 100 free screenshots per month; no credit card required. Once you're ready to scale, the ScreenshotAPI plans start at $9 per month and can go up to $175 per month.
Other website screenshot APIs to consider
The world of website screenshot APIs is huge. There are a lot of website screenshot APIs on the market, and it can be challenging to find the right one.
The list above was not exhaustive, so here are some other website screenshot APIs you might want to consider:
- Browshot
- Scraping Bee
- HTML/CSS to Image
- Bannerbear.
How to choose the right website screenshot API
The following criteria should be taken into account when choosing the right screenshot API:
-
Format: A good API will provide a variety of output formats so that you can use the one that suits your needs best. For instance, some users will prefer JPEG because it is more flexible, and others will prefer PNG as it offers a better quality/size ratio.
-
Screenshot size: It is also vital to select an API that gives you the ability to crop and resize the screenshots according to your needs. For example, if you want to create a thumbnail image of a website, then use an API with this feature
-
Price: Some APIs require payment while others are free there are pros and cons for both options but make sure that whatever option you choose meets all of your needs before anything else!
-
Reliability: Make sure that your chosen API provider has robust customer support and is ready to help when needed (whenever the website is down, or in case the screenshots don't return on time)
-
Quality: Does the screenshot look pixel-perfect? Is the image cropped correctly?
-
Speed: How long does it take to generate a screenshot? What if you need to generate thousands of them at once?
See if Urlbox is the right website screenshot service for you
Great software takes care of all these points.
As your team grows, the demand for new screenshots and browser sizes increases. With Urlbox, you can scale your screenshot creation quickly through our API and integrations with popular tools.
We believe that your time is better spent building things that make your product unique and valuable. That's why we built Urlbox.
Urlbox will save you time by automatically taking a screenshot of any website, and it is super simple to integrate with our API to get started right away.
We know how important it is for your team to stay focused, so let us take care of the screenshots while you tackle those big-picture problems. Check it out for yourself here!

